标签:style blog http io color ar java sp strong
1 <script type="text/javascript"> 2 $(function(){ 3 var s = $("#myCanvas")[0]; 4 var canvas = s.getContext("2d"); 5 //画直线 6 canvas.strokeStyle = "#FF0000"; 7 canvas.moveTo(100,100); 8 canvas.lineTo(300,400); 9 canvas.stroke(); 10 canvas.beginPath(); 11 canvas.moveTo(100,100); 12 canvas.lineTo(400,300); 13 canvas.stroke(); 14 //2、画矩形 15 var c = s.getContext("2d"); 16 //填充颜色 17 c.fillStyle="blue"; 18 c.beginPath(); 19 //方式一(填充) 20 c.fillRect(10,10,30,30); 21 c.beginPath(); 22 //方式二(填充) 23 c.rect(300,300,100,100); 24 c.fill(); 25 c.beginPath(); 26 //线条颜色 27 c.strokeStyle="yellow"; 28 c.strokeRect(50,50,30,30); 29 //3、画圆 30 c.beginPath(); 31 //线条宽度 32 c.lineWidth = 3; 33 //线条颜色 34 c.strokeStyle="black"; 35 // 参数: x,y,r,开始弧度,结束弧度,顺逆时针 36 c.arc(200,200,30,0,360*Math.PI/180,false); 37 //空心元 38 c.stroke(); 39 //实心圆 40 c.fill(); 41 //4、html5没有提供画圆角矩形API 但是通过arcTo方法可以实现这个效果 42 c.beginPath(); 43 c.moveTo(200,200); 44 c.lineTo(250,200); 45 c.arcTo(300,200,300,250,30); 46 c.lineTo(300,300); 47 c.stroke(); 48 49 }); 50 </script>

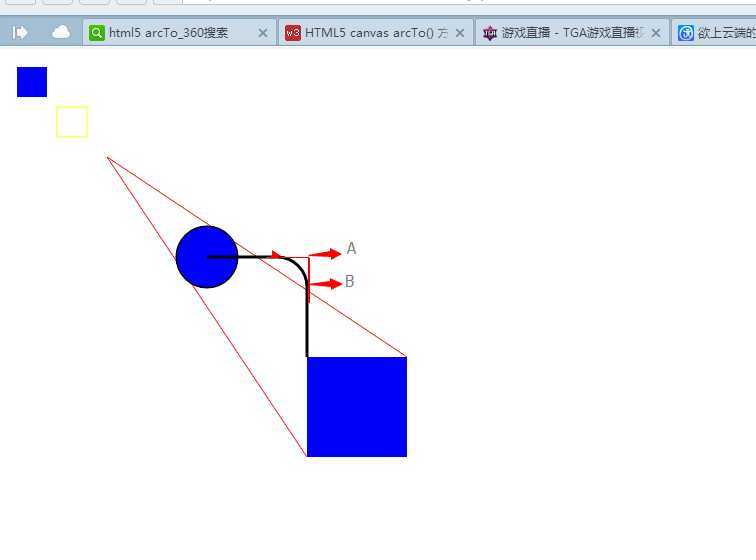
对于画圆角矩形而言:arcTo()的5个参数分别代表 A点的坐标 B的坐标 以及半径
标签:style blog http io color ar java sp strong
原文地址:http://www.cnblogs.com/Wen-yu-jing/p/HTML.html