标签:source 引擎 直接 解析 onclick esc col stc 自己
最近才接触js的模板引擎听说相比以前使用的js foreach加载后台返回的json数据简便很多而且效率方面也很不错。今天自己玩了一下
后台使用的是.net mvc,数据库脚本就不提供了,返回的JsonResult,将数据存放在data中,前台通过ajax配合模板引擎进行一个调用然后以表格的形式显示数据。
前台html代码:
<a href="#" onclick="GetData()">获取数据</a>
<table class="table">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>说明</td>
</tr>
<tbody id="tb">
</tbody>
</table>
js代码:当然首先你得先导入art-template.js 下载地址:http://aui.github.io/art-template/
重点来说说这里:
首先第一步:加载art-template.js的文件
第二步:定义模板引擎并在里面进行数据的加载吧(个人理解),在网上也找了一下资料,说script type的值不能是text/script,不然会造成无法解析。也就是说除开text/script应该都可以,这里我用的是text/template(原谅我不去度娘)。
第三步:就是处理请求回来的数据怎么显示了,先来看看ajax请求成功后我直接将data存放在template作为第二个参数,第一个参数对应定义模板引擎的id通过最后var去接收。完了以后就是在模板引擎中进行渲染,这里通过each data,这是一种标准语法吧,就好比之前通过模板字符串拼接的一个升级版,当然可能好处更多。data就是后台返回回来的json数据,
通过{{$(value)}}的方式去拿到对应的数据,这样看来比以前foreach循环然后拼接字符串真的好太多,后期维护也比较好。
<script src="~/resources/art-template.js"></script> <script type="text/template" id="tbdata"> {{each data}} <tr> <td>{{$value.Name}}</td> <td>{{$value.Age}}</td> <td>{{$value.Desc}}</td> </tr> {{/each}} </script> <script> function GetData() { $.ajax({ type: "post", url: "/Test/Index", data: {}, success: function (data) { var result = template(‘tbdata‘, data); $("#tb").html(result); } }); } </script>
后台代码:这里通过ef从数据库加载数据
public class TestController : Controller { testDBEntities db=new testDBEntities(); // GET: Test [HttpPost] public JsonResult Index() { var datas = db.Tests.ToList(); return Json(new { data = datas }); } }
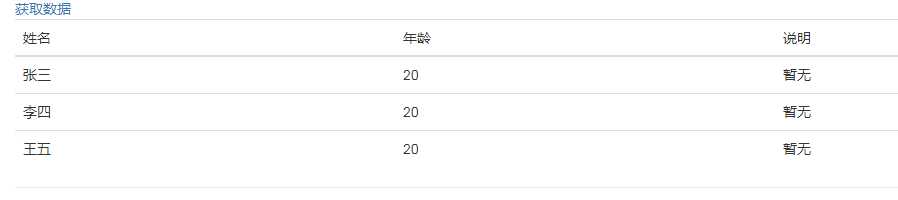
最后的显示效果:

第一次玩模板引擎,希望以后会有更多的认识。
标签:source 引擎 直接 解析 onclick esc col stc 自己
原文地址:https://www.cnblogs.com/hcyesdo/p/13302951.html