标签:phone data deb mamicode bin org 下载 搭建 uil
最近项目用hbuilderx打包web项目为app,发现经常有闪退的问题,尝试改用其他工具打包,以下是实验步骤。
参考:https://blog.csdn.net/bing103425/article/details/81169784
(1)下载JDK和JRE,安装(通常JDK会集成JRE,所以只需安装JDK就好)JDK一定要是 8 版本(JDK1.8)
(2)下载Android SDK
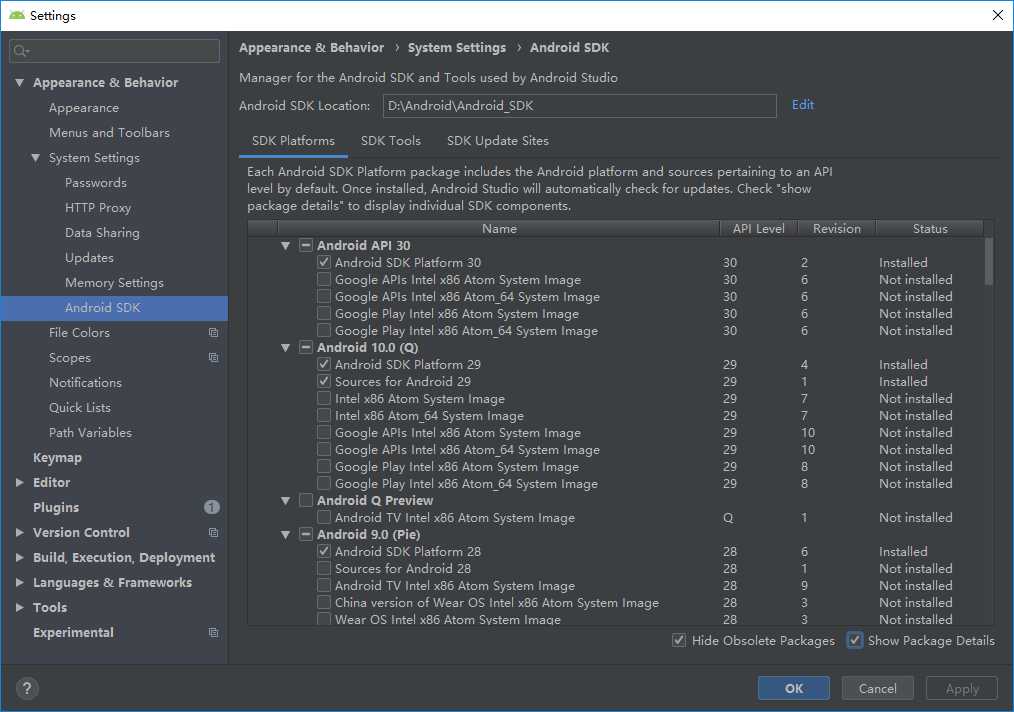
下载Android Studio,File=>Settings=>Android SDK,勾选右下角Show Package Details => 找到你去要的SDK Platform版本,勾选 => OK

(3)配置环境变量:系统 => 高级系统设置 => 环境变量 =>系统变量 => 新建
新建一个ANDROID_HOME,值是sdk安装路径
新建一个JAVA_HOME,值是JDK安装路径
新建一个CLASSPATH,值是 .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar; (最前面有个点)
找到PATH,点击编辑,添加SDK目录下的platform_tools和tools路径,再添加一个JDK下的bin路径
使用vue-cli正常构建,撸代码
npm install -g cordova --registry=https://registry.npm.taobao.org (安装cordova,这里不要用npm或者cnpm install cordova -g,会出错) cordova create myApp org.apache.cordova.myApp myApp //(创建cordova项目) cd myApp //进入项目目录 cordova platform add android //(添加安卓平台,注:很多插件例如摄像头插件之类的要在安卓6.3.0之后才好使,尽量安装android7.0平台)
(1)在index.html的head中加入
<meta http-equiv="Content-Security-Policy" content="default-src ‘self‘ data: gap: https://ssl.gstatic.com ‘unsafe-eval‘; style-src ‘self‘ ‘unsafe-inline‘; media-src *; img-src ‘self‘ data: content:;"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
第一句可以不用加,加上可以防止跨站脚本攻击,但也有可能导致页面乱套
然后引入cordova.js,并添加一个监听设备的函数
<body> <div id="app"></div> <script type="text/javascript" src="cordova.js"></script> <script> document.addEventListener(‘deviceready‘, function() { }, false); </script> </body>
最后修改config文件夹下的index.js
修改build中的
assetsSubDirectory: ‘Static‘,
assetsPublicPath: ‘/‘,
为
assetsSubDirectory: ‘ ‘,
assetsPublicPath: ‘ ‘,
或者改成
assetsSubDirectory: ‘ ‘,
assetsPublicPath: ‘ ./‘,
然后运行
npm run dev
注释掉main.js的document.addEventListener(‘deviceready‘, function() { }),因为这个在浏览器里不识别,在APP里才可以此时如果能正常跑起来,那就没问题了。(会报一个缺少左尖角的错,不用管)
npm run biuld
将生成的dist文件夹下的文件全部复制,替换掉刚刚新建的cordova项目里面的www文件夹内的东西,然后在终端进入cordova项目文件夹,运行打包命令
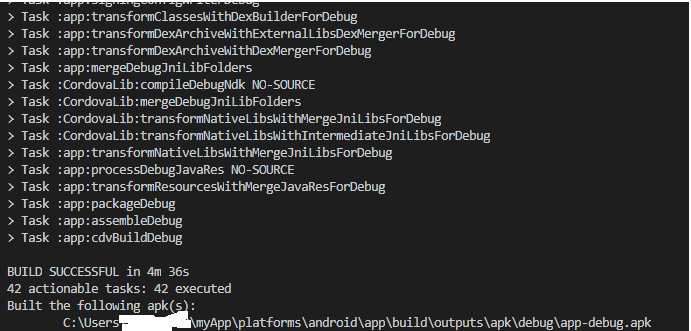
cordova build android
执行成功结果:

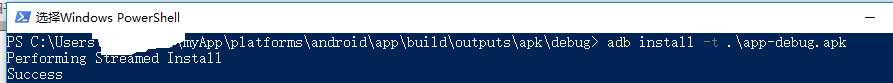
将生成的apk文件放到手机里安装即可:adb install -t .\app-debug.apk

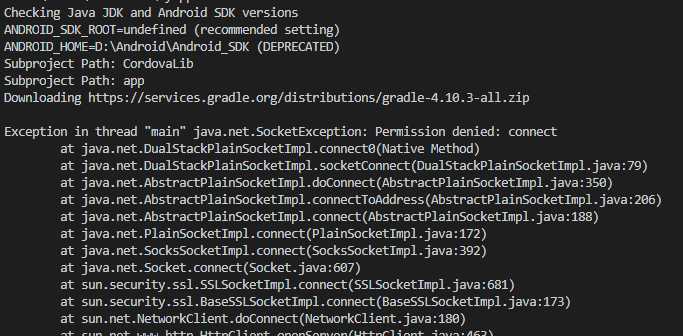
执行cordova build android报以下错时,设置一下gradle代理,代理设置参考:https://www.cnblogs.com/lmsthoughts/p/8651446.html

标签:phone data deb mamicode bin org 下载 搭建 uil
原文地址:https://www.cnblogs.com/vickylinj/p/13347168.html