标签:字符 const test undle fir error: ref ase res
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
你可以使用 loader 告诉 webpack 加载 CSS 文件,为此,首先安装相对应的 loader:
npm install --save-dev css-loader
然后指示 webpack 对每个 .css 使用 css-loader,
module: {
rules: [
{ test: /\.css$/, use: ‘css-loader‘ }
]
}
css-loader只负责加载css文件,不负责渲染。
npm install style-loader --save-dev
建议将 style-loader 与 css-loader 结合使用。
package.json
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^3.5.3",
"style-loader": "^1.2.0",
"webpack": "^3.6.0"
}
}
webpack.config.js
const path = require(‘path‘);
module.exports = {
entry: ‘./src/main.js‘,
output: {
path: path.resolve(__dirname, ‘dist‘),
filename: ‘my-first-webpack-bundle.js‘
},
module: {
rules: [
{
/* 正则表达式,.在正则表达式中有特殊含义,所以必须用\转义符,表示以.css结尾的文件 */
test: /\.css$/,
use: [
/* 使用多个loader时,从右向左读取 */
{loader: "style-loader"},
{loader: "css-loader"}
]
}
]
}
}
main.js
let obj = require(‘./js/mathUtils‘)
let sum = obj.sum;
let mul = obj.mul;
console.log(sum(12, 13));
console.log(mul(12, 12));
require(‘./css/normal.css‘);
mathUtils.js
function sum(num1, num2) {
return num1 + num2;
}
function mul(num1, num2) {
return num1 * num2;
}
module.exports = {
sum: sum,
mul: mul
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="./dist/my-first-webpack-bundle.js"></script>
</body>
</html>
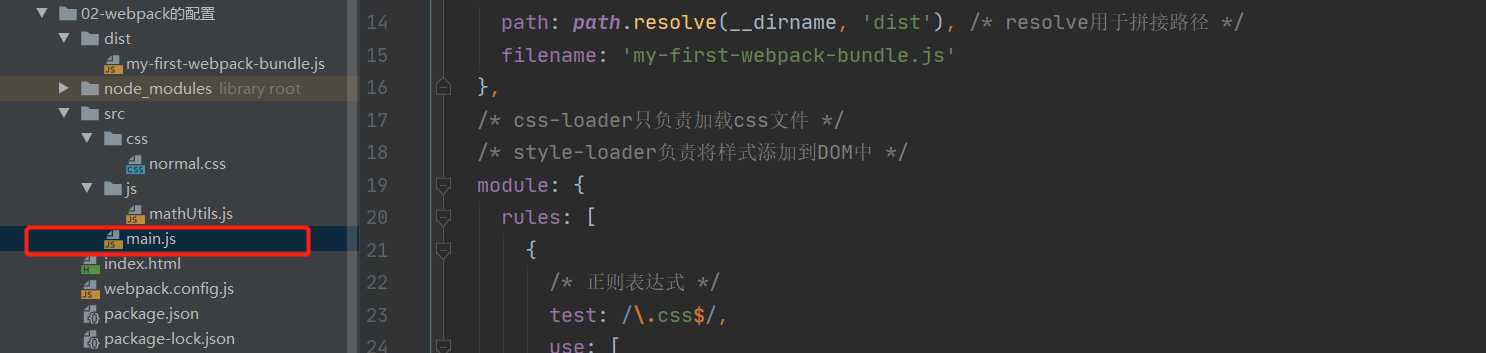
项目结构:

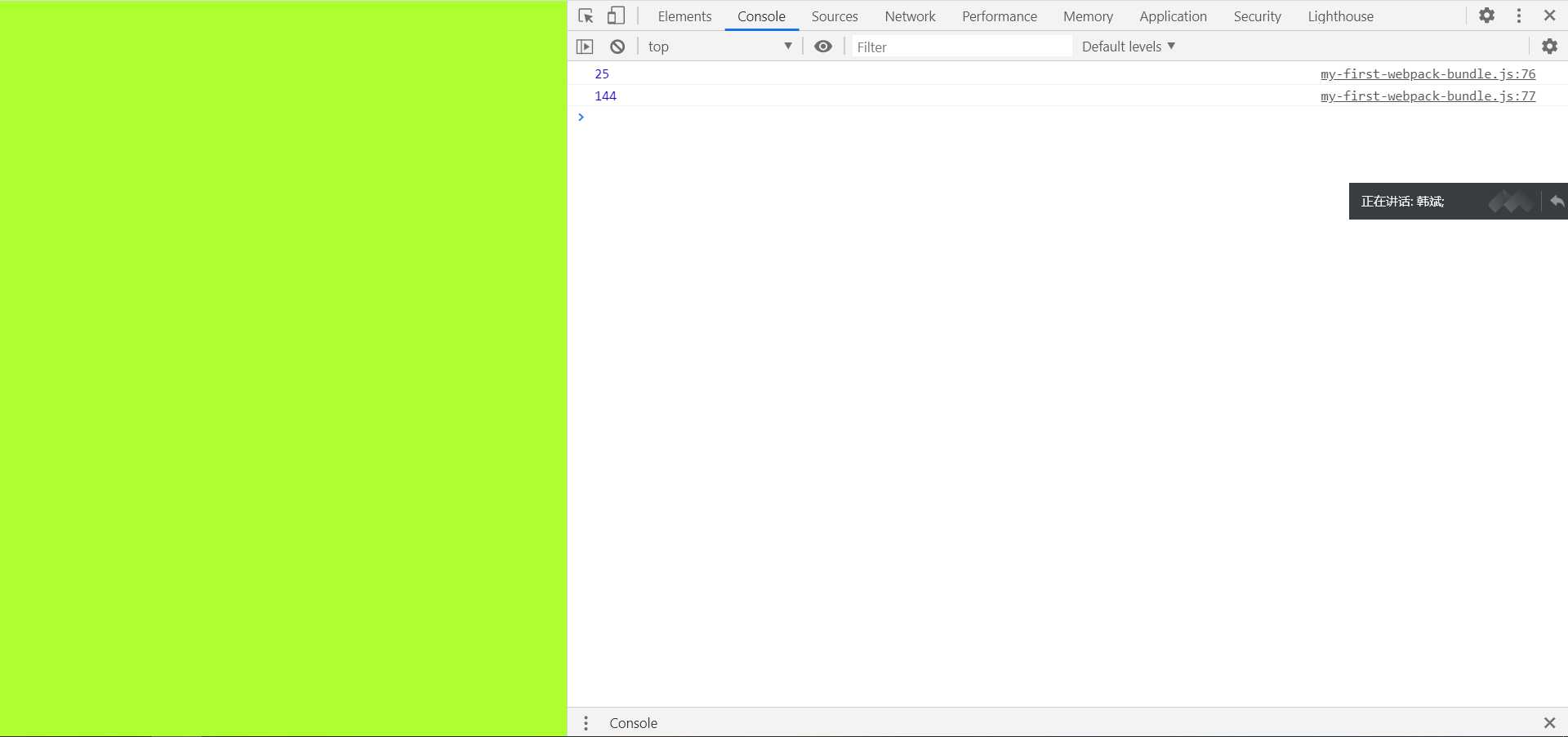
效果:


安装开发时依赖
npm install --save-dev url-loader
当图片大小小于limit限制时,会将图片编译为base64的字符串形式。

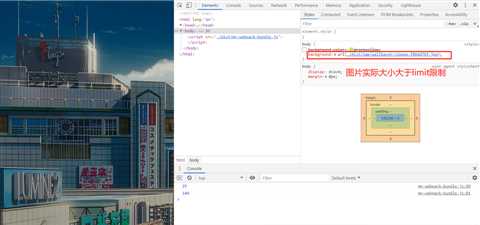
当图片大小大于limit限制时,npm run build,会报错。没有找到file-loader。

安装开发时依赖
npm install --save-dev file-loader
代码:
body {
background: url("../img/wallhaven-r2ewxq.jpg");
}
const path = require("path")
module.exports = {
entry: ‘./src/main.js‘,
output: {
path: path.resolve(__dirname, ‘dist‘),
filename: ‘my-webpack-bundle.js‘,
publicPath: ‘./dist/‘
},
module: {
rules: [
{
test: /\.css$/,
use: [
{loader: "style-loader"},
{loader: "css-loader"}
]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: ‘url-loader‘,
options: {
/* 图片实际大小738,180 */
/*limit: 8192*/
/* 当加载的图片大小小于limit时,会将图片编译成base64的字符串形式 */
/*limit: 800000*/
/* 当加载的图片大小大于limit时,npm run build会报错,如果大于需要使用file-loader */
/*
ERROR in ./src/img/wallhaven-r2ewxq.jpg
Module build failed: Error: Cannot find module ‘file-loader‘
*/
limit: 700000,
/* 打包到dist文件夹,在output下增加publicPath属性 */
/* 给生成的图片设置名称,ext使用图片以前的扩展名 */
name: ‘img/[name].[hash:8].[ext]‘
},
}
]
}
]
}
}
{
"name": "imgfile",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "lwj",
"license": "ISC",
"devDependencies": {
"css-loader": "^3.5.3",
"file-loader": "^6.0.0",
"style-loader": "^1.2.0",
"url-loader": "^4.1.0",
"webpack": "^3.6.0"
}
}

06、Webpack使用loader配置css文件、图片文件、
标签:字符 const test undle fir error: ref ase res
原文地址:https://www.cnblogs.com/shawnyue-08/p/13336402.html