标签:字符串 func nload list 添加 中间 isp type tree
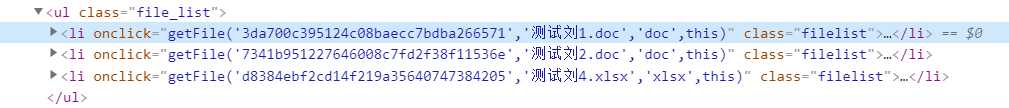
function renderList(data){ var str = ‘‘; for(var i = 0; i < data.length; i++){ // 动态添加li str += ‘<li onclick="getFile(\‘‘+ data[i].file_id + ‘\‘,\‘‘ + data[i].file_name+ ‘\‘,\‘‘ + data[i].file_type+‘\‘,this)" class="filelist">‘ + data[i].file_name + ‘<a href="#" class="easyui-linkbutton" onclick="downLoad(\‘‘+ data[i].file_id + ‘\‘)">下载</a>‘ + ‘</li>‘; } $(".file_list").append(str); }
使用‘ ’ 字符串模板包裹第v标签,比如‘<li></li>’,其中如果有onclick,需要将其中的参数使用 ‘’ 包裹起来,‘ ’需要\进行转义,转义后的\‘ \‘ ,中间再使用 ’ ‘包裹,参数使用+ 连接,最后
onclick="downLoad(\‘‘+ data[i].file_id + ‘\‘)" 。效果:

还有其中有style的
var str = ‘<div class="queries-box" style="float:left"><input id="agency_id" class="easyui-combotree combotree-f combo-f textbox-f" data-options="" style="width: 56%; height: 24px; display: none;" textboxname="agency_id" comboname="agency_id"></div>‘ var olr = $(‘#topnav .fr‘); olr.append(str);
标签:字符串 func nload list 添加 中间 isp type tree
原文地址:https://www.cnblogs.com/Mir-bink/p/13358965.html