标签:ref add 小伙伴 swagger builder rap https ISE load
Tips:本篇已加入系列文章阅读目录,可点击查看更多相关文章。
上一篇【.Net Core微服务入门全纪录(八)——Docker Compose与容器网络】完成了docker-compose.yml文件的编写,最后使用docker compose的一个up指令即可在docker中运行整个复杂的环境。本篇简单介绍一下Ocelot与Swagger的集成,方便在网关项目中统一查看各个服务的api文档。
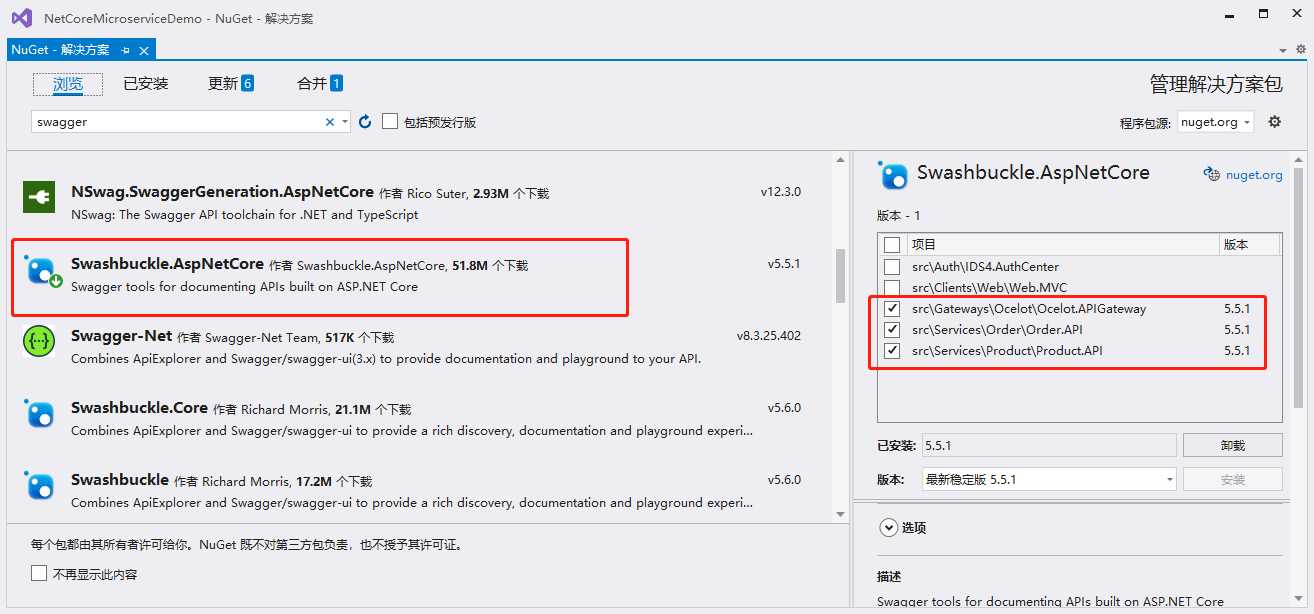
首先,网关项目,服务项目 NuGet安装Swashbuckle.AspNetCore:

Order.API项目Startup:
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "Order API", Version = "v1", Description = "# order service api..." });
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
c.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme()
{
Description = "在下框中输入请求头中需要添加Jwt授权Token:Bearer Token",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
BearerFormat = "JWT",
Scheme = "Bearer"
});
c.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme{
Reference = new OpenApiReference {
Type = ReferenceType.SecurityScheme,
Id = "Bearer"}
},new string[] { }
}
});
});
services.AddControllers();
......
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env, IHostApplicationLifetime lifetime, OrderContext orderContext)
{
......
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Order API V1");
});
app.UseRouting();
......
}
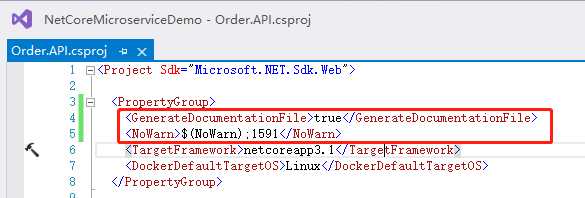
打开项目文件Order.API.csproj,添加生成文档的配置,swagger要用到:
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>

