标签:amp ima tle head 运行 color mamicode example tor
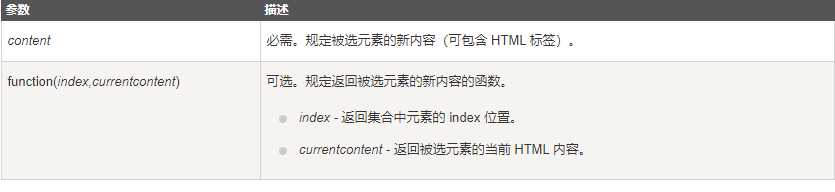
html() 方法设置或返回被选元素的内容(innerHTML)。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。
提示:如只需设置或返回被选元素的文本内容,请使用 text() 方法
返回内容:
设置内容:
使用函数设置内容:

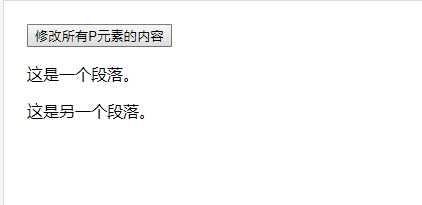
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").html("Hello <b>world!</b>"); }); }); </script> </head> <body> <button>修改所有P元素的内容</button> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>
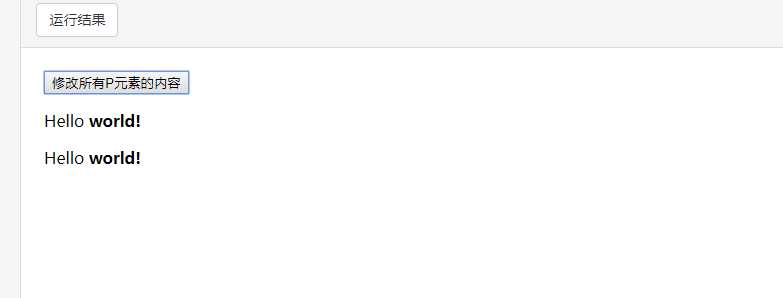
运行结果

点击以上按钮(修改所有p元素的内容),结果为

更多课参考jquery官网 https://jquery.com/
标签:amp ima tle head 运行 color mamicode example tor
原文地址:https://www.cnblogs.com/wangjincai/p/13296662.html