标签:creat nod har app efault http 请求 baseurl 这一
vue项目前台用axios发请求;由于之前也是一直用axios发请求,所以这一次遇到问题一脸懵逼;
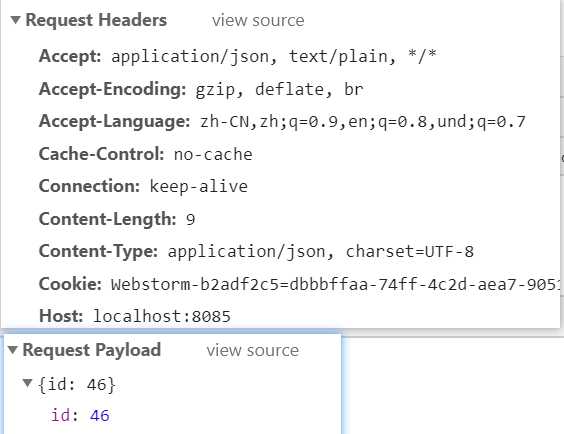
delete;请求头类型:application/json, charset=utf-8
看着没问题参数确实传了,但是后台就是收不到,
后台我用的是
nodejs
解决:axios的请求头设置错误;
错的设置;
const _Axios = axios.create({
baseURL: ‘‘,
headers: {
‘Content-Type‘: ‘application/json, charset=utf-8‘
}
})
看着没问题,和官网也一样。
正确的设置;
const _Axios = axios.create({
baseURL: ‘‘,
header: {
‘Content-Type‘: ‘application/json, charset=utf-8‘
}
})
// 或者
axios.defaults.headers.post[‘Content-Type‘] = ‘application/json, charset=utf-8‘
去掉
headers后的s就可以了,后台就成功收到参数了;后面我又仔细查看了一下官网,确实是带有
s的,不知道算不算一个bug;
标签:creat nod har app efault http 请求 baseurl 这一
原文地址:https://www.cnblogs.com/ywnh/p/13326533.html