标签:resource 验证 要求 常用 web api group ajax实现注册 data 用户数
之前的Web App在访问REST API时,没有经过任何认证,这使得服务端的REST API是不安全的,只要有人知道api地址,就可以调用API对服务端的资源进行修改和删除。
今天我们就来探讨一下如何结合Web API来限制资源的访问。
本文的主要内容如下:
- 介绍传统的Web应用和基于REST服务的Web应用
- 介绍OAuth认证流程和密码模式
- 创建一个基于ASP.NET Identity的Web API应用程序
- 基于$.ajax实现OAuth的注册、登录、注销和API调用
- 基于vue-resource实现OAuth的注册、登录、注销和API调用
本文的最终示例是结合上一篇的CURD,本文的登录、注册、注销和API调用功能实现的。

在传统的Web应用程序中,前后端是放在一个站点下的,我们可以通过会话(Session)来保存用户的信息。
例如:一个简单的ASP.NET MVC应用程序,用户登录成功后,我们将用户的ID记录在Session中,假设为Session["UserID"]。
前端发送ajax请求时,如果这个请求要求已登录的用户才能访问,我们只需在后台Controller中验证Session["UserID"]是否为空,就可以判断用户是否已经登录了。
这也是传统的Web应用能够逃避HTTP面向无连接的方法。
当今很多应用,客户端和服务端是分离的,服务端是基于REST风格构建的一套Service,客户端是第三方的Web应用,客户端通过跨域的ajax请求获取REST服务的资源。
然而REST Service通常是被设计为无状态的(Stateless),这意味着我们不能依赖于Session来保存用户信息,也不能使用Session["UserID"]这种方式确定用户身份。
解决这个问题的方法是什么呢?
常规的方法是使用OAuth 2.0。
对于用户相关的OpenAPI,为了保护用户数据的安全和隐私,第三方Web应用访问用户数据前都需要显式的向用户征求授权。
相比于OAuth 1.0,OAuth 2.0的认证流程更加简单。
在了解OAuth 2.0之前,我们先了解几个名词:
Bearer XXXXXXXXToken的类型请参考:https://tools.ietf.org/html/draft-ietf-oauth-v2-15#section-7.1
有时候认证服务器和资源服务器可以是一台服务器,本文中的Web API示例正是这种运用场景。
在知道这几个词以后,我们用这几个名词来编个故事。
这个故事的简化版本是:用户(Resource Owner)访问资源(Resource)。

简化版的故事只有一个结果,下面是这个故事的具体版本:
资源服务器验证访问令牌,如果有效,则向客户端开放资源

以上几个步骤,(B)是较为关键的一个,即用户怎么样才能给客户端授权。
有了这个授权以后,客户端就可以获取令牌,进而通过临牌获取资源。
这也是OAuth 2.0的运行流程,详情请参考:https://tools.ietf.org/html/draft-ietf-oauth-v2-15#section-1.2
客户端必须得到用户的授权(authorization grant),才能获得令牌(access token)。
OAuth 2.0定义了四种授权方式:
本文的示例是基于密码模式的,我就只简单介绍这种模式,其他3我就不介绍了,大家有兴趣可以看阮大的文章:
http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html
密码模式(Resource Owner Password Credentials Grant)中,用户向客户端提供自己的用户名和密码。
客户端使用这些信息,向服务端申请授权。
在这种模式中,用户必须把自己的密码给客户端,但是客户端不得储存密码。
这通常用在用户对客户端高度信任的情况下,比如客户端是操作系统的一部分,或者由一个著名公司出品。

