标签:node parent res 导航栏 lin lazy sid 手机屏幕 添加
阅读前面的文章,有助于理解本文。
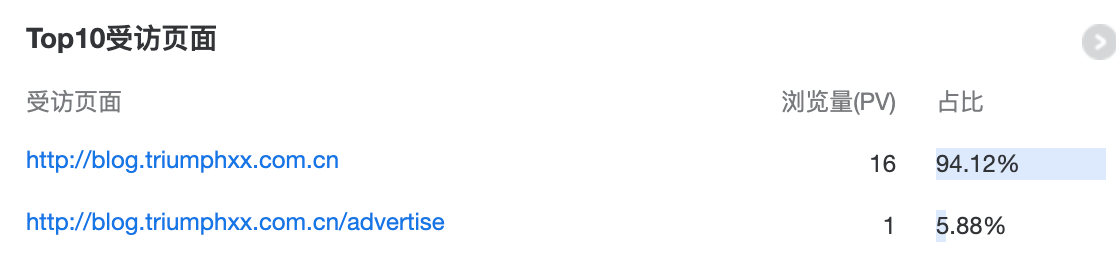
各位小伙伴,请看下图,你们发现了什么?访问网站的90%以上的人,都只发现了俩个页面
?? 这个太可惜了,网站上有很多优质的文章啊 ??

有句话说的好:没有数据支撑的网站,都是耍流氓 ??
衡量一个网站运营的好与坏,主要看俩个指标,浏览量(PV)、访客数(UV),
PV和UV俩个关键指标,下面我们为网站,添加分析功能,就是为了优化用户体验
提升访问量。
通过这个分析,我发现小伙伴们对我的网站不是很熟悉,有很多优质的内容?? 大家都没有发现。
后续会对网站首页做一个重新规划。
大家看,通过这样的分析,发现了这么多问题。所以很有必要给你的网站加上分析的功能了。
