标签:处理 组成 测试 span OLE 解释 htm dom src
1、相关概念
(1)编程语言与标记语言
编程语言:有很强的逻辑和行为能力,如:if else、for、while等具有逻辑性和行为能力的指令,如:c、java、js
标记语言:不用于向计算机发出指令,常用于格式化和链接,标记语言的存在是用来被读取的是被动的,如:html、xml
(2)js历史
1995年10月,由布兰登艾奇设计
最初的设计目的是用于表单校验,避免服务器接收到错误数据,减少服务器的压力
(3)JavaScript
运行在客户端的脚本语言(不需要编译,由js引擎来进行解释并执行)
(4)浏览器执行js的原理
浏览器分为渲染引擎和JS引擎:
渲染引擎:用来解析html和css,即:内核
js引擎:也称为js解释器,用来读取网页中的js代码,对其处理后运行。js的解释器是逐行解释的
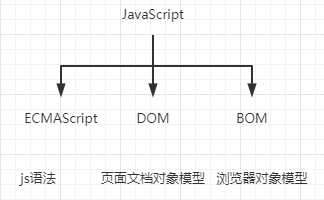
(5)组成

ECMAScript:规定了js的编程语法和核心知识,是所有浏览器厂商共同遵循的一套JS语法工业标准
DOM:对页面的各个元素进行操所
BOM:对浏览器窗口进行操作。如:弹出框、控制浏览器的跳转等
2、js代码的书写位置:
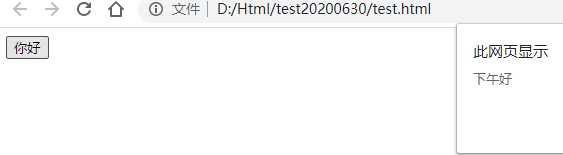
(1)行内式
<input type="button" onclick="alert(‘下午好‘)" value="你好"/>

(2)内嵌式
<head>
<meta charset="UTF-8">
<title></title>
<script>
alert(‘你好‘)
</script>
</head>

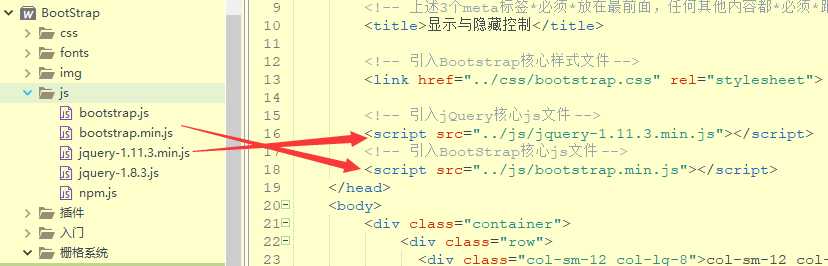
(3)外部js:

js是一个单独的文件,引入该文件即可使用
3、注释
(1)单行
//单行注释
(2)多行
/* 多行注释 多行注释 多行注释 多行注释 */
4、输入输出语句
(1)alert浏览器弹出警示框
alert(‘你好‘);

(2)console.log浏览器控制台打印输出,编程时测试使用,点击F12进入:
console.log(‘你好‘);

(3)prompt浏览器弹出输入框,用户可以输入
prompt(‘请输入用户名‘);

js:初识(相关概念、js代码的书写位置、注释方式、输入输出语句)
标签:处理 组成 测试 span OLE 解释 htm dom src
原文地址:https://www.cnblogs.com/zhai1997/p/13293301.html