标签:第一个 dfa ref text sso magic 常用 导入 教程
首先致谢: https://blog.csdn.net/c5138891/article/details/81980163, 我们不生产代码, 我们只做大自然的搬运工!

从5.0(API等级21)开始,Android开始支持矢量图了。关于什么是矢量图以及矢量图有什么优缺点不在本文的涉及范围之内,具体可以参考矢量图百科。不过这里要提一下它的优点:
保存最少的信息,文件大小比位图要小,并且文件大小与物体的大小无关
任意放大矢量图形,不会丢失细节或影响清晰度,因为矢量图形是与分辨率无关的。
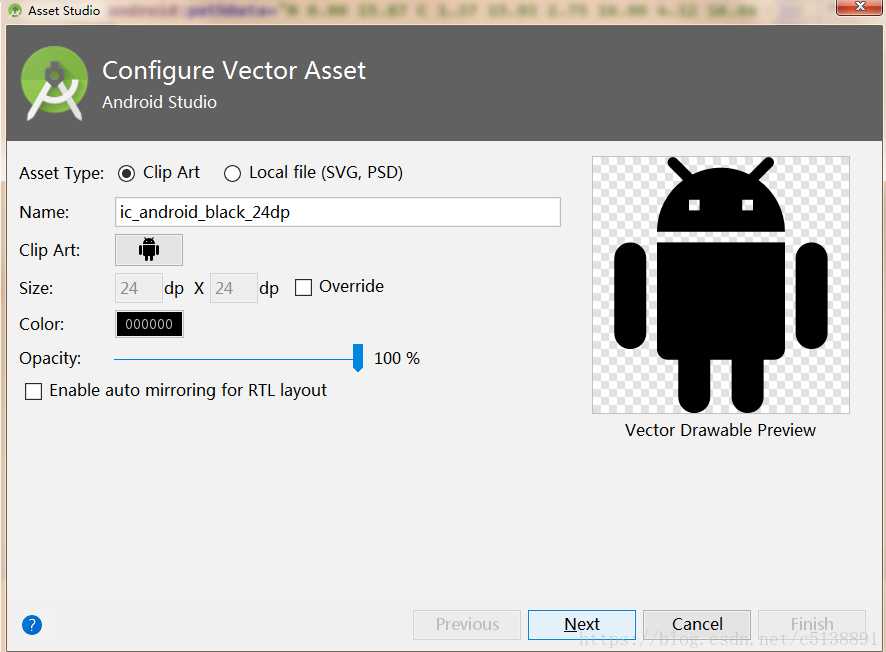
这种高大上的东西,当让要试试了,android Studio里预制了一些常用图标,大家可以在 New > vector asset 里创建,不在赘述,虽然给了不少,但是肯定不够用了!废话不多说,开始正题,自己制作!
1.第一步,下载软件Vector Magic (可以试用,支持正版,也有汉化版,可自行选择!)
官网https://vectormagic.com/
http://www.downkr.com/soft/53691.html
2.准备一个图标,最好是单色的,不然导出的数据会非常大,你懂的
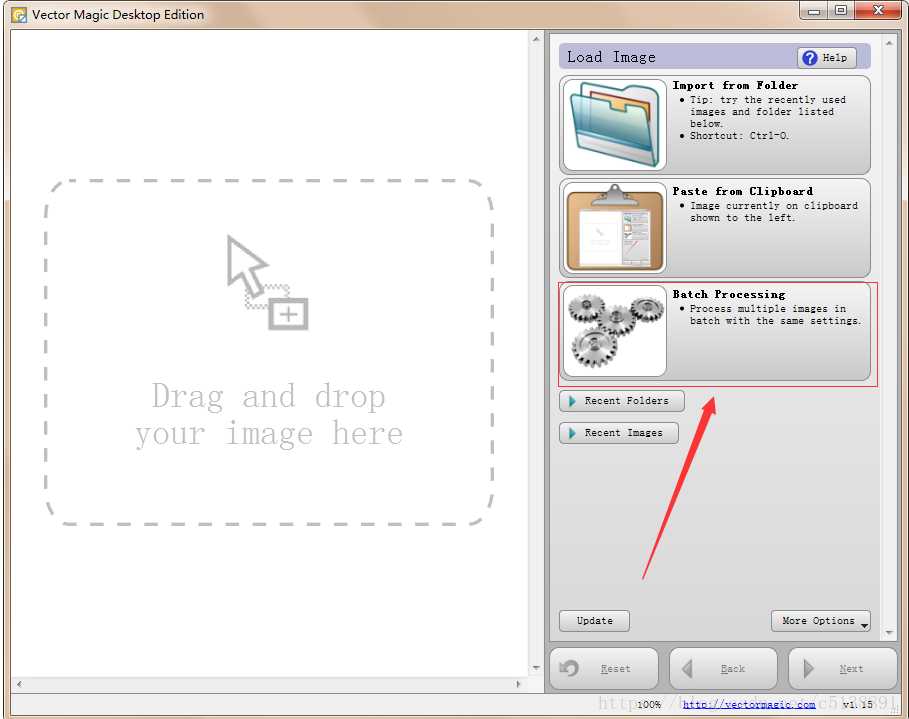
3.打开Vector Magic,我平时用第三个,
第一个是文件夹导入一张图 第二个剪切板 第三个批处理

