标签:cat 开头 col src inf OLE eof 通过 sort
1、数组
采用单个变量只能存储一个数据,数组能够存储多个数据,获取方式也比较简单。它是将一组数据存储在当个变量下的存储方式。
2、数组的创建
(1)new方式创建,不指定数组长度
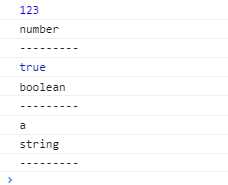
<script>
var arr=new Array();
arr[0]=123;
arr[1]=true;
arr[2]=‘a‘;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
console.log(typeof arr[i]);
console.log(‘---------‘);
}
</script>

(2)new方式创建数组并指定数组长度:
<script>
var arr=new Array(3);
arr[0]=123;
arr[1]=true;
arr[2]=‘a‘;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
console.log(typeof arr[i]);
console.log(‘---------‘);
}
</script>

(3)创建数组的时候直接实例化数组
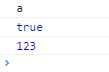
<script>
var arr=new Array(‘a‘,true,123);
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

(4)字面量方式创建数组
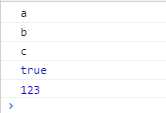
<script>
var arr=[‘a‘,‘b‘,‘c‘,true,123];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

3、数组的扩容
(1)修改长度
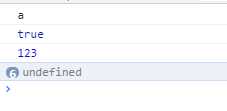
<script>
var arr=new Array(‘a‘,true,123);
arr.length=9;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

(2)追加元素
<script>
var arr=new Array(‘a‘,true,123);
arr[3]=‘1‘;
arr[4]=‘abc‘;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

3、数组的遍历
(1)for循环遍历方式
<script>
var arr=new Array(‘a‘,true,123,‘a‘,‘qq‘);
for(var i=0;i<arr.length;i++){
console.log(i+‘:‘+arr[i]);
}
</script>

for循环遍历的优化:
<script>
var arr=new Array(‘a‘,true,123,‘a‘,‘qq‘);
var l=arr.length;
for(var i=0;i<l;i++){
console.log(i+‘:‘+arr[i]);
}
</script>

避免了反复获取数组的长度造成程序的性能减低
(2)for ... ...in(效率低)
<script>
var arr=new Array(‘a‘,true,123,‘a‘,‘qq‘);
for(var i in arr){
console.log(i+‘:‘+arr[i]);
}
</script>

(3)for... ...of
<script>
var arr=new Array(‘a‘,true,123,‘a‘,‘qq‘);
var l=arr.length;
for(var i of arr){
console.log(i+‘:‘+arr[i]);
}
</script>

for.. ..in的输出的参数是索引,for... ...of直接輸出的是對應索引的内容,性能好于for... ...in,但是不能处理对象
(4)forEach
<script>
var arr=new Array(‘a‘,true,123,‘a‘,‘qq‘);
var l=arr.length;
arr.forEach( function(item,index){
console.log(index+‘:‘+item)
} )
</script>

性能比for循环要弱
4、相关函数
(1)concat:连接两个数组
<script>
var arr1=new Array(‘a‘,true,123,‘a‘,‘qq‘);
var arr2=new Array(‘1‘,‘2‘);
var arr3=arr1.concat(arr2);
arr3.forEach( function(item,index){
console.log(index+‘:‘+item)
} )
</script>

(2)join() 把数组中的所有元素放入一个字符串,元素通过指定的分隔符进行分隔
<script>
var arr1=new Array(‘a‘,true,123,‘a‘,‘qq‘);
console.log(arr1.join("-"));
</script>

(3)排序
数字型数据:
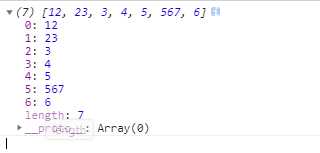
<script>
var arr=new Array(12,23,3,4,5,6,567);
console.log(arr.sort());
</script>

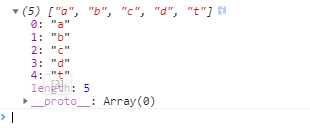
字符串型:
<script>
var arr=new Array(‘a‘,‘c‘,‘d‘,‘t‘,‘b‘);
console.log(arr.sort());
</script>

sort函数是按照字母顺序(ascII)进行排序的
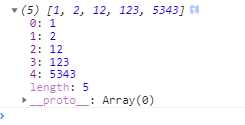
要想实现对数字的排序,需要添加一个函数:
<script> function sortNumber(a,b) { return a - b } var arr=new Array(12,1,5343,2,123); console.log(arr.sort(sortNumber)); </script>

(4)其他函数
总结:
与c和java的数组不同,js中在同一个数组中允许有多种数据类型的数据存在
标签:cat 开头 col src inf OLE eof 通过 sort
原文地址:https://www.cnblogs.com/zhai1997/p/13334571.html