标签:进阶 none file 迁移 option outline 用法 radio course
网页上引入或链接到外部文件,需要定义文件的地址,常见引入或链接外部文件包括以下几种:
<!-- 引入外部图片 --> <img src="images/001.jpg" alt="图片" /> <!-- 链接到另外一个网页 --> <a href="002.html">链接到网页2</a> <!-- 外链一个css文件 --> <link rel="stylesheet" type="text/css" href="css/main.css" /> <!-- 外链一个js文件 --> <script type="text/javascript" src="js/jquery.js"></script>
这些地址分为相对地址和绝对地址:
相对地址
相对于引用文件本身去定位被引用的文件地址,以上的例子都是相对地址,相对地址的定义技巧:
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
“ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
绝对地址
相对于磁盘的位置去定位文件的地址,比如:<img src="C:\course5\03day\images\001.jpg" alt="图片" /> 绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对地址就没有这个问题。
列表一般应用在布局中的新闻标题列表和文章标题列表以及菜单,它是含有语义的,标签结构如下:
<ul> <li>列表标题一</li> <li>列表标题二</li> <li>列表标题三</li> </ul>
列表的内容一般是可以链接的,点击链接到新闻或者文章的具体内容,所以具体结构一般是这样的:
<ul> <li><a href="#">列表标题一</a></li> <li><a href="#">列表标题二</a></li> <li><a href="#">列表标题三</a></li> </ul>
列表相关样式
list-style 去掉列表项的小圆点,比如:list-style:none
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
1、<form>标签 定义整体的表单区域
2、<label>标签 为表单元素定义文字标注
3、<input>标签 定义通用的表单元素
4、<textarea>标签 定义多行文本输入框
5、<select>标签 定义下拉表单元素
6、<option>标签 与<select>标签配合,定义下拉表单元素中的选项
注册表单实例:
<form action="http://www..." method="get"> <p> <label>姓名:</label><input type="text" name="username" /> </p> <p> <label>密码:</label><input type="password" name="password" /> </p> <p> <label>性别:</label> <input type="radio" name="gender" value="0" /> 男 <input type="radio" name="gender" value="1" /> 女 </p> <p> <label>爱好:</label> <input type="checkbox" name="like" value="sing" /> 唱歌 <input type="checkbox" name="like" value="run" /> 跑步 <input type="checkbox" name="like" value="swiming" /> 游泳 </p> <p> <label>照片:</label> <input type="file" name="person_pic"> </p> <p> <label>个人描述:</label> <textarea name="about"></textarea> </p> <p> <label>籍贯:</label> <select name="site"> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> </select> </p> <p> <input type="submit" name="" value="提交"> <input type="reset" name="" value="重置"> </p> </form>
表单常用样式、属性及示例
outline 设置input框获得焦点时,是否显示凸显的框线,一般设置为没有,比如:outline:none;
placeholder 设置input输入框的默认提示文字。
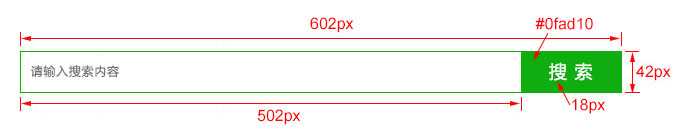
表单布局实例

通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
举例:
#box{color:red} ...... <p id="box">这是一个段落标签</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 --> <p>这是第二个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 --> <p>这是第三个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->
多个选择器,如果有同样的样式设置,可以使用组选择器。 举例:
.box1,.box2,.box3{width:100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div>
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态。
.box1{width:100px;height:100px;background:gold;}
.box1:hover{width:300px;}
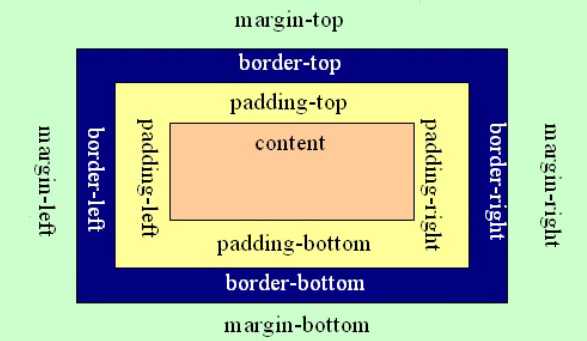
盒子模型解释
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
设置边框
设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;
其中10px表示线框的粗细;solid表示线性。
设置其它三个边的方法和上面一样,把上面的‘top‘换成‘left‘就是设置左边,换成‘right‘就是设置右边,换成‘bottom‘就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */ padding-left:30px; /* 设置左边内间距30px */ padding-right:40px; /* 设置右边内间距40px */ padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */ padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/ padding:20px; /* 设置四边内边距为20px */
设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的‘padding‘换成‘margin‘就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
块元素居中技巧
块元素如果想设置相对页面水平居中,可以使用margin值中的auto关键字,“auto”只能用于左右的margin设置,不能用于上下的:
.box{ width:300px; height:300px; background:gold; margin-left:0px; margin-top:0px; margin-left:auto; margin-right:auto; }
简写如下:
.box{ width:300px; height:300px; background:gold; margin:0px auto; }
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、inline 元素以行内元素显示
3、block 元素以块元素显示
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
标签:进阶 none file 迁移 option outline 用法 radio course
原文地址:https://www.cnblogs.com/kangwenju/p/13292490.html