标签:src cert copy 中间 ble strong info 数据 label
数字类型
certificatecodecopy = certificatecode.replace(/^(.{6})(?:\d+)(.{4})$/, "\$1****\$2");
所有类型
enginenocopy = engineno.replace(/^(.{2})(?:\w+)(.{1})$/, "\$1****\$2");
enginenocopy = engineno.replace(/^(.{4})(?:\w+)(.{4})$/, "\$1****\$2");
vue中应用
<el-table-column width="200px" prop="credentialsNum" label="身份证号码" align="center" > <template slot-scope="scope"> <p v-if="scope.row.credentialsNum != null && scope.row.credentialsNum != ‘‘ "> {{scope.row.credentialsNum.replace(/^(.{6})(?:\d+)(.{4})$/, "$1****$2")}} </p> <p v-else>未知</p> </template> </el-table-column>
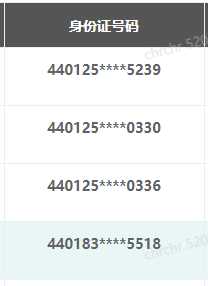
效果图:

标签:src cert copy 中间 ble strong info 数据 label
原文地址:https://www.cnblogs.com/Ky-Thompson23/p/13360583.html