标签:删除 round alt style one tran col 下划线 长度
示例 1 :
属性名color
颜色的值可以采用3种方式
1. 预定义的颜色名字
比如red,gray,white,black,pink
2. rgb格式
分别代表红绿蓝的比例 rgb(250,0,255) 即表示红色是满的,没有绿色,蓝色是满的,即红色和蓝色混合在一起:紫色
3. 16进制的表示
#00ff00 等同于 rgb(0,255,0)
<style> div#colorful{ color:pink } </style> <div id="colorful"> 粉红色 </div>

示例 2 :
属性:text-align
值:left,right,center
div是块级元素,其默认宽度是100%,所以文本有对齐的空间前提。
但是,span却看不出右对齐效果,为什么呢?
因为span是内联元素其默认宽度就是其文本内容的宽度
简单说就是文本已经粑在其边框上了,对齐是看不出效果来的
使用了后面的样式风格,让div和span的边框显露出来,便于理解本知识点
用到了边框和外边距
div,span{
border: 1px gray solid;
margin:10px;
}
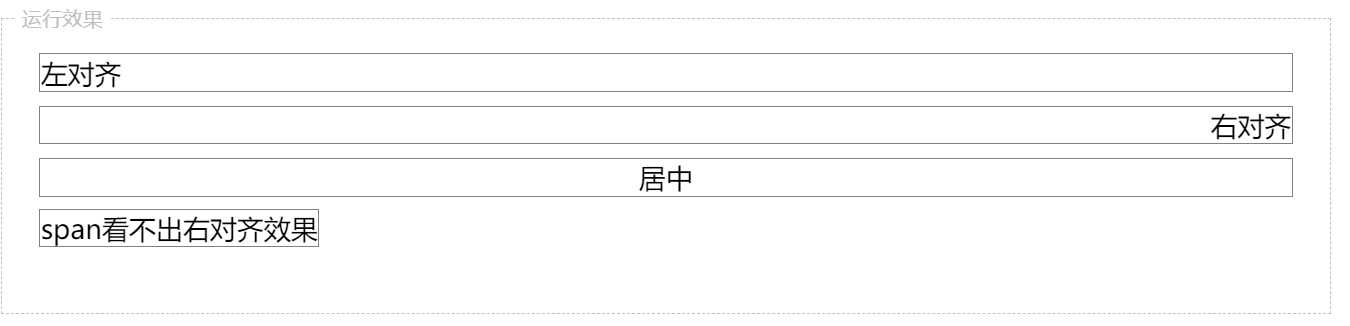
<style> div#left{ text-align:left; } /*让div和span的边框显露出来,便于理解本知识点*/ div,span{ border: 1px gray solid; margin:10px; } div#right{ text-align:right; } div#center{ text-align:center; } span#right{ text-align:right; } </style> <div id="left"> 左对齐 </div> <div id="right"> 右对齐 </div> <div id="center"> 居中 </div> <span id="right"> span看不出右对齐效果 </span>

示例 3 :
属性:text-decoration
值: overline
<style type="text/css"> h1 {text-decoration: overline} h2 {text-decoration: line-through} h3 {text-decoration: underline} h4 {text-decoration:blink} .a {text-decoration: none} </style> <h1>上划线</h1> <h2>删除效果</h2> <h3>下划线</h3> <h4>闪烁效果,大部分浏览器已经取消该效果</h4> <a href="https://how2j.cn/">默认的超链</a> <a class="a" href="https://how2j.cn/">去掉了下划线的超链</a>