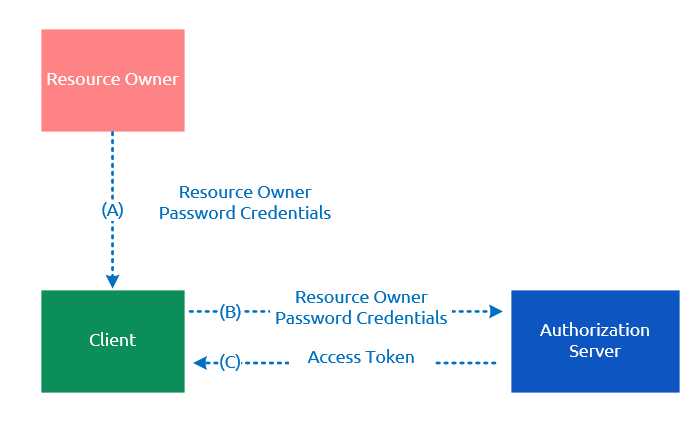
密码模式的执行步骤如下:
(A)用户向客户端提供用户名和密码。
(B)客户端将用户名和密码发给认证服务器,向后者请求令牌。
(C)认证服务器确认无误后,向客户端提供访问令牌。
(B)步骤中,客户端发出的HTTP请求,包含以下参数:
- grant_type:表示授权类型,此处的值固定为"password",必选项。
- username:表示用户名,必选项。
- password:表示用户的密码,必选项。
- scope:表示权限范围,可选项。
注意:在后面的客户端示例中,除了提供username和password,grant_type也是必须指定为"password",否则无法获取服务端的授权。
略
服务端的环境已经准备好了,现在我们就逐个实现用户注册、登录,以及API调用功能吧。
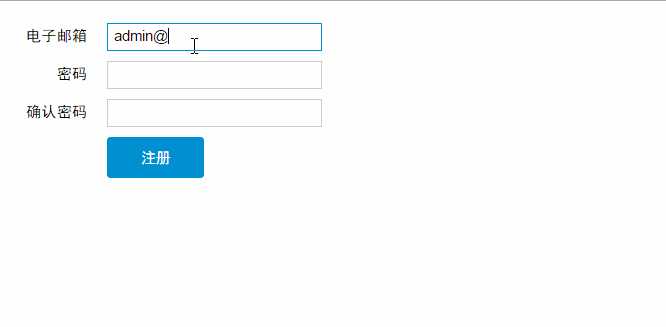
页面的HTML代码如下:
<div id="app">
<div class="container">
<span id="message">{{ msg }}</span>
</div>
<div class="container">
<div class="form-group">
<label>电子邮箱</label>
<input type="text" v-model="registerModel.email" />
</div>
<div class="form-group">
<label>密码</label>
<input type="text" v-model="registerModel.password" />
</div>
<div class="form-group">
<label>确认密码</label>
<input type="text" v-model="registerModel.confirmPassword" />
</div>
<div class="form-group">
<label></label>
<button @click="register">注册</button>
</div>
</div>
</div>
创建Vue实例,然后基于$.ajax发送用户注册请求:
var demo = new Vue({
el: ‘#app‘,
data: {
registerUrl: ‘http://localhost:10648/api/Account/Register‘,
registerModel: {
email: ‘‘,
password: ‘‘,
confirmPassword: ‘‘
},
msg: ‘‘
},
methods: {
register: function() {
var vm = this
vm.msg = ‘‘
$.ajax({
url: vm.registerUrl,
type: ‘POST‘,
dataType: ‘json‘,
data: vm.registerModel,
success: function() {
vm.msg = ‘注册成功!‘
},
error: vm.requestError
})
},
requestError: function(xhr, errorType, error) {
this.msg = xhr.responseText
}
}
})

