标签:man eth 识别 端口 exp tom ref gmm handle
由于腾讯系QQ、微信是基于腾讯自研X5内核-类似webview,不是谷歌原生webview,所以调试会有些许差异(有很 多app厂商也开始采用X5内核)
微信小程序自动化测试只能够支持手机,模拟器是不行的
在微信聊天窗口发送如下URL:
http://debugmm.qq.com/?forcex5=true
http://debugx5.qq.com
微信有很多的进程,我们要确定当前小程序是位于哪个进程中:
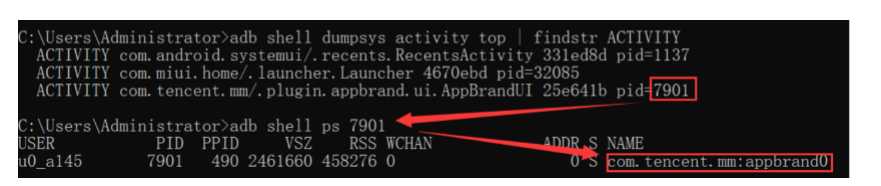
adb shell dumpsys activity top | ?ndstr ACTIVITY 查询前台运行的所有进程
找到AppBrandUI后面的pid
adb shell ps + pid得到进程名

注意
1、不清除微信数据
2、微信小程序自动化chromeDriver 一定得要用V2.40版本,版本匹配跟正常chrome~ChromeDriver不一样,比较特殊,在appium的chromdriver目录下替换2.40的chromedriver.exe文件
替换文件夹路径参考:https://www.cnblogs.com/erchun/p/13335305.html
3、微信小程序可能会打开很多窗口,有些窗口是没有用的,所以要切换句柄
public class SmallProgramTeest { //driver定义成全局变量 public AndroidDriver driver; @BeforeTest public void setUp() throws MalformedURLException { //创建一个配置对象,保存这四个配置 DesiredCapabilities capabilities = new DesiredCapabilities(); //1、指定platformName--平台名 capabilities.setCapability("platformName","Android"); //2、指定deviceName-设备名 capabilities.setCapability("deviceName","08e7c5997d2a"); //3、指定appPackage --测试App标识 capabilities.setCapability("appPackage","com.tencent.mm"); //4、指定appActivity --启动App的 capabilities.setCapability("appActivity","com.tencent.mm.ui.LauncherUI"); //!!!不清除掉微信的数据 capabilities.setCapability("noReset",true); //让配置生效--要和Appium Server建立通讯连接,把这些配置传递给Appium服务 --驱动 //两个参数:第一个参数:Appium通讯地址(包括IP地址+端口号) 第二个参数:配置对象 // 支持X5内核应用自动化配置 capabilities.setCapability("recreateChromeDriverSessions", true); // ChromeOptions使用来定制启动选项,因为在appium中切换context识别webview的时候, // 由于小程序是在一个单独的进程中,所以需要加上androidProcess: com.tencent.mm:appbrand0 ChromeOptions options = new ChromeOptions(); // 第二个参数要改成你查询到的小程序进程名--只需要改androidProcess对应的值-查询到的微信小程序的进程名 options.setExperimentalOption("androidProcess", "com.tencent.mm:appbrand0"); capabilities.setCapability(ChromeOptions.CAPABILITY, options); // 初始化会默认将chrome浏览器打开,需要将Browser置为空 capabilities.setBrowserName(""); URL url = new URL("http://127.0.0.1:4723/wd/hub"); //初始化动作,打开测试App driver = new AndroidDriver(url,capabilities); //隐式等待 driver.manage().timeouts().implicitlyWait(8, TimeUnit.SECONDS); } @Test public void testSmallProgram() throws InterruptedException { //1、等待一会儿,等待微信主页加载完毕 Thread.sleep(20000); //2、向下滑动 swipeDown(); //3、点击选择小程序 driver.findElementByAndroidUIAutomator("new UiSelector().text(\"微信app里定位到的小程序名\")").click(); //4、等待小程序加载完毕 Thread.sleep(10000); //切换context -- 》 context名字:WEBVIEW_com.tencent.mm:appbrand0 driver.context("WEBVIEW_com.tencent.mm:appbrand0"); //获取到微信小程序打开所有窗口的句柄(小程序可能会打开很多窗口,有些窗口是没有用的) Set<String> handlers = driver.getWindowHandles(); //遍历所有的句柄,找到正确的窗口 for (String handle : handlers){ //如果当前窗口的名字=想要的小程序窗口名 if(driver.getTitle().equals("想要的小程序窗口名")){ //找到了对应的窗口,退出循环 break; }else { //找到的窗口不符合,切换句柄,直到找到正确的为止 driver.switchTo().window(handle); } } //在正确的窗口里面去定位元素 driver.findElement(By.xpath("//a[contains(text(),‘课程‘)]")).click(); //chromeDriver 一定得要用V2.40版本 //版本匹配跟正常chrome~ChromeDriver不一样,比较特殊 } public void swipeDown(){ //由屏幕的宽和高来决定滑动的起始点和终止点 int width = driver.manage().window().getSize().getWidth(); int height = driver.manage().window().getSize().getHeight(); //向下滑动 TouchAction touchAction = new TouchAction(driver); //press:按压某一个坐标 moveTo:滑动到某一个点 release:手指的释放 //滑动的起始点坐标 PointOption pointOption1 = PointOption.point(width/2,height/5); //滑动的终止点坐标 PointOption pointOption2 = PointOption.point(width/2,height*4/5); //waitAction方法需要传入waitOption类型的参数 Duration duration = Duration.ofMillis(300); WaitOptions waitOptions = WaitOptions.waitOptions(duration); touchAction.press(pointOption1).waitAction(waitOptions).moveTo(pointOption2).release().perform(); } }
标签:man eth 识别 端口 exp tom ref gmm handle
原文地址:https://www.cnblogs.com/erchun/p/13335723.html