标签:source nal 设计 config har 桌面 mod data- javascrip
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost/文件路径",
"webRoot": "${workspaceFolder}"
}
]
{
"type": "chrome",
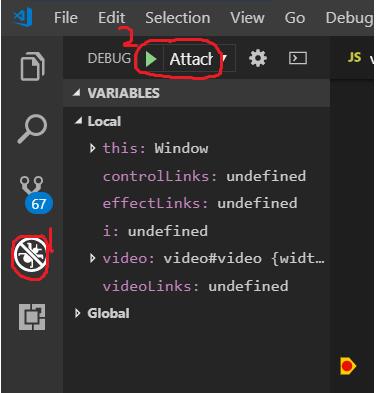
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"sourceMaps": true,
"webRoot": "${workspaceFolder}"
}
字由https://www.wode007.com/sites/73248.html 中国字体设计网https://www.wode007.com/sites/73245.html
步骤一:让chrome进入调试模式:
路径/chrome.exe --remote-debugging-port=9222方法二:chrome桌面图标右键 -> 属性 -> 目标 -> 在路径后面添加 --remote-debugging-port=9222 即可。

标签:source nal 设计 config har 桌面 mod data- javascrip
原文地址:https://www.cnblogs.com/ypppt/p/13332139.html