Product.API项目也是类似的修改,就不贴了。
然后是Ocelot网关项目的Startup:
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1",
new OpenApiInfo {Title = "Gateway API", Version = "v1", Description = "# gateway api..."});
});
services.AddControllers();
......
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/order/swagger/v1/swagger.json", "Order API V1");
c.SwaggerEndpoint("/product/swagger/v1/swagger.json", "Product API V1");
});
//设置Ocelot中间件
app.UseOcelot().Wait();
}
ocelot.json配置文件,Routes节点下增加2个路由配置,不做授权,限流,熔断等限制:
{
"DownstreamPathTemplate": "/swagger/v1/swagger.json",
"DownstreamScheme": "http",
"UpstreamPathTemplate": "/product/swagger/v1/swagger.json",
"UpstreamHttpMethod": [ "Get" ],
"ServiceName": "ProductService",
"LoadBalancerOptions": {
"Type": "RoundRobin"
}
},
{
"DownstreamPathTemplate": "/swagger/v1/swagger.json",
"DownstreamScheme": "http",
"UpstreamPathTemplate": "/order/swagger/v1/swagger.json",
"UpstreamHttpMethod": [ "Get" ],
"ServiceName": "OrderService",
"LoadBalancerOptions": {
"Type": "RoundRobin"
}
}
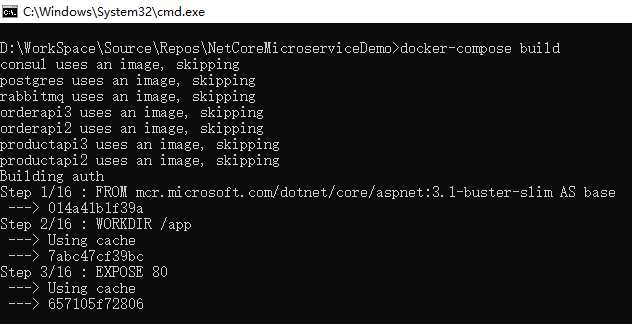
使用docker-compose build:

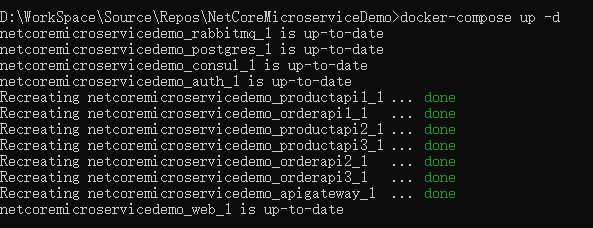
build完成后启动:

