标签:png eve loading 技术 style code target 行内元素 splay
/* display: block; */ /* 浏览器默认样式 */
/* display: inline; */ /* 设置为行内元素 */
/* display: none; */ /* 隐藏元素不占空间 */
/* display: inline-block; */ /* 可以和行内元素在同一行, 可以设置宽度和高度*/
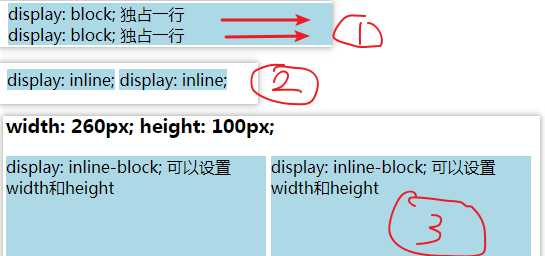
demo:
<style> div { background: #add8e6; width: 260px; height: 100px; /* display: block; */ /* 浏览器默认样式 */ /* display: inline; */ /* 设置为行内元素 */ /* display: none; */ /* 隐藏元素不占空间 */ display: inline-block; /* 可以和行内元素在同一行, 可以设置宽度和高度*/ } </style> <h3>width: 260px; height: 100px;</h3> <div>display: inline-block; 可以设置width和height</div> <div>display: inline-block; 可以设置width和height</div>

扩展:
标签:png eve loading 技术 style code target 行内元素 splay
原文地址:https://www.cnblogs.com/dafei4/p/13339597.html