示例 4 :
属性:line-height
值:数字或者百分比
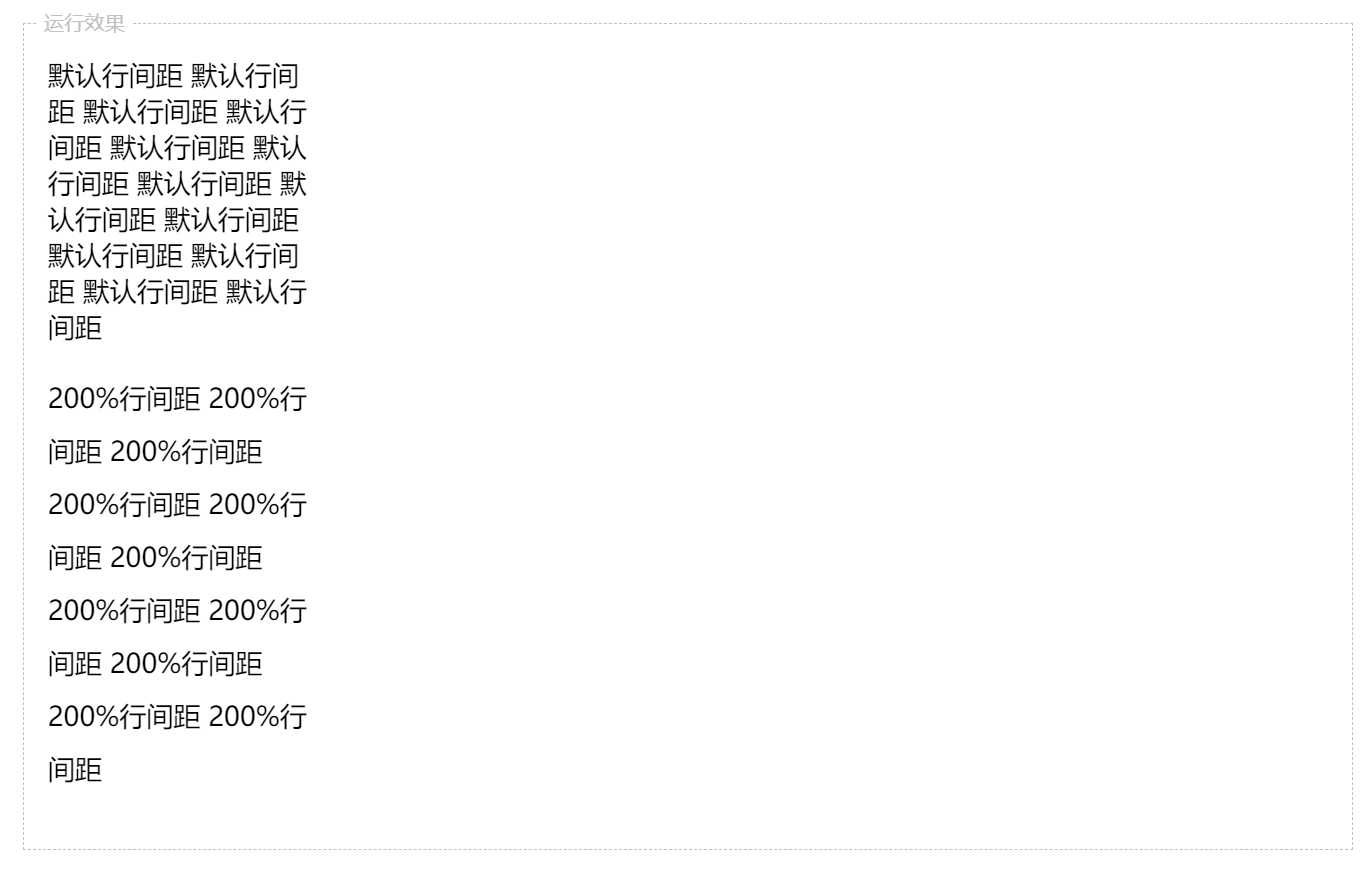
<style> p{ width:200px; } .p{ line-height:200%; } </style> <p> 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 默认行间距 </p> <p class="p"> 200%行间距 200%行间距 200%行间距 200%行间距 200%行间距 200%行间距 200%行间距 200%行间距 200%行间距 200%行间距 200%行间距 </p>

示例 5 :
属性:letter-spacing
值: 数字
<style> p{ width:200px; } .p{ letter-spacing:2; } </style> <p> abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p class="p"> abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p>