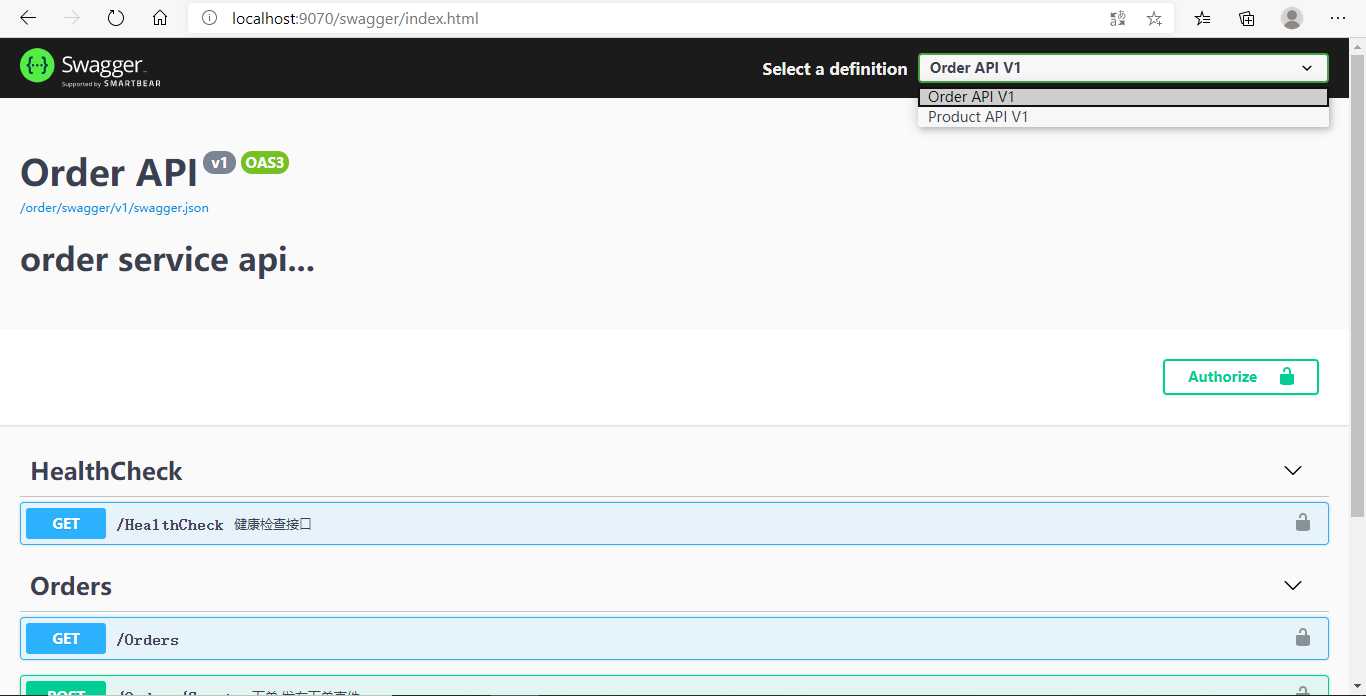
浏览器访问网关项目:http://localhost:9070/swagger

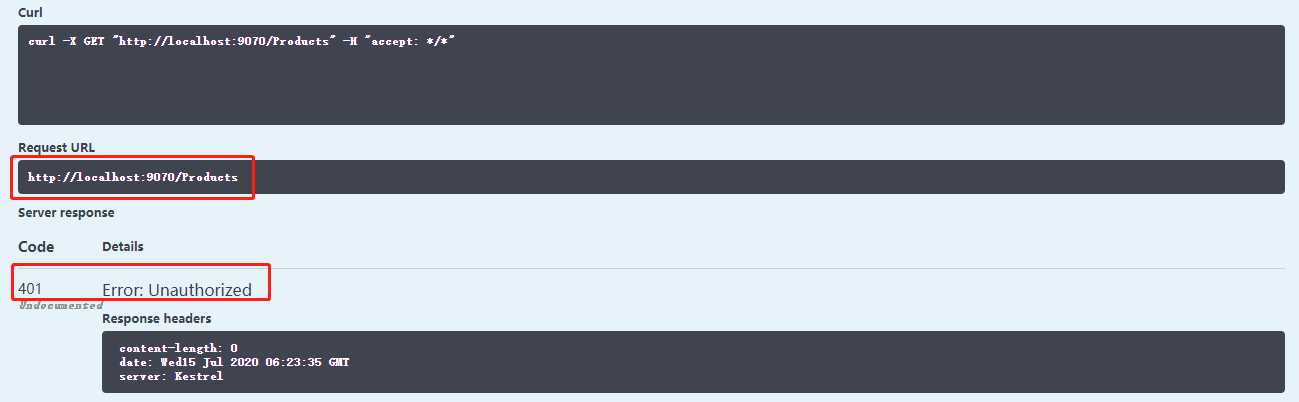
接口测试:

此时因为没有授权所以返回401,为了方便获取token,我在IDS4.AuthCenter项目增加了一个客户端配置:
new Client
{
ClientId = "postman client",
ClientName = "Postman Client",
AllowedGrantTypes = GrantTypes.ClientCredentials,
ClientSecrets = { new Secret("postman client secret".Sha256()) },
AllowedScopes = new [] {"orderApiScope", "productApiScope"},
}
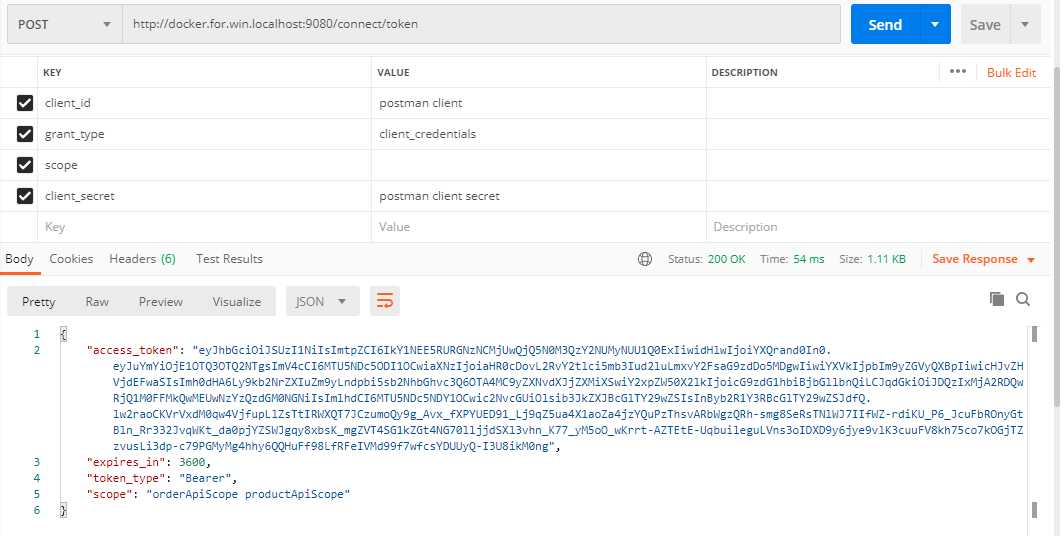
使用postman获取token:

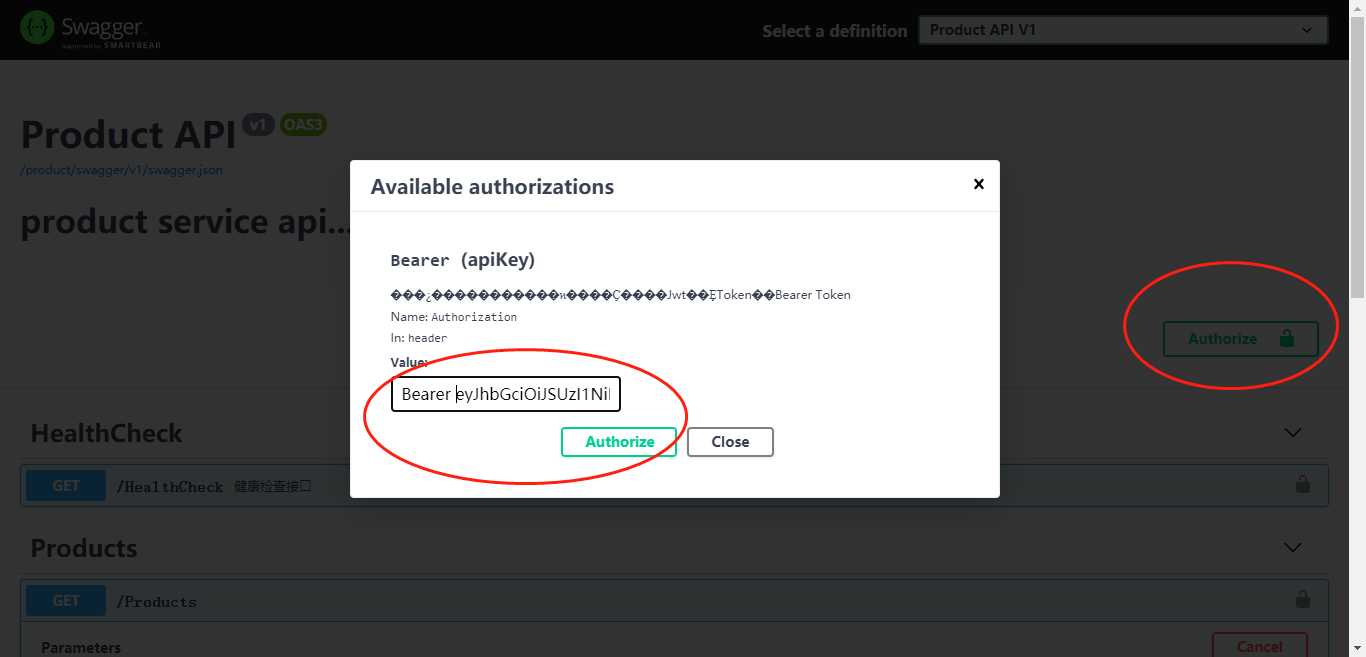
拿到token填入文本框,格式是Bearer xxxxxx,注意空格。这里的提示文字乱码了,应该是在docker中运行的原因,这个不影响先不管他。

