标签:不可 浏览器 let ram blank 关于 comm log 相册


1、需要先授权,调用 wx.getSetting()方法

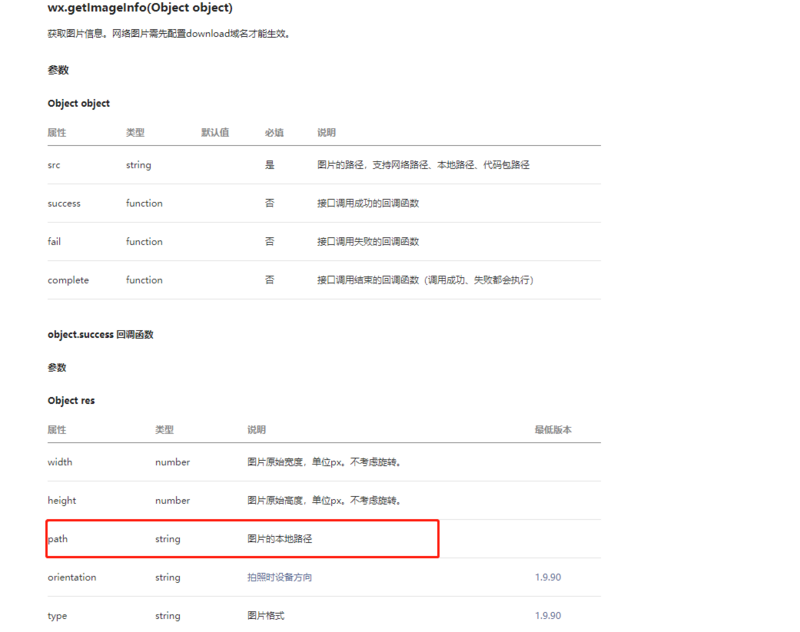
2、保存的图片路径参数,不支持网络路径,而在我们渲染页面时,用到的图片有很大可能是网络路径,这时候我们需要先把网络路径转为可用的本地路径,wx.getImageInfo()方法可以满足需要

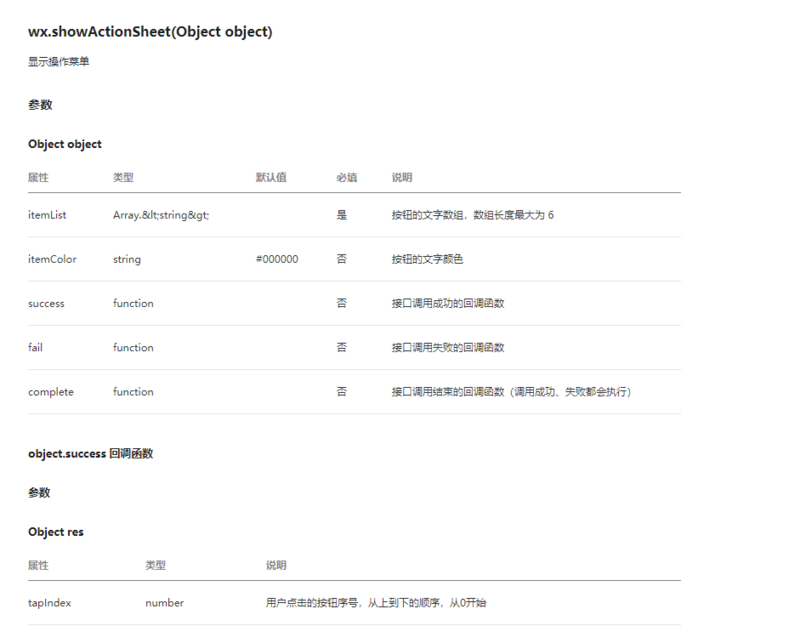
1、长按后直接保存未免潦草了些,考虑到用户体验,加入 wx.showActionSheet()
2、如果用户拒绝授权 或者 以前拒绝过授权,这时候也应该给他提示,或者展示再次打开授权的入口

将将!然后就可以开始写代码了:
<image src="{{url}}" data-url="{{url}}" bindlongpress="saveImage"></image>// 长按保存功能--授权部分
saveImage (e) {
let _this = this
wx.showActionSheet({
itemList: [‘保存到相册‘],
success(res) {
let url = e.currentTarget.dataset.url;
wx.getSetting({
success: (res) => {
if (!res.authSetting[‘scope.writePhotosAlbum‘]) {
wx.authorize({
scope: ‘scope.writePhotosAlbum‘,
success: () => {
// 同意授权
_this.saveImgInner(url);
},
fail: (res) => {
console.log(res);
wx.showModal({
title: ‘保存失败‘,
content: ‘请开启访问手机相册权限‘,
success(res) {
wx.openSetting()
}
})
}
})
} else {
// 已经授权了
_this.saveImgInner(url);
}
},
fail: (res) => {
console.log(res);
}
})
},
fail(res) {
console.log(res.errMsg)
}
})
},
// 长按保存功能--保存部分
saveImgInner (url) {
wx.getImageInfo({
src: url,
success: (res) => {
let path = res.path;
wx.saveImageToPhotosAlbum({
filePath: path,
success: (res) => {
console.log(res);
wx.showToast({
title: ‘已保存到相册‘,
})
},
fail: (res) => {
console.log(res);
}
})
},
fail: (res) => {
console.log(res);
}
})
},推荐:锌闻网
标签:不可 浏览器 let ram blank 关于 comm log 相册
原文地址:https://www.cnblogs.com/98kkkkkkkkkk/p/13357174.html