示例 6 :
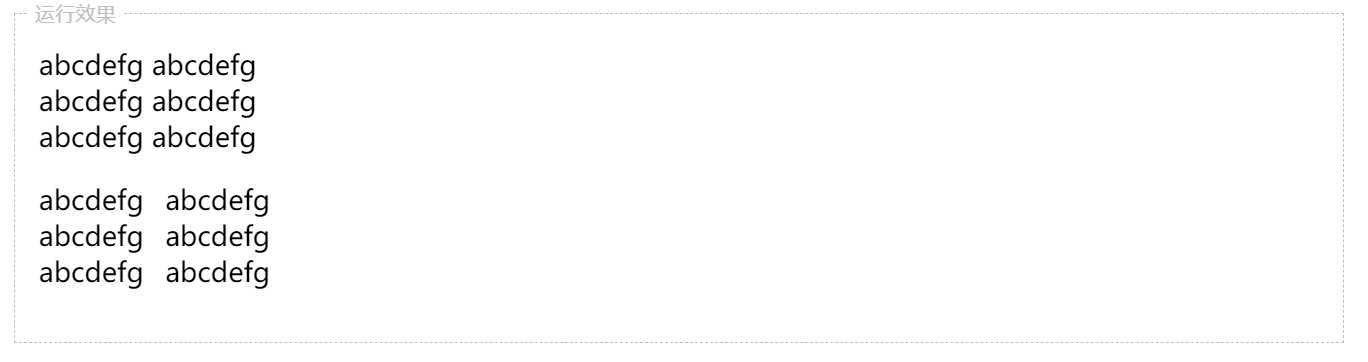
属性:word-spacing
值: 数字
<style> p{ width:200px; } .p{ word-spacing:10; } </style> <p> abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p class="p"> abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p>

示例 7 :
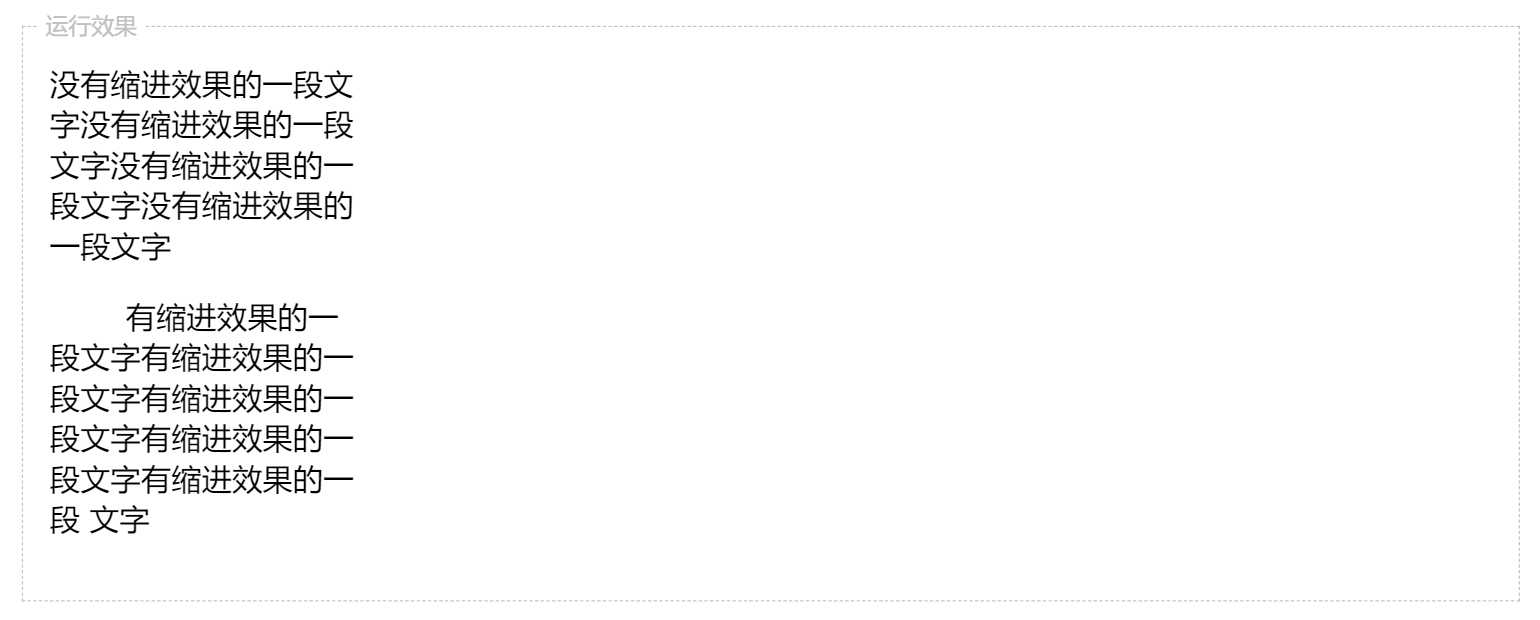
属性:text-indent
值: 数字
<style> p{ width:200px; } .p{ text-indent:50; } </style> <p> 没有缩进效果的一段文字没有缩进效果的一段文字没有缩进效果的一段文字没有缩进效果的一段文字 </p> <p class="p"> 有缩进效果的一段文字有缩进效果的一段文字有缩进效果的一段文字有缩进效果的一段文字有缩进效果的一段 文字 </p>

