标签:iss 好的 loading hup 类型 resource font ast init
最近在学iOS开发,本系列会针对iOS从前到后的开发进行全面讲解,小到开发工具使用,大到应用市场上线。

需求:
1.显示一个橘黄色矩形
2.矩形上面一个按钮可以点击,并有响应事件
3.界面中心显示一张图片
系统版本:
Mac OS 版本:10.15.5
Xcode版本:11.5


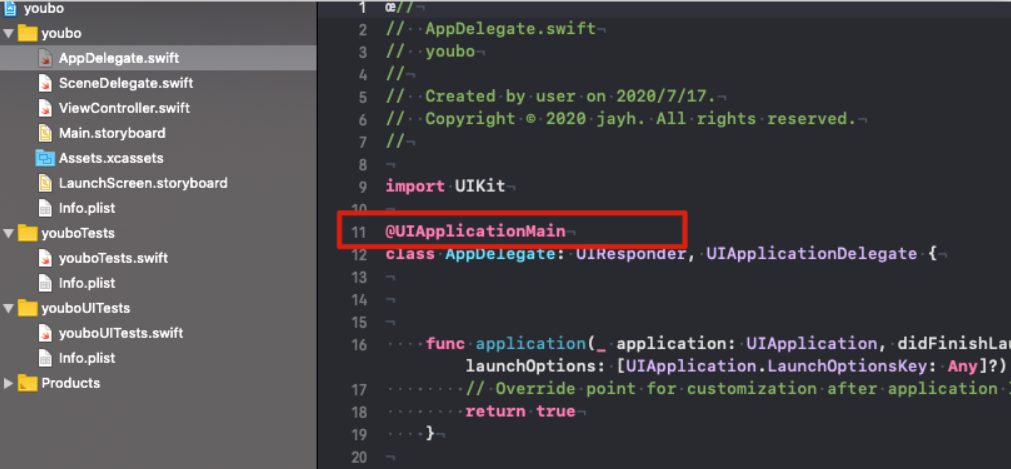
Application/AppDelegate.swift文件中的@UIApplication注解,表示这个Class类是程序的入口

所有方法放到一个{}中,并有缩进。
和Java编码格式非常相似。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 1.创建一个视图
let v = UIView(frame: CGRect(x:0, y:0, width: 100, height: 100))
// 2.设置背景颜色
v.backgroundColor = UIColor.yellow
// 3.添加到当前视图
view.addSubview(v)
}
}
效果如下所示:一个黄色矩形在左上角

// 2.创建一个按钮
let btn = UIButton(type: .contactAdd)
// 2.1 添加到当前视图
v.addSubview(btn)
// 2.2 添加点击事件
btn.addTarget(self, action: #selector(btnClick), for: .touchUpInside)
// 2.3 btnClick事件方法输出日志
效果如下所示,一个按钮在左上角,点击按钮将会输出日志

