标签:输出 book console text default 准备 append margin dimen
话不多说,直接上操作:(本文是从excel表读取数据输出到控制台)
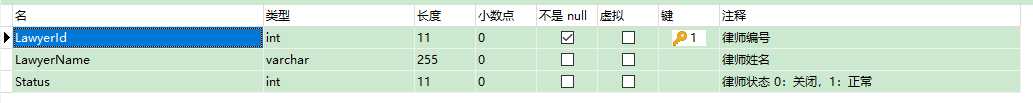
1.数据准备,根据数据表结构新建excel表,放入一些测试数据,数据表结构如下图1:

图1 数据表结构
excel数据如下图2:(建议excel表列名称和数据表的列名保持一致)

图2 excel表数据
2.新建一个控制器和业务逻辑代码(用于添加数据到数据库),在控制其中添加一个页面,并放入一个文件域和“导入数据”按钮,
控制器代码如下:
[Route("[controller]")]
public class TestController : Controller
{
[Route("[action]")]
public async Task<IActionResult> Index()
{
return View();
}
/// <summary>
/// 导入excel数据
/// </summary>
/// <returns></returns>
[Route("ImportExcelData")]
public ResponseData<List<TableLawyer>> ImportExcelData()
{
var response = new ResponseData<List<TableLawyer>>();//ResponseData为创建的一个Ajax请求返回模型,需要请告知,TableLawyer为根据数据库创建的实体模型,根据不同的数据表结构而不同
var lawyers = new List<TableLawyer>(); var files = Request.Form.Files; if (files == null || files.Count <= 0) { response.Result = false; response.Message = "未获取任何文件信息"; return response; } if (files.Count > 1) { response.Result = false; response.Message = "仅支持单文件加载"; return response; } using (var stream = files.FirstOrDefault()?.OpenReadStream()) { using var ep = new ExcelPackage(stream); using var worksheet = ep.Workbook.Worksheets.FirstOrDefault(); //行 var columns = worksheet?.Dimension.Columns; //列 var rows = worksheet?.Dimension.Rows; var columnName = new Dictionary<int, string>();//存储列名 for (var i = 1; i <= rows; i++) { var model = new TableLawyer(); for (var j = 1; j <= columns; j++) { var value = worksheet.Cells[i, j].Value.ToString(); if (string.IsNullOrEmpty(value)) { continue; } //第一行的列都是列名 if (i == 1) { columnName.Add(j, value); continue; } switch (columnName[j]) { case nameof(TableLawyer.LawyerId): model.LawyerId = Convert.ToInt32(value); break; case nameof(TableLawyer.LawyerName): model.LawyerName = value; break; case nameof(TableLawyer.Status): model.Status = Enum.Parse<EnumLawyerStatus.Value>(value); break; } } if (model != null && model.LawyerId > 0) { lawyers.Add(model); } } //lawyers 即需要的数据列表,调用相关业务逻辑方法插入到数据库即可 } response.Result = lawyers.Any(); response.Data = lawyers; response.Message = response.Result ? "导入成功" : "导入失败"; return response; } }
前端页面代码代码如下:
<input type="file" id="excelFile" /> <input type="button" id="importExcelData" value="导入数据" /><br>
javascript代码如下:
<script>
/**
* 导入数据按钮点击事件
*/
$("#importExcelData").on("click",
function () {
var $file = $("#excelFile");
if (!$file || !$file.val()) {
showMsg("未获取到任何文件");
return;
}
var formData = new FormData();
formData.append("file", $file[0].files[0]);
console.log("点击导入数据按钮");
$.ajax({
url: "/test/ImportExcelData",
data: formData,
type: "post",
processData: false,
contentType: false,
dataType: "json",
success: function (res) {
if (res && res.Result) {
console.log(res.Data);
} else {
console.log(res.Message);
}
}
});
});
</script>
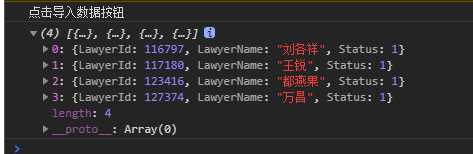
选择文件,点击导入数据,可在控制台中看到获取到的数据列表,如图3:

图3 从excel成功获取数据
以上便是我的从excel表读取(导入)数据过程及代码,若有不足之处请指正,谢谢。
.net core3.1 从excel表读取(导入)数据 实战
标签:输出 book console text default 准备 append margin dimen
原文地址:https://www.cnblogs.com/ouqi/p/13362079.html