示例 8 :
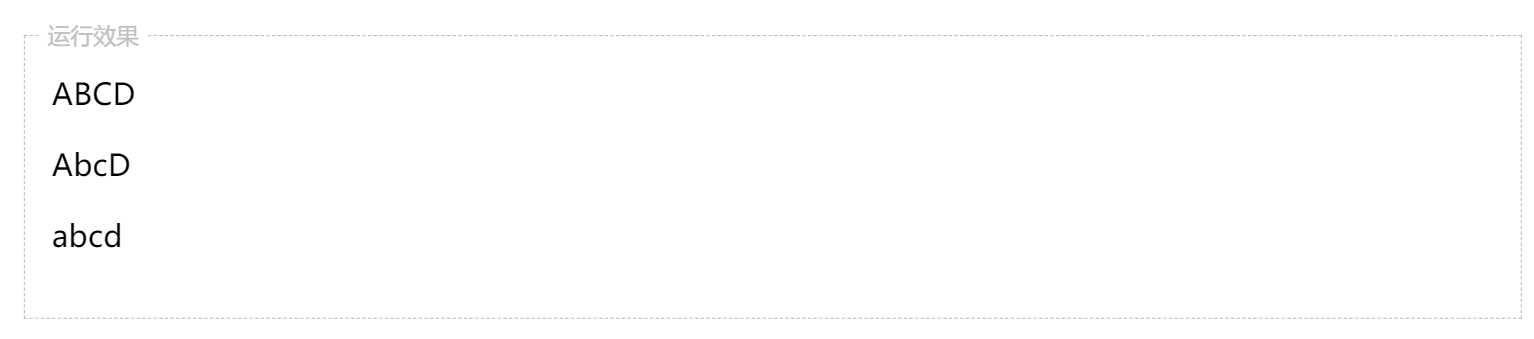
属性:text-transform
值:
uppercase 全部大写
capitalize 首字母大写
lowercase 全部小写
<style> p.u {text-transform:uppercase} p.c {text-transform:capitalize} p.l {text-transform:lowercase} </style> <p class="u"> abcD </p> <p class="c"> abcD </p> <p class="l"> abcD </p>

