标签:pre head onclick document button img load cti center
一、在控件中打开以下网址是可以播放其中的视频的,
https://www.runoob.com/try/try.php?filename=tryhtml5_video_js_prop

把网页代码改成自己的视频地址也是可以播放的,但放到自己控件中就播放不了了。百思不得其姐。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="http://121.12.249.239:***/2020-07-02/02_65_6504_0_2842223200702164327.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>
思考:没有启动缓存? 不能加载对应的js之类的静态文件过来?
着手点: 研究控件属性,输出控件浏览器 控制台的内容,看看是否有报错什么的,
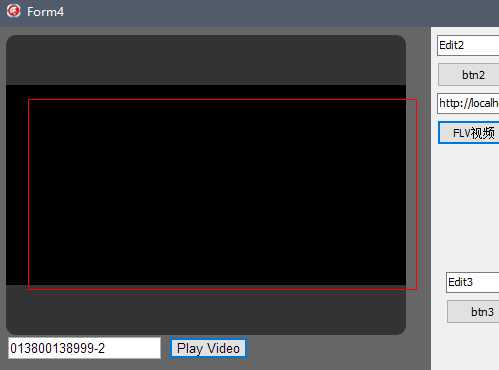
二、在浏览器能打开的FLV视频网页,(一个视频流)

到控件中打不开视频,控件中 显示有点黑影

Delphi 谷歌浏览器控件chromium 播放视频分析过程
标签:pre head onclick document button img load cti center
原文地址:https://www.cnblogs.com/rogge7/p/13360697.html