标签:语言 complete sync 服务器 cti count 字符 char size
AJAX(Asynchronous Javascript And XML)
翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
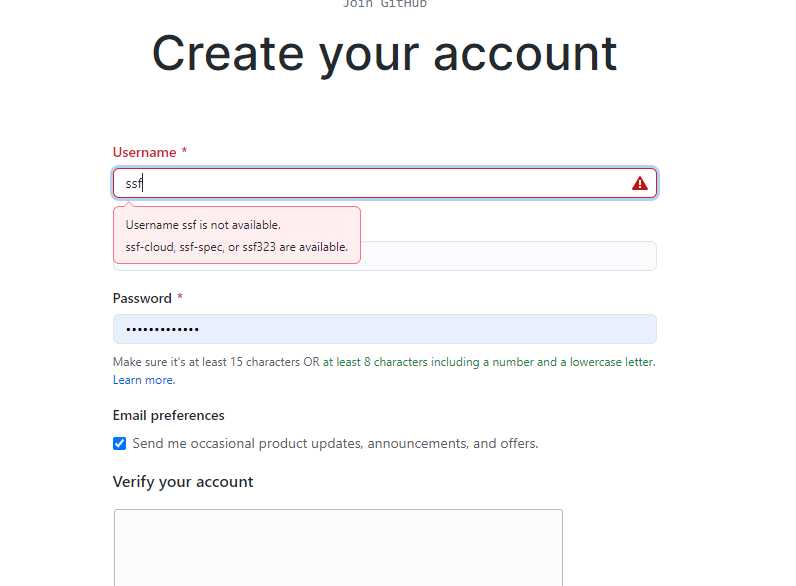
比如在github注册时:当你输入用户名密码是,他就是执行的局部刷新

使用JQuery实现ajax
type是发送的方法
data是发送的数据
后端接收到方法和数据个执行返回一个数据,到success里拿到的data就是后端返回的数据
<button id="send">ajax_test</button> <script> $("#send").click(function(){ $.ajax({ url:"/ajax_test/", type:"POST", data:{username:"wy",password:123}, success:function(data){ console.log(data) }, error: function (jqXHR, textStatus, err) { console.log(arguments); }, complete: function (jqXHR, textStatus) { console.log(textStatus); }, statusCode: { ‘403‘: function (jqXHR, textStatus, err) { console.log(arguments); }, ‘400‘: function (jqXHR, textStatus, err) { console.log(arguments); } } }) }) </script>
实例:
写一个简单的计算器
后端:
url:url(r‘^sum/‘, views.sum), view: def sum(request): if request.method==‘GET‘: return render(request,‘sum_count.html‘,locals()) if request.method==‘POST‘: num1=int(request.POST.get(‘num1‘)) num2=int(request.POST.get(‘num2‘)) return HttpResponse(num1+num2)
前端:
<input type="text" id="num1">+<input type="text" id="num2">=<input type="text" id="sum"> <button id="submit">计算</button> <Script> $(‘#submit‘).click( function () { $.ajax({ url:‘/sum/‘, method:‘post‘, data:{ num1:$(‘#num1‘).val(), num2:$(‘#num2‘).val() }, success(data){ console.log(data) $(‘#sum‘).val(data) } }) } )
</Script>
ajax提交json格式数据
$("#ajax_test").click(function () {
var dic={‘name‘:‘wy‘,‘age‘:18}
$.ajax({
url:‘‘,
type:‘post‘,
contentType:‘application/json‘, //一定要指定格式 contentType: ‘application/json;charset=utf-8‘,
data:JSON.stringify(dic), //转换成json字符串格式
success:function (data) {
console.log(data)
}
})
})
提交到服务器的数据都在 request.body 里,取出来自行处理
标签:语言 complete sync 服务器 cti count 字符 char size
原文地址:https://www.cnblogs.com/tuzaizi/p/13359990.html