标签:size padding 路径 admin 资料 reac 安全策略 shel user
近年来前端一直很火,特别是Angular.js、React.js和Vue.js,作为一名常年开发C/S、B/S应用的我一直想入坑,特别是Vue.js项目可以直接打包成跨平台的App这一点,但却迟迟没有付出实际行动。
之前玩过Ajax.js和EasyUI框架,相信接下来的日子里也能很快入坑Vue.js。
至于为什么选择Vue而不是Angular或者React,本人也在网上找了很久的资料,关于三者的学习曲线、坡度,综合决定先入坑Vue,然后再抽时间了解React和Angular。
毕竟,程序猿这本职业本身就要求我们需要不断的学习啊!今天记录下,便于以后查阅使用。
Runoob上的这么介绍的:
Vue.js(读音 /vju?/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
GitHub项目地址:https://github.com/vuejs/vue
安装如下几项:
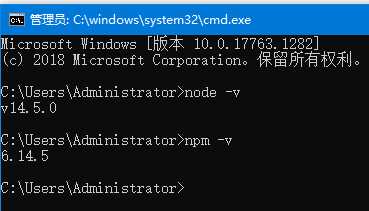
接下来,我们来确认下Node.js是否安装成功:
Win+R,输入CMD回车,分别输入node -v和npm -v,确认版本信息,如下截图,说明安装成功了。

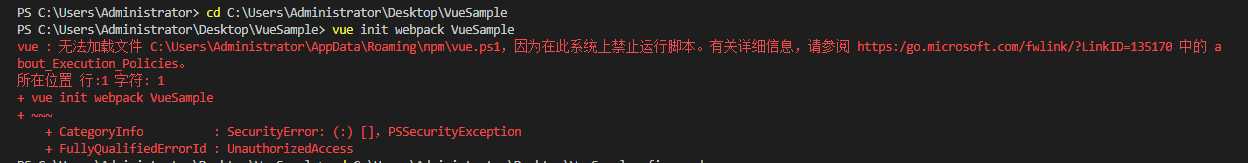
创建第一个Vue项目
Oops!!! 我这里报错了。

原因是Windows10的安全策略禁止了脚本,解决方案如下:
A: 打开Windows PowerShell(管理员)
B: 输入命令 set-ExecutionPolicy RemoteSigned 回车
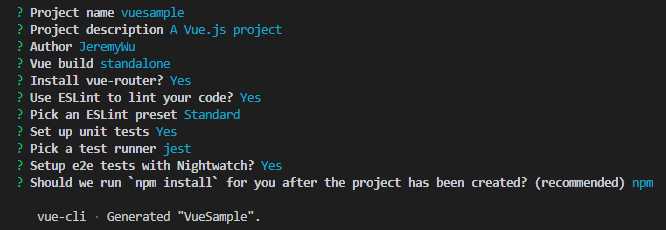
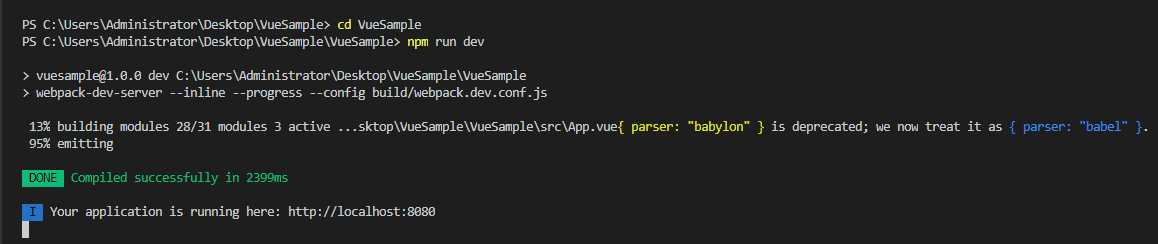
C: 在VSCode终端中重新输入命令 vue init webpack VueSample 回车



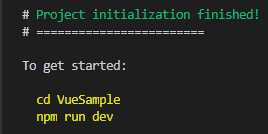
安装Ctrl键,单击网址 http://localhost:8080,显示界面如下

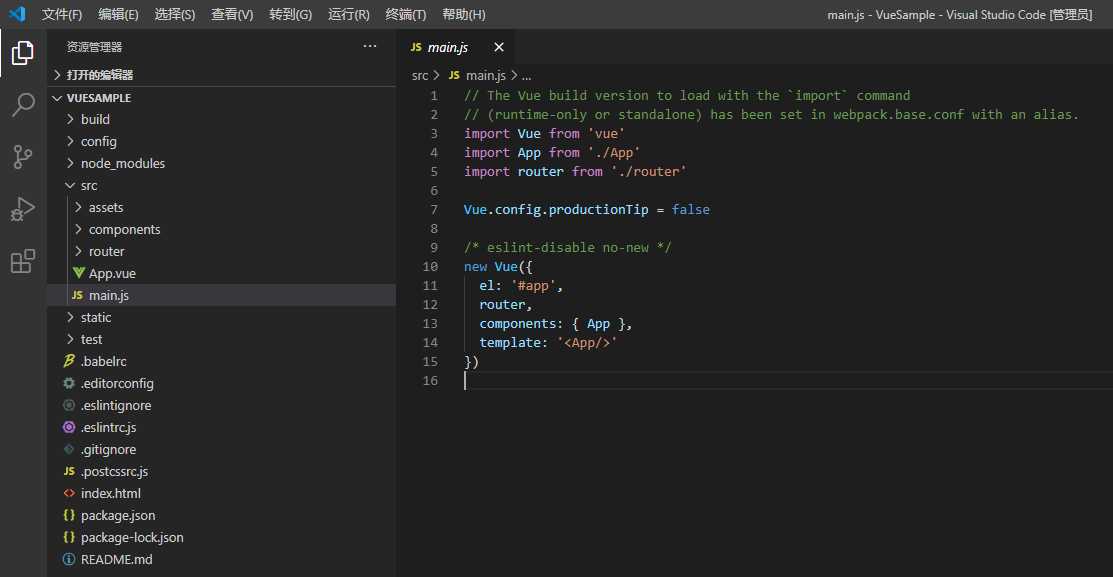
接下来,我们可以在VSCode中打开我们刚刚建立的项目,然后尽情的享受Vue带来的开发乐趣吧!

作者:Jeremy.Wu
出处:https://www.cnblogs.com/jeremywucnblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
标签:size padding 路径 admin 资料 reac 安全策略 shel user
原文地址:https://www.cnblogs.com/jeremywucnblog/p/13307672.html