标签:跳转 劫持 表示 的区别 互联网安全 网址 安全协议 时间 修复
背景:当访问我们的域名从http变成https时,安全性能得到了极大的提升。但这也不代表绝对的安全。
? HTTP严格传输安全协议 (HTTP Strict Transport Security,简称:HSTS),是一套由互联网工程任务组发布的互联网安全策略机制。网站可以选择使用HSTS策略,来让浏览器强制使用HTTPS与网站进行通信,以减少会话劫持风险。

出现的问题:
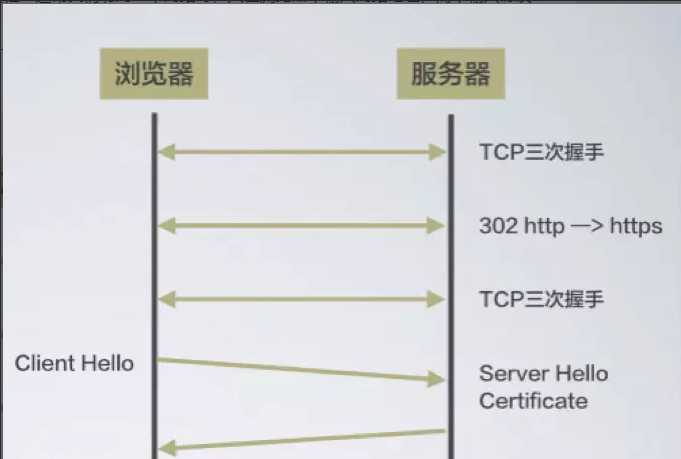
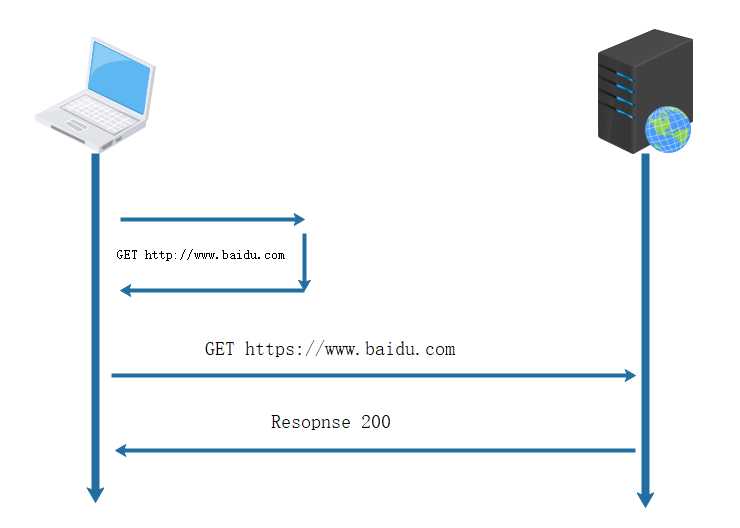
在此域名设置的有效期之内,所有的http请求,人们无感知的情况下,在浏览器内部实现307跳转,向网站发起https请求

Strict-Transport-Security这个HTTP Header来告诉浏览器此域名需要使用HSTS功能,因此,第一次请求不可避免的可能需要使用http协议来访问,具体的解决办法是使用Preload来避免第一次的http请求。 可以通过此网站来查看和申请https://hstspreload.org/?domain=www.facebook.com在response请求头中添加Strict-Transport-Security
Strict-Transport-Security: max-age=<expire-time>; includeSubDomains(可选); preload(可选,非标准)
可以在server块或http块中添加
示例:
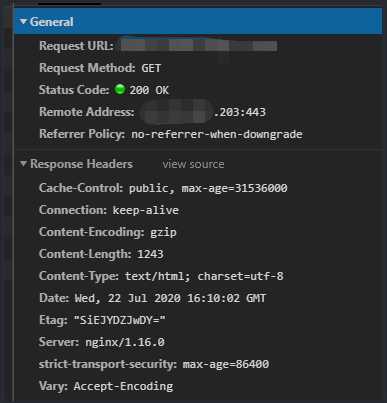
add_header strict-transport-security max-age=86400;
可在浏览器中查看相应头信息

参考资料:
https://segmentfault.com/a/1190000023333235
https://www.upyun.com/tech/article/242/HSTS.html
标签:跳转 劫持 表示 的区别 互联网安全 网址 安全协议 时间 修复
原文地址:https://www.cnblogs.com/feng0919/p/13364011.html