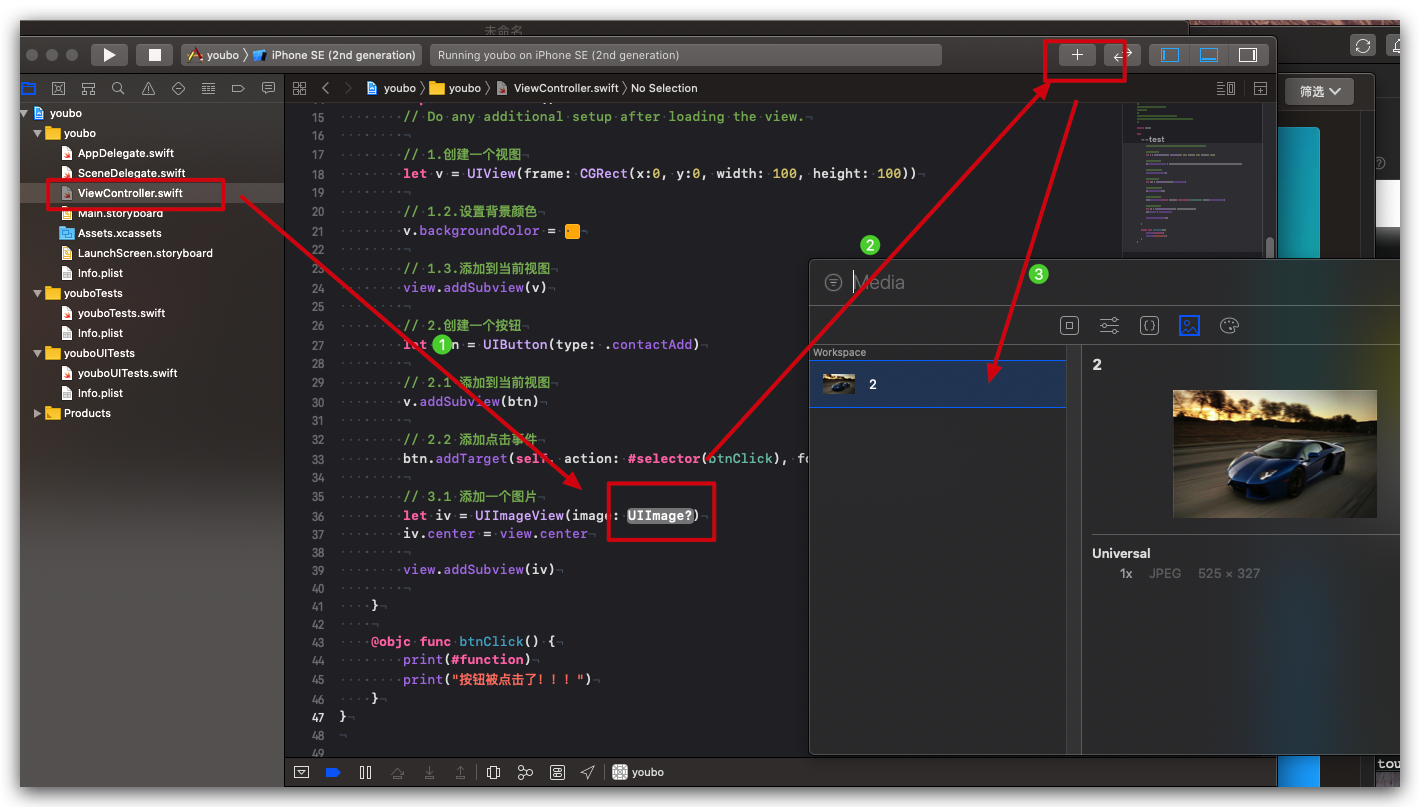
// 3.1 添加一个图片
let iv = UIImageView(image: #imageLiteral(resourceName: "2.jpeg"))
// 3.2 添加到视图
iv.center = view.center
图片的资源路径可以通过代码添加,也可以通过工具添加

效果如下所示,图片会显示在屏幕中间。

- Swift: UIView(XXX:)
- OC: [[UIView alloc] initWithXXX:]
类名() == alloc / init 等价
Swift: UIColor.yellow
OC: [UIColor yellow]
建议:都不使用self.。当编译器提示的时候,再添加,会对语境有更好的机会;
原因:闭包(类似于 OC block)需要使用self。
;除非多行代码语句写在同一行中。
Swift:`type: .contactAdd`
OC: UIButtonType.ContactAdd
Swift: #selector,如果带参数,不需要使用`:`
OC: @selector
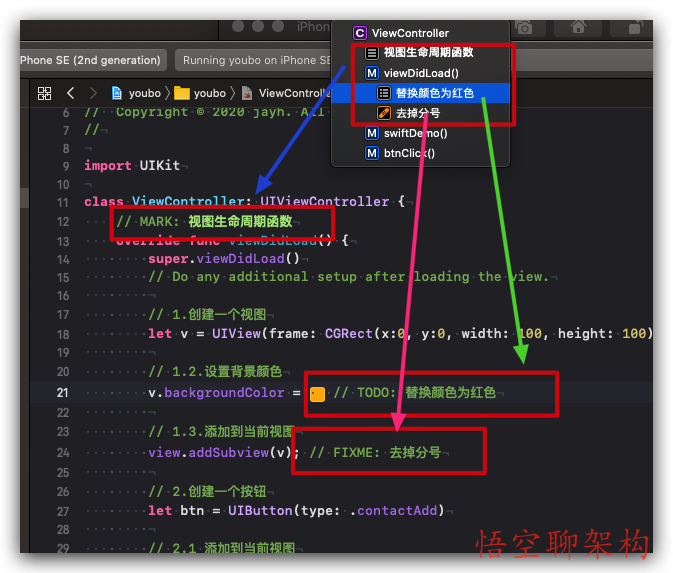
当我们想标注某段代码是需要refine的,我们可以添加注释标签:TODO。
如下图所示,我在注释中添加了MARK、TODO、FIXME标签前缀,这些特殊标记的锚点菜单将会显示在导航栏上,点击菜单即可跳转到对应注释的地方,非常方便。

关注后有福利:Java面试小程序、111本架构师资料
【从零开始用Swift开发一个iOS应用(仿微博)】开篇-1. demo上手体验
标签:iss 好的 loading hup 类型 resource font ast init
原文地址:https://www.cnblogs.com/jackson0714/p/iOS1.html