标签:使用 研究 ons reference inf RoCE turn cut idt
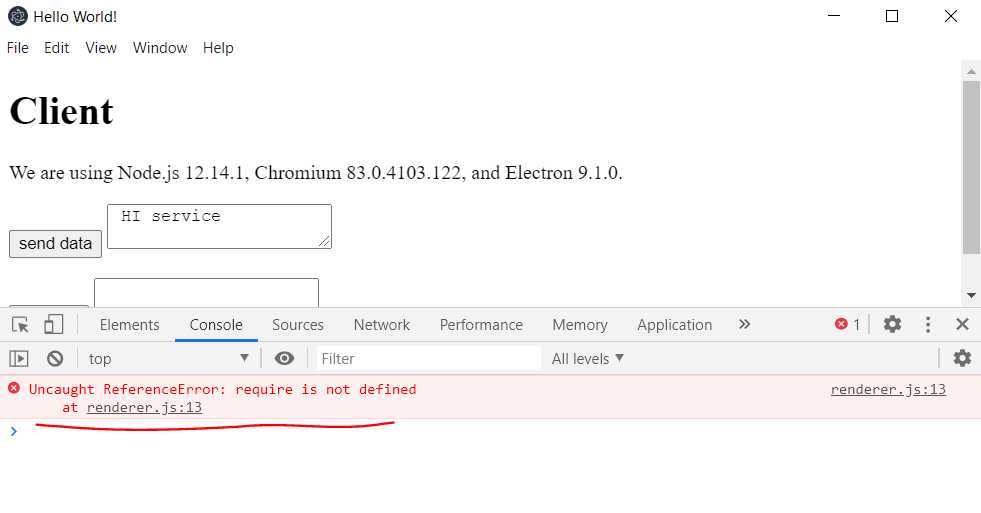
在研究 渲染进程和主程序之前通信时,就在renderer.js 文件中写第一句代码

就报错,然后我就寻寻觅觅,寻寻觅觅呀,估算也找了小半天时间,然后,
在我冷静下来仔细看看renderer.js 文件,在文件开头就有这样一句话
electron 中renderer.js中使用require('electron') 报错require is not defined
标签:使用 研究 ons reference inf RoCE turn cut idt
原文地址:https://www.cnblogs.com/fool-jingqiu/p/13362594.html