登录的HTML代码:
<div id="app">
<div class="container text-center">
<span id="message">{{ msg }}</span>
</div>
<div class="container">
<div class="account-info">
<span v-if="userName">{{ userName }} | <a href="#" @click="logout">注销</a></span>
</div>
</div>
<div class="container">
<div class="form-group">
<label>电子邮箱</label>
<input type="text" v-model="loginModel.username" />
</div>
<div class="form-group">
<label>密码</label>
<input type="text" v-model="loginModel.password" />
</div>
<div class="form-group">
<label></label>
<button @click="login">登录</button>
</div>
</div>
</div>
创建Vue实例,然后基于$.ajax发送用户登录请求:
var demo = new Vue({
el: ‘#app‘,
data: {
loginUrl: ‘http://localhost:10648/token‘,
logoutUrl: ‘http://localhost:10648/api/Account/Logout‘,
loginModel: {
username: ‘‘,
password: ‘‘,
grant_type: ‘password‘
},
msg: ‘‘,
userName: ‘‘
},
ready: function() {
this.userName = sessionStorage.getItem(‘userName‘)
},
methods: {
login: function() {
var vm = this
vm.msg = ‘‘
vm.result = ‘‘
$.ajax({
url: vm.loginUrl,
type: ‘POST‘,
dataType: ‘json‘,
data: vm.loginModel,
success: function(data) {
vm.msg = ‘登录成功!‘
vm.userName = data.userName
sessionStorage.setItem(‘accessToken‘, data.access_token)
sessionStorage.setItem(‘userName‘, vm.userName)
},
error: vm.requestError
})
},
logout: function() {
var vm = this
vm.msg = ‘‘
$.ajax({
url: vm.logoutUrl,
type: ‘POST‘,
dataType: ‘json‘,
success: function(data) {
vm.msg = ‘注销成功!‘
vm.userName = ‘‘
vm.loginModel.userName = ‘‘
vm.loginModel.password = ‘‘
sessionStorage.removeItem(‘userName‘)
sessionStorage.removeItem(‘accessToken‘)
},
error: vm.requestError
})
},
requestError: function(xhr, errorType, error) {
this.msg = xhr.responseText
}
}
})

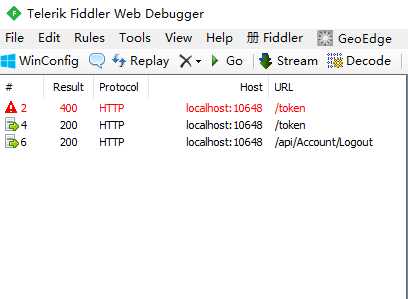
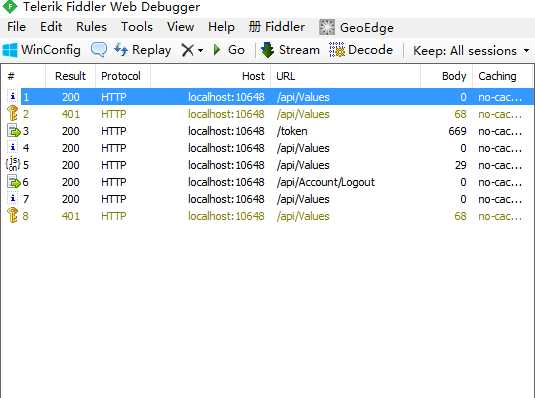
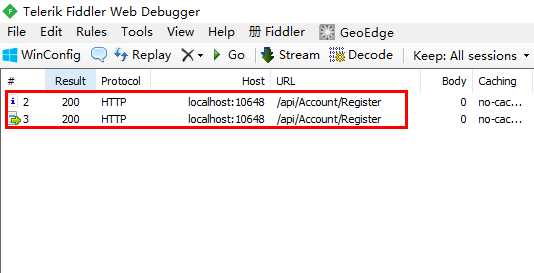
在试验这个示例时,把Fiddler也打开,我们一共进行了3次操作:

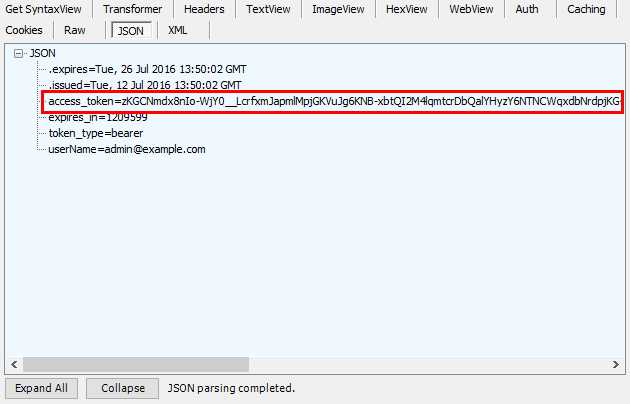
注意第2次操作,在Fiddler中查看服务端返回的内容:

