标签:amp eth 结束 表单 span web 中文 获得 地址栏
一、node创建web服务器
1、引入系统模块,用于创建网络服务器的模块
const http = require(‘ http ‘);
2、创建网络服务器对象
const app = http.createServer();
3、当客户端有请求来的时候
app.on(‘ request ‘, (req, res) =>{
//响应
res.end(‘ <h1>hellow</h1> ‘);
})
4、监听对口,习惯性监听3000端口,别的端口也行
app.listen(3000);
console.log(‘服务器已启动,监听3000端口,请访问localhost:3000 ‘);
二、req 和 res 的一些方法和属性
1、req.url : 获取请求地址

默认是 ‘ / ‘
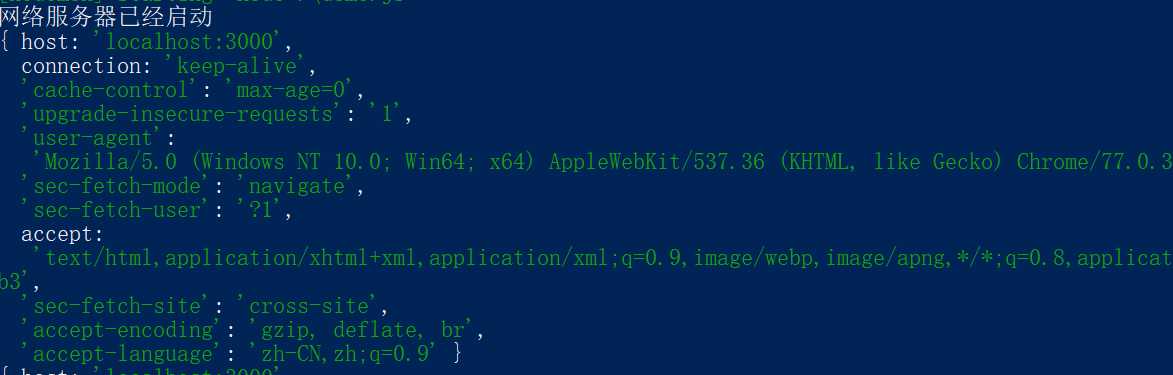
2、req.headers : 获取请求报文的信息

3、req.method : 获取请求的方法
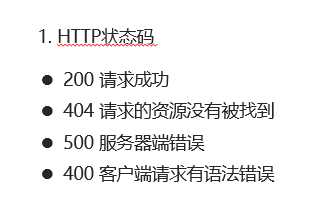
4、设置http状态码

res.writeHead() ——> 默认不写是200,
res.writeHead( 400 ) ——> 设置状态码为400
5、writeHead()方法有两个参数,参数一是设置响应状态码,参数二是一个对象,用来设置响应头数据
如:res.writeHead(200, {
‘Content-Type‘ : ‘ text/plain ‘
})
// content-type是响应类型,text / plain 表示为纯文本,默认值
文本的类型有:

6、设置字符集编码,默认中文在浏览器会显示乱码
res.writeHead(200, {
‘Content-Type‘ : ‘ text/html;charset=utf8 ‘
})
// 设置了响应类型为html类型,字符集编码为utf-8
三、http请求与响应处理
客户端向服务端发送请求时,有时候需要带一些参数,那node如何获取这些参数呢?
1、GET请求
请求参数被放置在浏览器的地址栏中,例如:http://localhost:3000/?name=zhangsan&age=30
获取get发送的参数需要借助系统模块url,url模块用力啊处理url地址
(1)//导入url系统模块用于处理url地址
const url = require(‘ url ‘);
//url有个parse方法可以解析url地址, 先在node里面打印出看看
app.on(‘ request ‘, (req, res)=>{
console.log( url.parse( req.url ) );
})
输入的地址 :

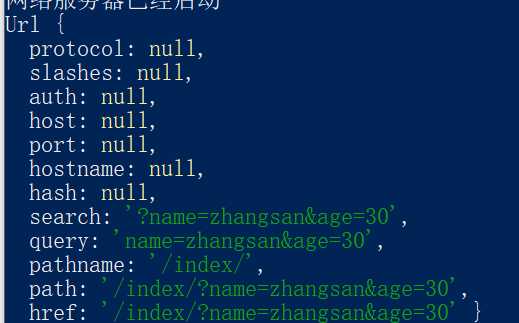
node里的打印结果

可以看到返回的是一个对象,属性query里面是 ? 后面的参数,也就是get穿进去的参数,
pathname是访问的地址
(2)、但是获得的参数是字符串形式,想要得到对象形式的参数又该怎么办呢??
其实url.parse() 还有第二个参数,设置为true, query里面的值会转换成对象形式显示
url.parse( req.url, true );

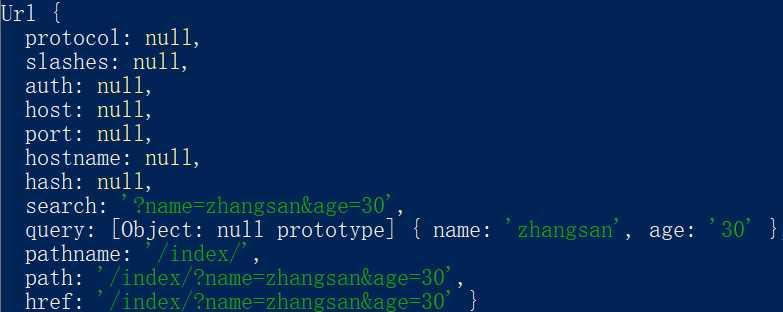
此时我们就可以获取到传入的参数了
let { name, age } = url.parse( req.url, true ).query;
2、POST请求
请求参数被放置在请求体中进行传输
获取POST请求需要用到data事件和end事件
(1)建立一个html文件,在里面写个form表单来发送post请求
<form action="http://localhost:3000" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="请求">
</form>
const http = require(‘http‘);
// const querystring = require(‘querystring‘);
const app = http.createServer();
app.on(‘request‘, (req, res)=>{
// 创建一个用来存放post参数的变量
let postparams = ‘‘;
// 监听参数传输事件
req.on(‘data‘, params => postparams += params);
// 监听参数传输完毕事件
req.on(‘end‘, ()=> {
//console.log(querystring.parse(postparams));
// 参数传入结束后,打印传入的post参数
console.log(postparams);
})
res.end(‘ok‘);
})
app.listen(3000);
在node中打印出传入的post参数

(2)、打印出来又是一个字符串,那怎么才能把它专为对象格式呢
node提供了一个内置系统模块querystring,专门用于将http参数转为对象格式
const querystring = require(‘ querystring ‘);
querystring.parse(‘ http的参数 ‘)
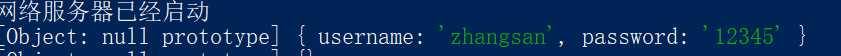
在参数传输完毕后,console.log( querystring.parse( postparams ) );

标签:amp eth 结束 表单 span web 中文 获得 地址栏
原文地址:https://www.cnblogs.com/hxblogs/p/13362076.html