标签:title ima height charset color set repr meta inf
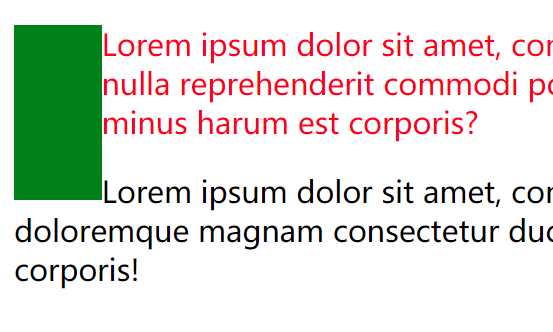
清除前

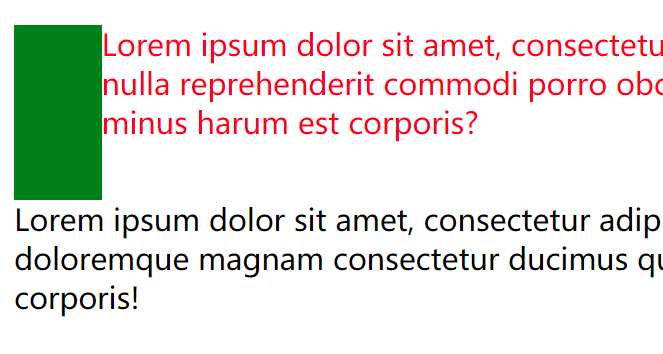
清除后

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.contianer{
width: 600px;
height: 200px;
}
.a{
width: 50px;
height: 100px;
float: left;
background-color: green;
}
p:nth-of-type(1){
color: red;
}
p:nth-of-type(2){
clear:left;
}
</style>
</head>
<body>
<div class="contianer">
<div class="a"></div>
<p class="b">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat nulla reprehenderit commodi porro obcaecati voluptates veritatis minus harum est corporis?</p>
<p class="b">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi ea doloremque magnam consectetur ducimus quia eos quas saepe. Fugit corporis!</p>
</div>
</body>
</html>
标签:title ima height charset color set repr meta inf
原文地址:https://www.cnblogs.com/MySweetheart/p/13307667.html