服务端返回了access_token, expires_in, token_type,userName等信息,在客户端可以用sessionStorage或localStorage保存access_token。
取到了access_token后,我们就可以基于access_token去访问服务端受保护的资源了。
这里我们要访问的资源是/api/Values,它来源于ValuesController的Get操作。
基于注册画面,添加一段HTML代码:
<div class="container text-center">
<div>
<button @click="callApi">调用API</button>
</div>
<div class="result">
API调用结果:{{ result | json }}
</div>
</div>
在Vue实例中添加一个callApi方法:
callApi: function() {
var vm = this
vm.msg = ‘‘
vm.result = ‘‘
headers = {}
headers.Authorization = ‘Bearer ‘ + sessionStorage.getItem(‘accessToken‘);
$.ajax({
type: ‘get‘,
dataTye: ‘json‘,
url: vm.apiUrl,
headers: headers,
success: function(data) {
vm.result = data
},
error: vm.requestError
})
}
在调用callApi方法时,设置了请求头的Authorization属性,其格式为:"Bearer access_token"。
由于服务端指定使用了Bearer类型的access token,所以客户端必须使用这种格式将access token传给资源服务器。

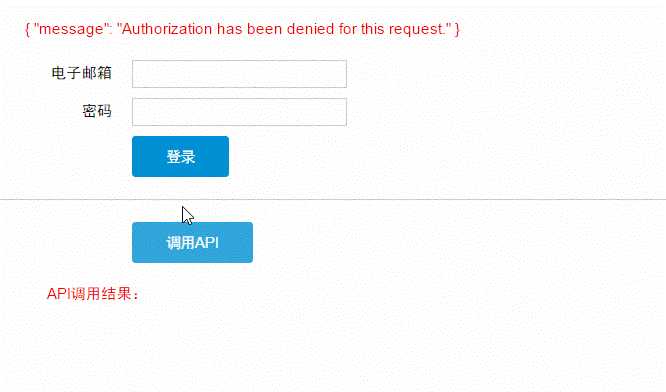
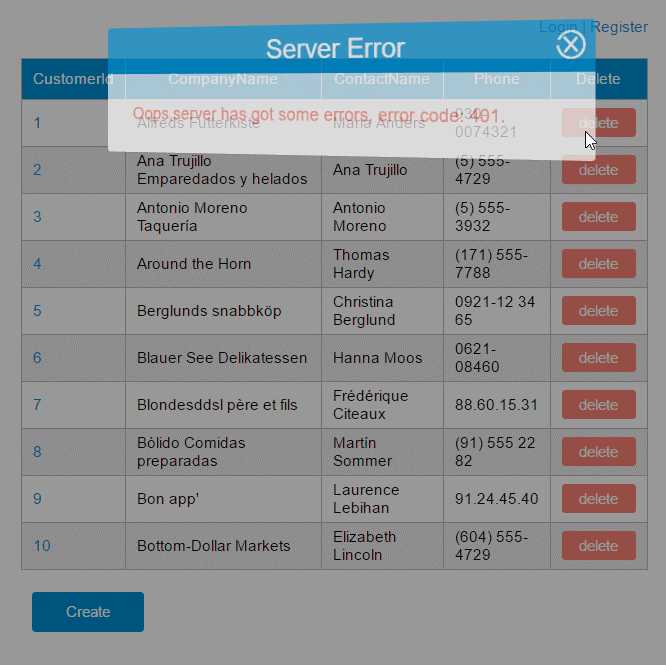
在试验这个示例时,我们一共进行了5次操作:
第1次操作:没有输入用户名和密码,直接点击[调用API]按钮,服务端返回401的状态码,表示该请求未授权。
第2次操作:输入用户名和密码,然后店点击登录按钮,登录成功。
第3次操作:点击[调用API]按钮,服务端返回200的状态码,请求成功。
第4次操作:点击[注销]链接,注销成功。
第5次操作:再次点击[调用API]按钮,服务端返回401的状态码,表示该请求未授权。

