标签:close where 淘宝 参数 facebook microsoft htm 创建 googl
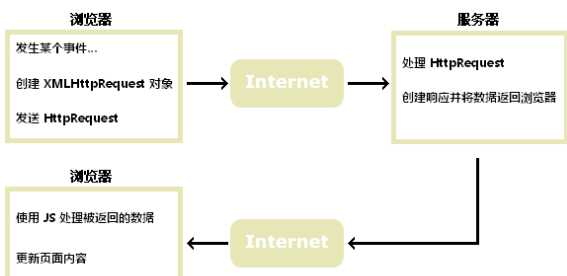
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。

AJAX 应用程序与浏览器和平台无关的!


ajax.html
<html>
<head>
<meta charset="UTF-8">
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
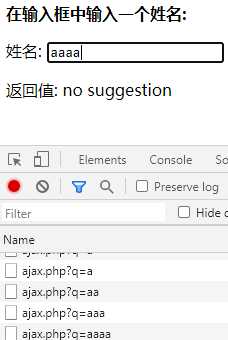
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>
分析:
用户在输入框中键入字符时,会执行 "showHint()" 函数。该函数由 "onkeyup" 事件触发。
如果输入框是空的(str.length==0),该函数会清空 txtHint 占位符的内容,并退出该函数。
如果输入框不是空的,那么 showHint() 会执行以下步骤:
ajax.php
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>
ajax.html通过 JavaScript 调用ajax.php
ajax.php 中的源代码会检查姓名数组,然后向浏览器返回对应的姓名
如果 JavaScript 发送了任何文本(即 strlen($q) > 0),则会发生:
ajax通过PHP与数据库进行交互式通信。
其实就是通过ajax把请求参数发到PHP,PHP根据参数的值查数据库,把结果返回给浏览器
下面的实例将演示网页如何通过 AJAX 从数据库读取信息

ajax_mysql.html
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function showSite(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_mysql.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showSite(this.value)">
<option value="">选择一个网站:</option>
<option value="1">Google</option>
<option value="2">淘宝</option>
<option value="3">菜鸟教程</option>
<option value="4">微博</option>
<option value="5">Facebook</option>
</select>
</form>
<br>
<div id="txtHint"><b>网站信息显示在这里……</b></div>
</body>
</html>
分析:
当用户在上面的下拉列表中选择某位用户时,会执行名为 "showSite()" 的函数。该函数由 "onchange" 事件触发。
showSite() 函数会执行以下步骤:
ajax_mysql.php
<?php
$q = isset($_GET["q"]) ? intval($_GET["q"]) : ‘‘;
if(empty($q)) {
echo ‘请选择一个网站‘;
exit;
}
$con = mysqli_connect(‘localhost‘,‘root‘,‘123456‘);
if (!$con)
{
die(‘Could not connect: ‘ . mysqli_error($con));
}
// 选择数据库
mysqli_select_db($con,"test");
// 设置编码,防止中文乱码
mysqli_set_charset($con, "utf8");
$sql="SELECT * FROM Websites WHERE id = ‘".$q."‘";
$result = mysqli_query($con,$sql);
echo "<table border=‘1‘>
<tr>
<th>ID</th>
<th>网站名</th>
<th>网站 URL</th>
<th>Alexa 排名</th>
<th>国家</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row[‘id‘] . "</td>";
echo "<td>" . $row[‘name‘] . "</td>";
echo "<td>" . $row[‘url‘] . "</td>";
echo "<td>" . $row[‘alexa‘] . "</td>";
echo "<td>" . $row[‘country‘] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>
分析:
ajax_mysql.html通过 JavaScript 调用 ajax_mysql.php ,ajax_mysql.php会运行一次针对 MySQL 数据库的查询,然后在 HTML 表格中返回结果。
当查询从 JavaScript 发送到 PHP 文件时,将发生:
MYSQL中的websites表

AJAX 通过PHP与 XML 文件进行交互式通信。
下面的实例将演示网页如何通过 AJAX 从 XML 文件读取信息

ajax_xml.html
<html>
<head>
<script>
function showCD(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_xml.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
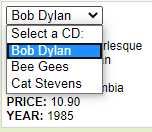
<form>
Select a CD:
<select name="cds" onchange="showCD(this.value)">
<option value="">Select a CD:</option>
<option value="Bob Dylan">Bob Dylan</option>
<option value="Bonnie Tyler">Bonnie Tyler</option>
<option value="Dolly Parton">Dolly Parton</option>
</select>
</form>
<div id="txtHint"><b>CD info will be listed here...</b></div>
</body>
</html>
分析:
当用户在上面的下拉列表中选择某张 CD 时,会执行名为 "showCD()" 的函数。该函数由 "onchange" 事件触发
showCD() 函数会执行以下步骤:
ajax_xml.php
<?php
$q=$_GET["q"];
$xmlDoc = new DOMDocument();
$xmlDoc->load("cd_catalog.xml");
$x=$xmlDoc->getElementsByTagName(‘ARTIST‘);
for ($i=0; $i<=$x->length-1; $i++)
{
// 处理元素节点
if ($x->item($i)->nodeType==1)
{
if ($x->item($i)->childNodes->item(0)->nodeValue == $q)
{
$y=($x->item($i)->parentNode);
}
}
}
$cd=($y->childNodes);
for ($i=0;$i<$cd->length;$i++)
{
// 处理元素节点
if ($cd->item($i)->nodeType==1)
{
echo("<b>" . $cd->item($i)->nodeName . ":</b> ");
echo($cd->item($i)->childNodes->item(0)->nodeValue);
echo("<br>");
}
}
?>
分析:
ajax_xml.html通过 JavaScript 调用ajax_xml.php ,ajax_xml.php加载 XML 文档 cd_catalog.xml ,运行针对 XML 文件的查询,并以 HTML 返回结果
当 CD 查询从 JavaScript 发送到 PHP 页面时,将发生:
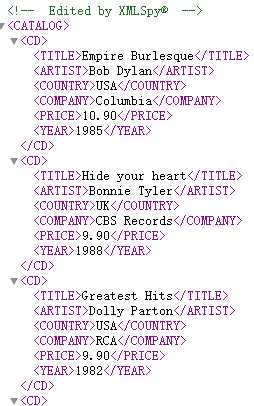
cd_catalog.xml

标签:close where 淘宝 参数 facebook microsoft htm 创建 googl
原文地址:https://www.cnblogs.com/Rain99-/p/13324398.html