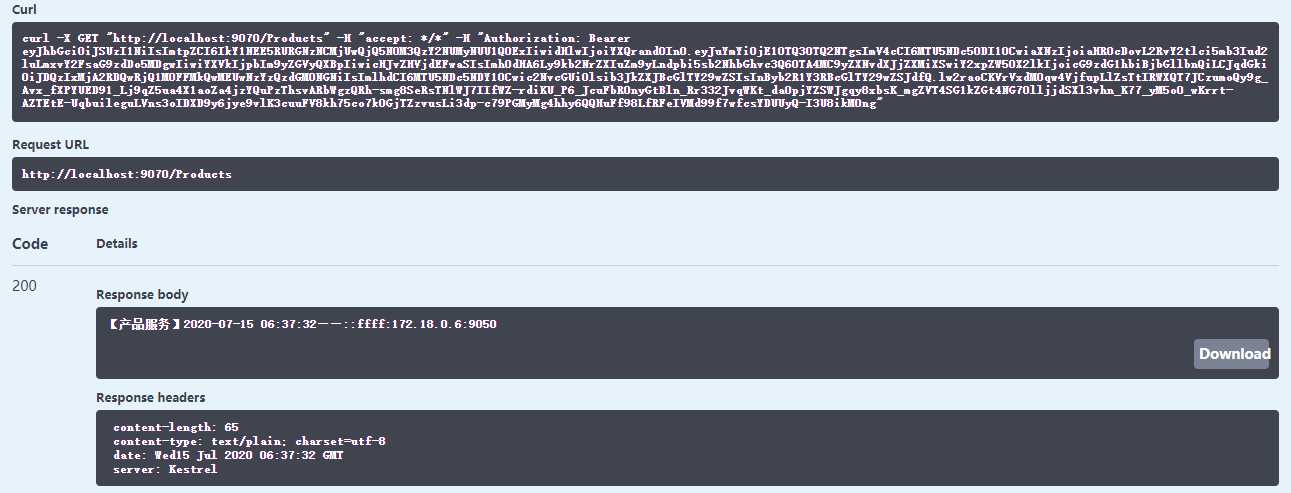
填入token后再次请求接口,就可以正常返回了:

至此,Ocelot与Swagger的集成就完成了。本篇内容比较简单,swagger应该大部分人都用过。
这个系列博客就到此结束了,本来也就是入门级别的。再往后可能就是更深入的服务治理,比如日志、监控、链路追踪等;服务的持续集成、持续部署;容器编排(k8s);服务网格(Service Mesh)等等。。。这些都不属于入门的范围了。
当然,不是每个公司都适合k8s,也不是每个项目都要做微服务。为了盲目推崇某个技术而去使用它时,它便失去了原本的价值。技术本不分高低,适合自己的就是最好的。感谢关注我的小伙伴们。。。
推荐几个学习入口:
https://space.bilibili.com/361469957/
https://space.bilibili.com/431596483/
https://github.com/dotnet-architecture/eShopOnContainers
https://docs.microsoft.com/
.Net Core微服务入门全纪录(完结)——Ocelot与Swagger
标签:ref add 小伙伴 swagger builder rap https ISE load
原文地址:https://www.cnblogs.com/xhznl/p/13305767.html