有人可能会注意到,为什么每次点击[调用API]按钮,都发起了两次请求?
这是因为当浏览器发送跨域请求时,浏览器都会先发送一个OPTIONS预请求(preflight request)给目标站点,用于确认目标站点是否接受跨域请求,如果目标站点不支持跨域请求,浏览器会提示错误:
No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
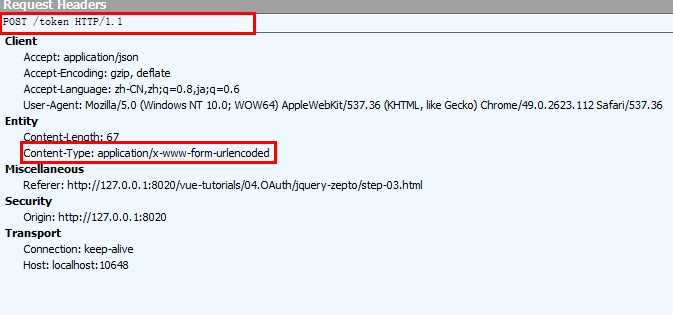
如果是POST请求,且数据类型(Content-Type)是 application/x-www-form-urlencoded,multipart/form-data 或 text/plain 中的一种,则浏览器不会发送预请求,上图的/token请求就是满足该条件的。
zepto会自动将非GET请求的Content-Type设置为 application/x-www-form-urlencoded:
if (settings.contentType || (settings.contentType !== false && settings.data && settings.type.toUpperCase() != ‘GET‘))
setHeader(‘Content-Type‘, settings.contentType || ‘application/x-www-form-urlencoded‘)

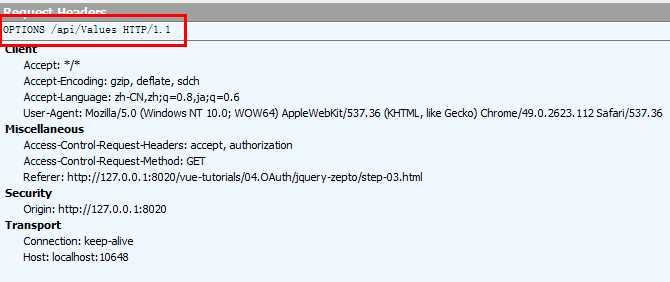
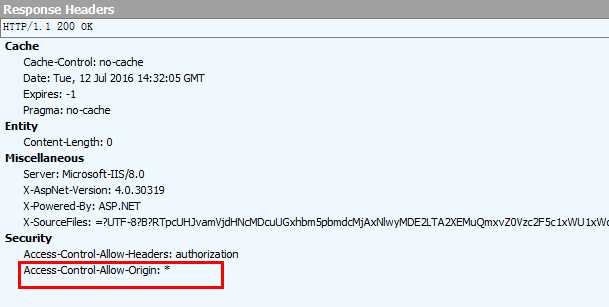
我们还是通过Fidder看一下第1次/api/Values请求和响应的Headers信息
请求的Headers信息,它是一次OPTIONS请求。

响应的Headers信息,Access-Control-Allow-Origin: *表示允许所有外部站点对目标站点发送跨域请求。

更多CORS的知识,请参考MDN上的说明:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
基于vue-resource实现这3项功能时,沿用上面的HTML代码。
更为简洁的register方法:
register: function() {
this.$http.post(this.registerUrl, this.registerModel)
.then((response) => {
this.msg = ‘注册成功!‘
}).catch((response) => {
this.msg = response.json()
})
}
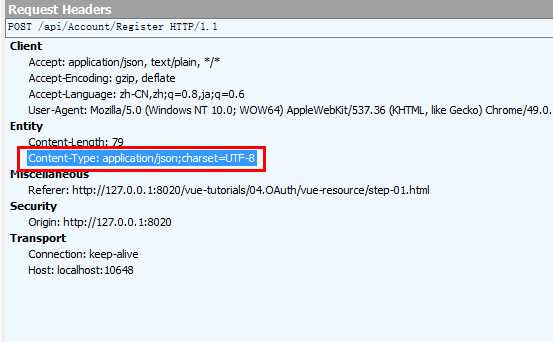
注意:当使用vue-resource发送注册的POST请求时,Fiddler捕获到了2次请求,第1次是由浏览器发送的OPTIONS预请求,第2次才是实际的POST请求。
这和使用$.ajax时是不一样的,因为$.ajax会将非GET请求的Content-Type设置为
application/x-www-form-urlencoded,而vue-resource发送POST请求的Content-Type为
application/json;charset=UTF-8。


