标签:情况下 环境 step png 理解 定位 ima rom 技术
1、app中内嵌webview

基于UIAutomator+ChromeDriver
native部分走UIAutomator,webview部分走Chromedriver,两者结合混搭,从而实现Hybrid自动化
准备工作:
step1:准备android 4.4+版本以上的手机/模拟器
step2:在app源码中将webview调试模式打开(重要)——让开发打开
webview.setWebContentsDebuggingEnabled(true)
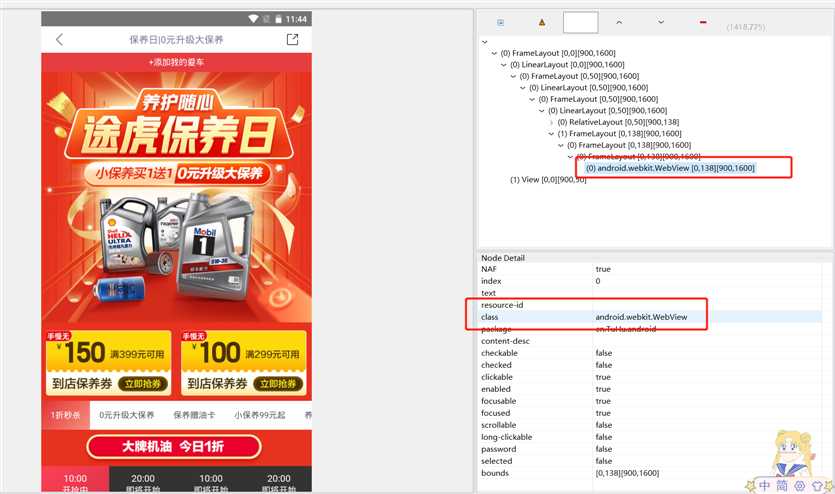
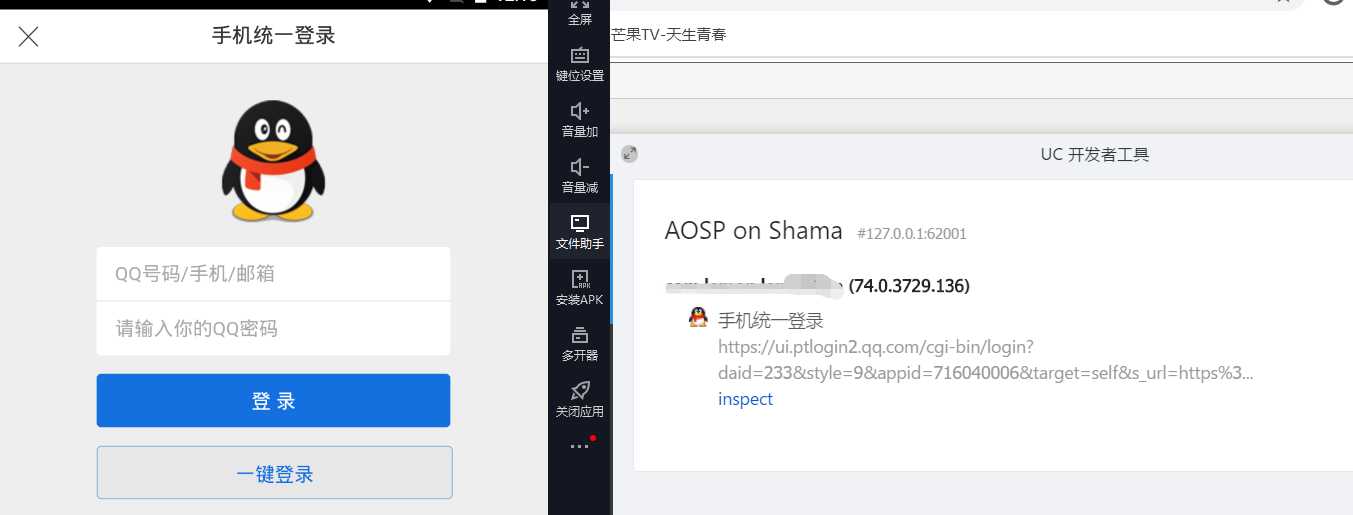
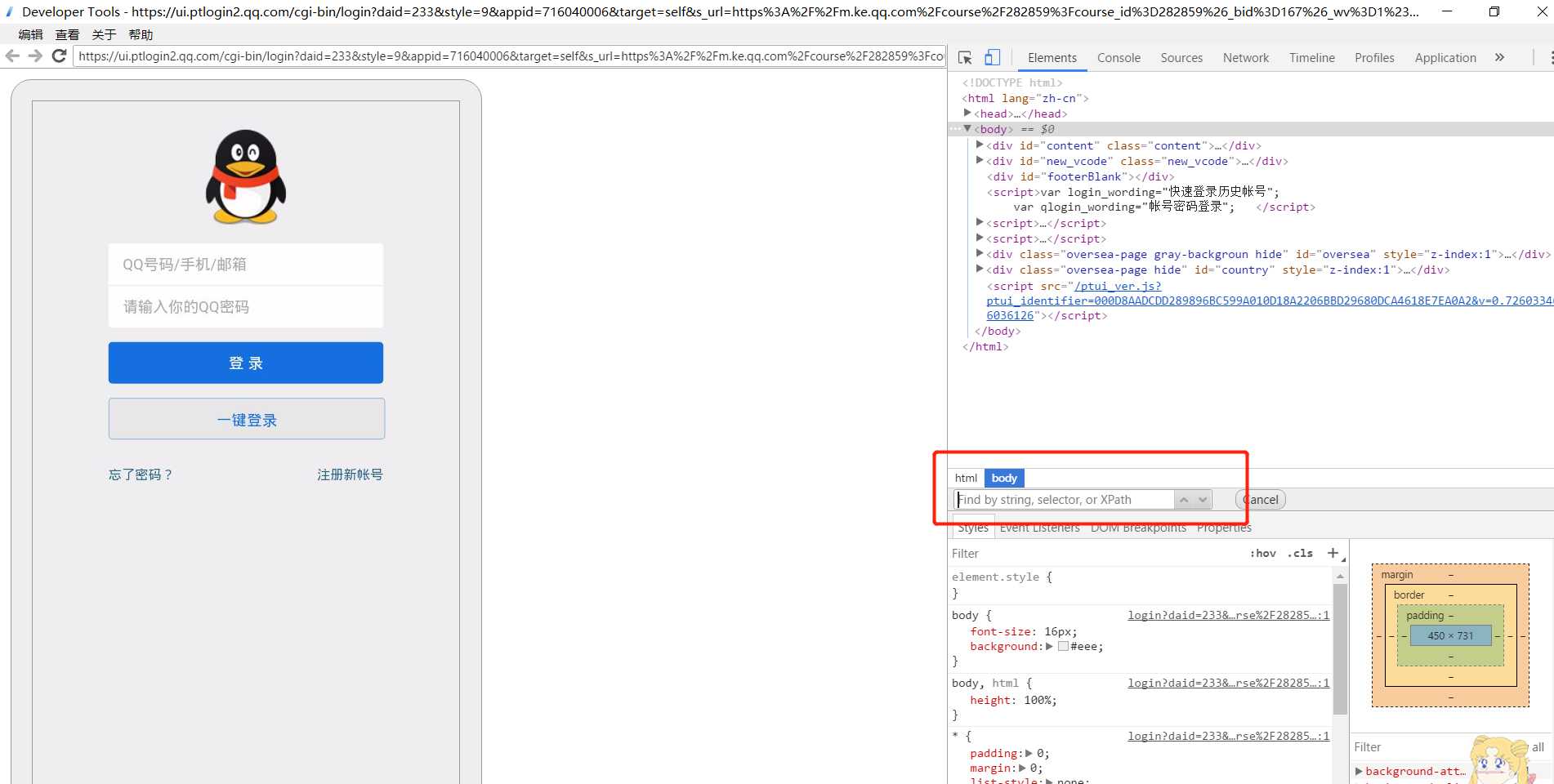
step3:安装UC开发者工具 -识别App内嵌的web页面元素信息 识别web页面元素

检查adb连接,保持设备是连接上的。在设置中勾选本地资源

和浏览器F12功能一致,可以xpath调试定位

切换context:获取到所有的contexts 包括原生页面的context和web页面的context
一般切换到webview页面时,会有两个context,默认情况下driver在第一个context中-即原生页面的context,需要切换到webview的context
可以打印context来查看,System.out.println(driver.getContextHandles());
切换:driver.context(context名)
在程序中context我们可以理解为当前对象在程序中所处的一个环境/状态
context名:native默认是”NATIVE_APP”,webview则默认是”WEBVIEW_被测进程名称”
两者的运行环境不同因此需要进行上下文(context)切换
标签:情况下 环境 step png 理解 定位 ima rom 技术
原文地址:https://www.cnblogs.com/erchun/p/13335183.html