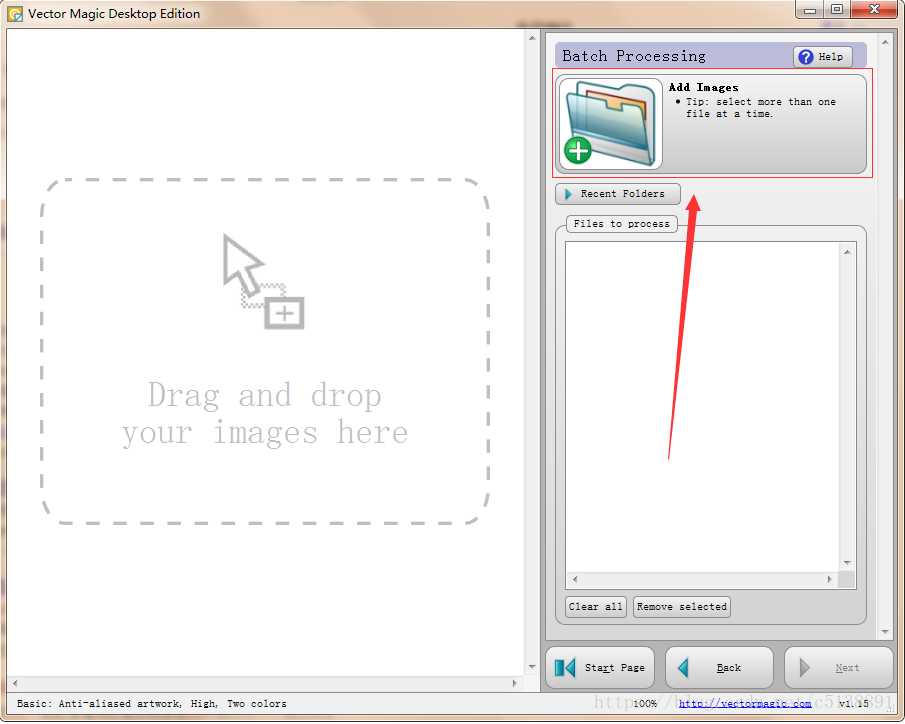
4.选择要导入的图,选好后Next

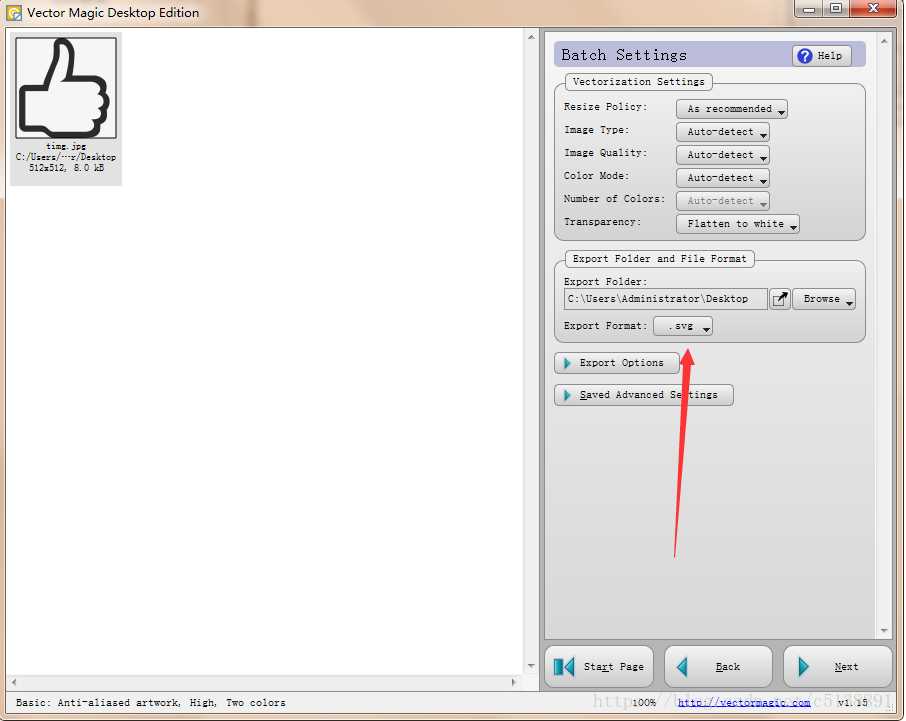
5.保存文件类型选择 svg ,然后Next

6.之后处理完会得到一个 *.svg 文件

7.打开http://inloop.github.io/svg2android/ 将上一步生成好的一个或者多个svg 文件拖入,然后下载下来

8.将下载好的xml文件放入 res/drawable里
完成!剩下的可以改改颜色啥的,是不是很简单!把图标一个个换成Vector Asset 想想就很爽!
附件:
标签:第一个 dfa ref text sso magic 常用 导入 教程
原文地址:https://www.cnblogs.com/lizhilin2016/p/13332133.html