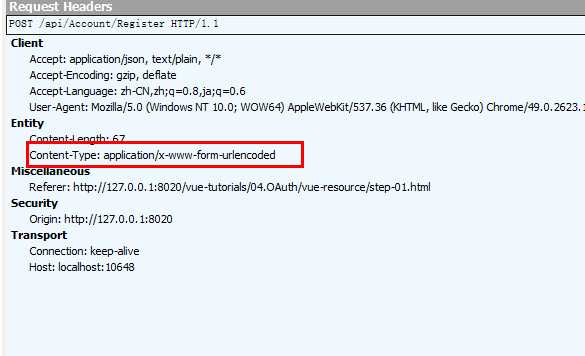
启用emulateJSON选项,可以让浏览器不发送OPTIONS预请求,有两种启用方式。
1.全局启用
Vue.http.options.emulateJSON = true
2.局部启用
this.$http.post(this.registerUrl, this.registerModel ,{ emulateJSON : true})
.then( (response) => {
this.msg = ‘注册成功!‘
})
启用了emulateJSON选项后,使得POST请求的Content-Type变为 application/x-www-form-urlencoded

登录和注销的方法:
login: function() {
this.$http.post(this.loginUrl, this.loginModel)
.then((response) => {
var body = response.json()
this.msg = ‘登录成功!‘
this.userName = body.userName
sessionStorage.setItem(‘accessToken‘, body.access_token)
sessionStorage.setItem(‘userName‘, body.userName)
}).catch(this.requestError)
},
logout: function() {
this.$http.post(this.logoutUrl)
.then((response) => {
this.msg = ‘注销成功!‘
this.userName = ‘‘
this.loginModel.username = ‘‘
this.loginModel.password = ‘‘
sessionStorage.removeItem(‘userName‘)
sessionStorage.removeItem(‘accessToken‘)
}).catch(this.requestError)
},
requestError: function(response) {
this.msg = response.json()
}
调用API的方法也更为简洁:
callApi: function() {
var headers = {}
headers.Authorization = ‘Bearer ‘ + sessionStorage.getItem(‘accessToken‘)
this.$http.get(this.apiUrl, {
headers: headers
})
.then((response) => {
this.result = response.json()
}).catch(this.requestError)
}
同样的,在发送请求前,需要将access token添加到请求头。
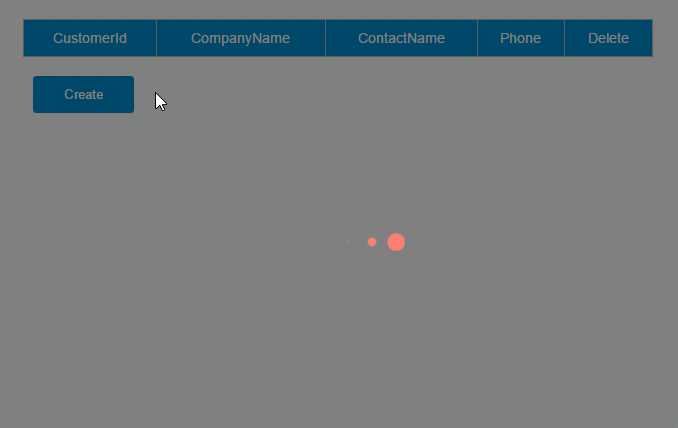
本文在准备服务端环境的时候,提供了一个CustomersController,除了GET操作,其他操作的访问都是受保护的,需要用户登录以后才能操作。
现在我们来实现这个示例, 该示例结合了上一篇的CURD示例,以及本文的注册、登录、注销功能。
具体代码我就不再贴出来了,大家结合源代码试一试吧。

转自:https://www.cnblogs.com/keepfool/p/5665953.html
Vue.js——使用$.ajax和vue-resource实现OAuth的注册、登录、注销和API调用
标签:resource 验证 要求 常用 web api group ajax实现注册 data 用户数
原文地址:https://www.cnblogs.com/Vincent-yuan/p/13295553.html