标签:地址 inf 参数 cal arguments rip bsp 定义 的区别
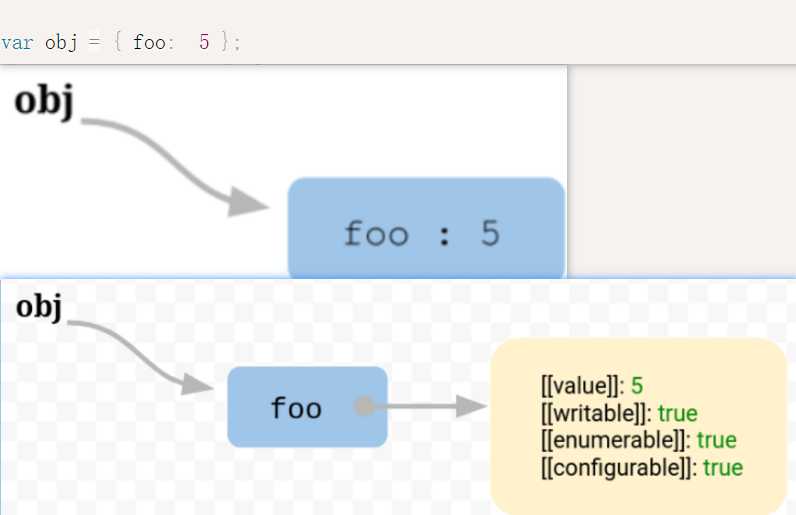
this的设计,跟内存里面的数据结构有关系。

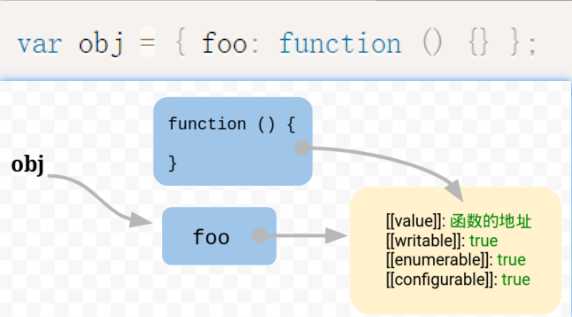
但是函数有他的特殊性,函数是一个单独的值,所以它可以在不同的环境(上下文)执行
如果对象包含函数,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性

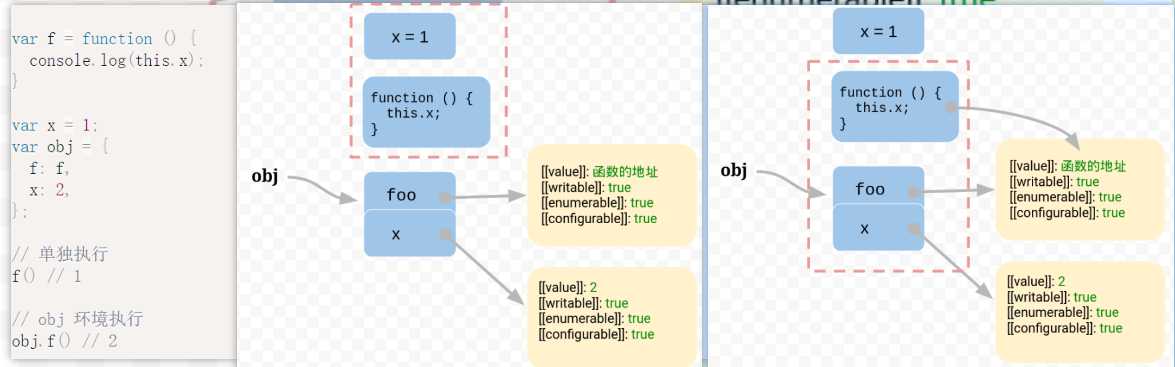
this就出现了,

obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,变量foo就直接指向函数本身,所以foo()就变成在全局环境执行。
标签:地址 inf 参数 cal arguments rip bsp 定义 的区别
原文地址:https://www.cnblogs.com/LBJN/p/13358341.html