示例 9 :
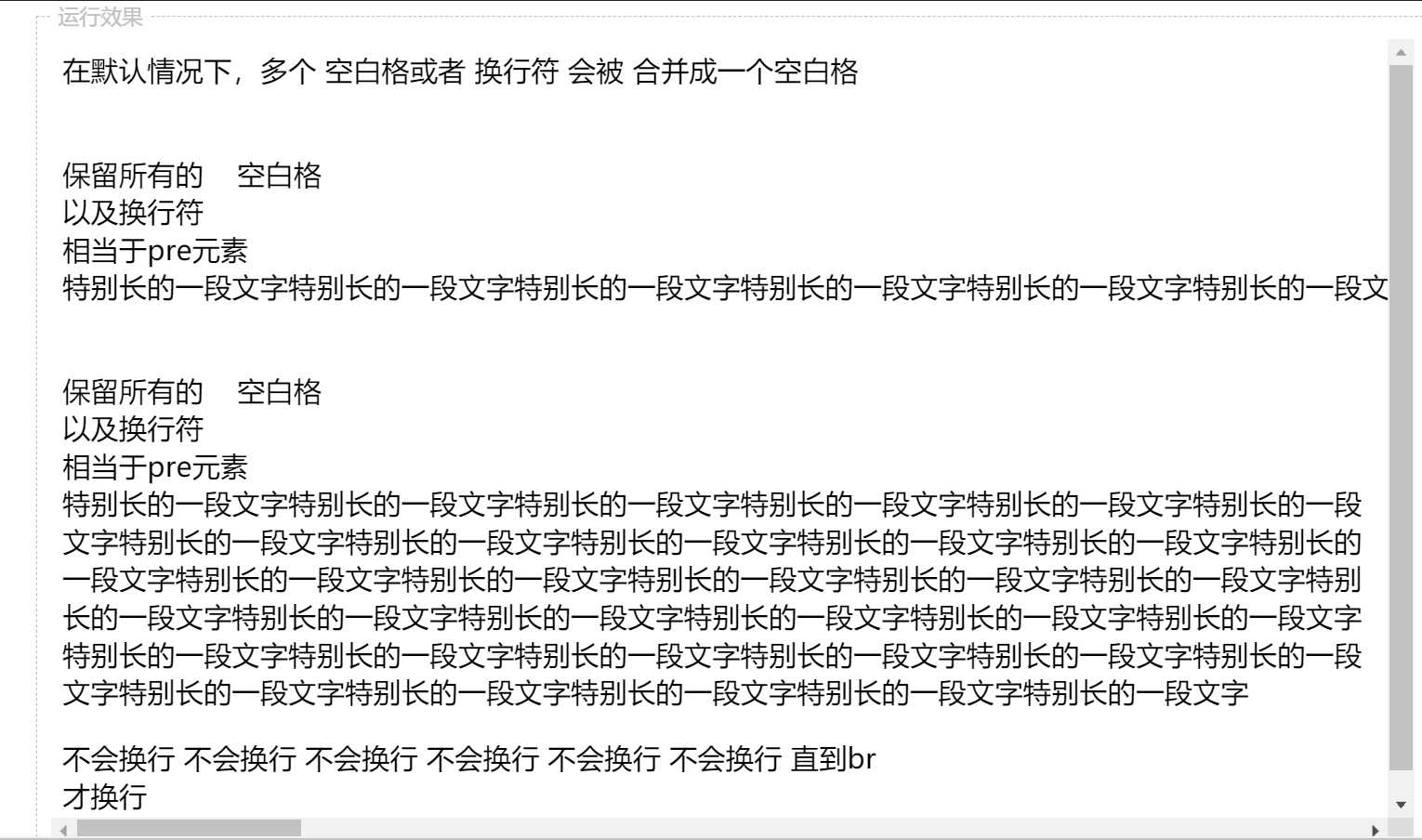
属性:white-space
值:
normal 默认。多个空白格或者换行符会被合并成一个空白格
pre 有多少空白格,显示多少空白格,相当于pre标签,如果长度超出父容器也不会换行。
pre-wrap 有多少空白格,显示多少空白格,相当于pre标签,如果长度超出父容器,会换行。
nowrap 一直不换行,直到使用br
<style> p.n {white-space:normal} p.p {white-space:pre} p.pw {white-space:pre-wrap} p.nw {white-space:nowrap} </style> <p class="n"> 在默认情况下,多个 空白格或者 换行符 会被 合并成一个空白格 </p> <p class="p"> 保留所有的 空白格 以及换行符 相当于pre元素 特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字 </p> <p class="pw"> 保留所有的 空白格 以及换行符 相当于pre元素 特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字特别长的一段文字 </p> <p class="nw"> 不会换行 不会换行 不会换行 不会换行 不会换行 不会换行 直到br<br/>才换行 </p>

标签:删除 round alt style one tran col 下划线 长度
原文地址:https://www.cnblogs.com/JasperZhao/p/13291502.html