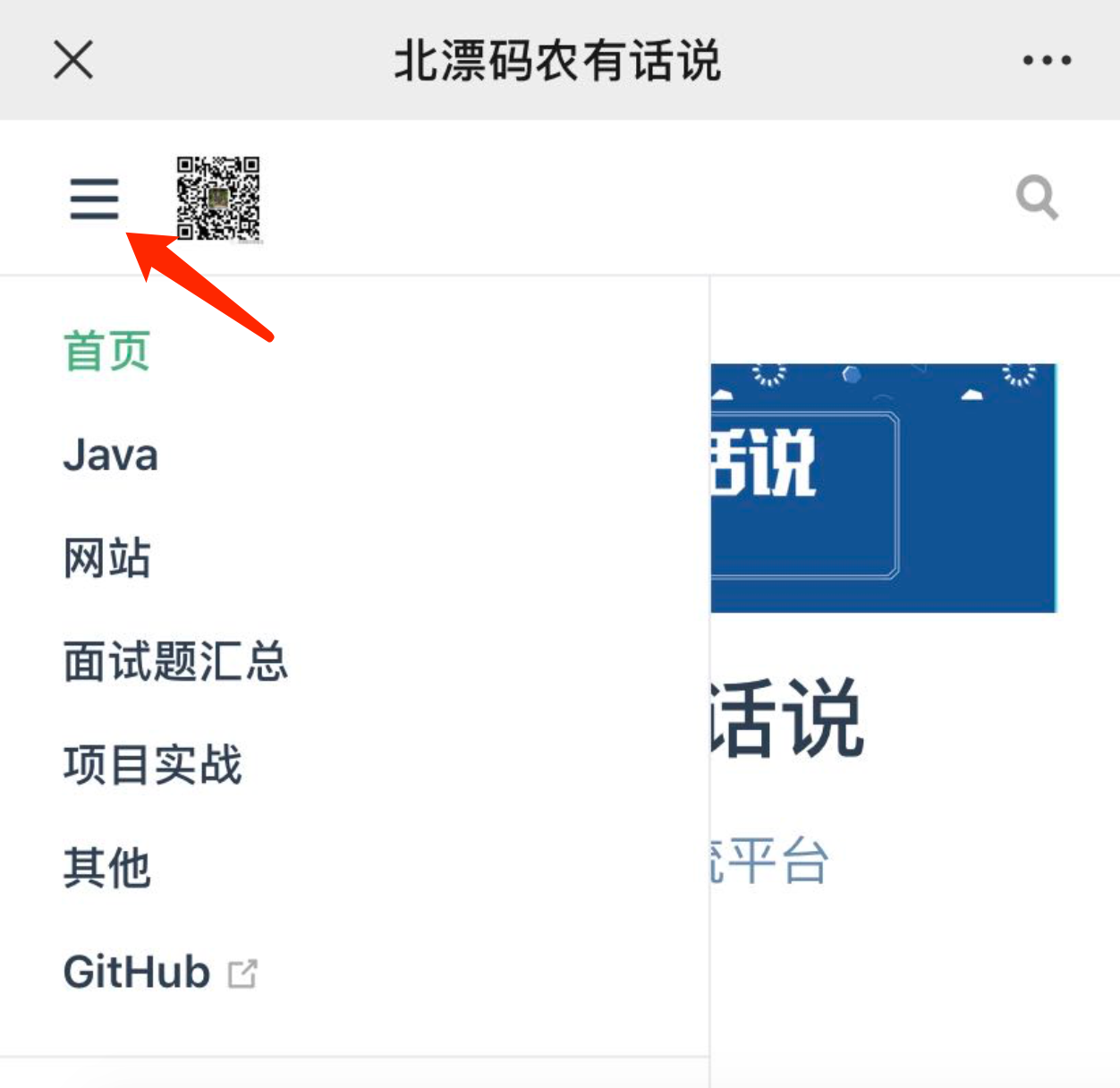
提醒一下:手机端访问网站的小伙伴们,需要点击手机屏幕右上角的按钮,打开导航栏

百度统计是百度推出的一款专业网站流量分析工具,能够告诉您访客是如何找到并浏览您的网站,
以及如何改善访客在您网站上的使用体验,帮助您让更多的访客成为客户,
不断提升网站的投资回报率。
百度统计提供了几十种图形化报告,全程跟踪访客的行为路径,
并且帮助监控各种网络媒介推广效果,让您及时了解哪些关键词、
哪些创意的效果最好。同时,百度统计集成百度推广数据,
帮助您及时了解百度推广效果并优化推广方案。
基于百度强大的技术实力,百度统计提供了丰富的数据指标,
系统稳定,功能强大但操作简易。
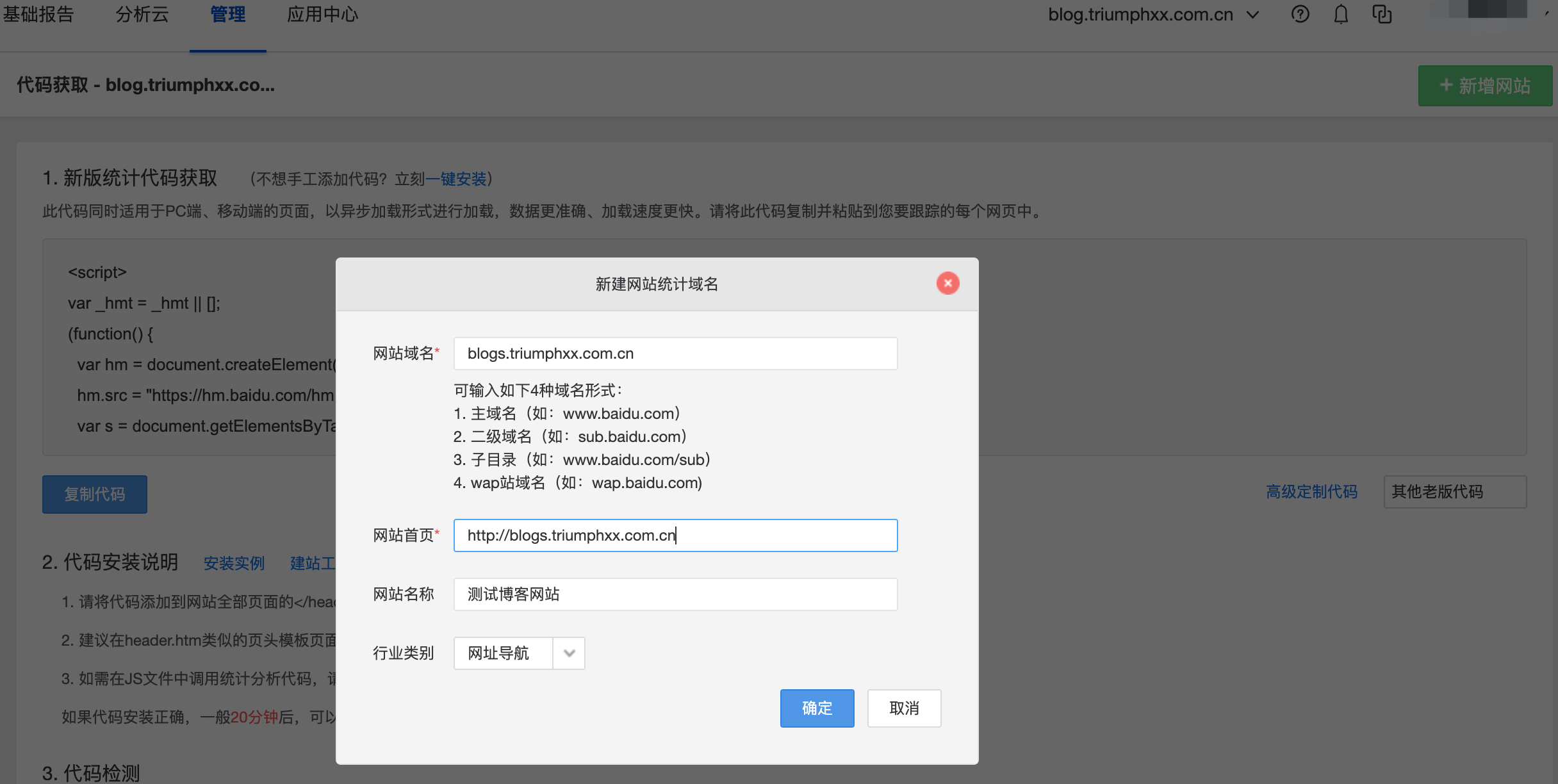
注册完成后,登录到系统,点击管理->新增网站,填写网站的基本信息.

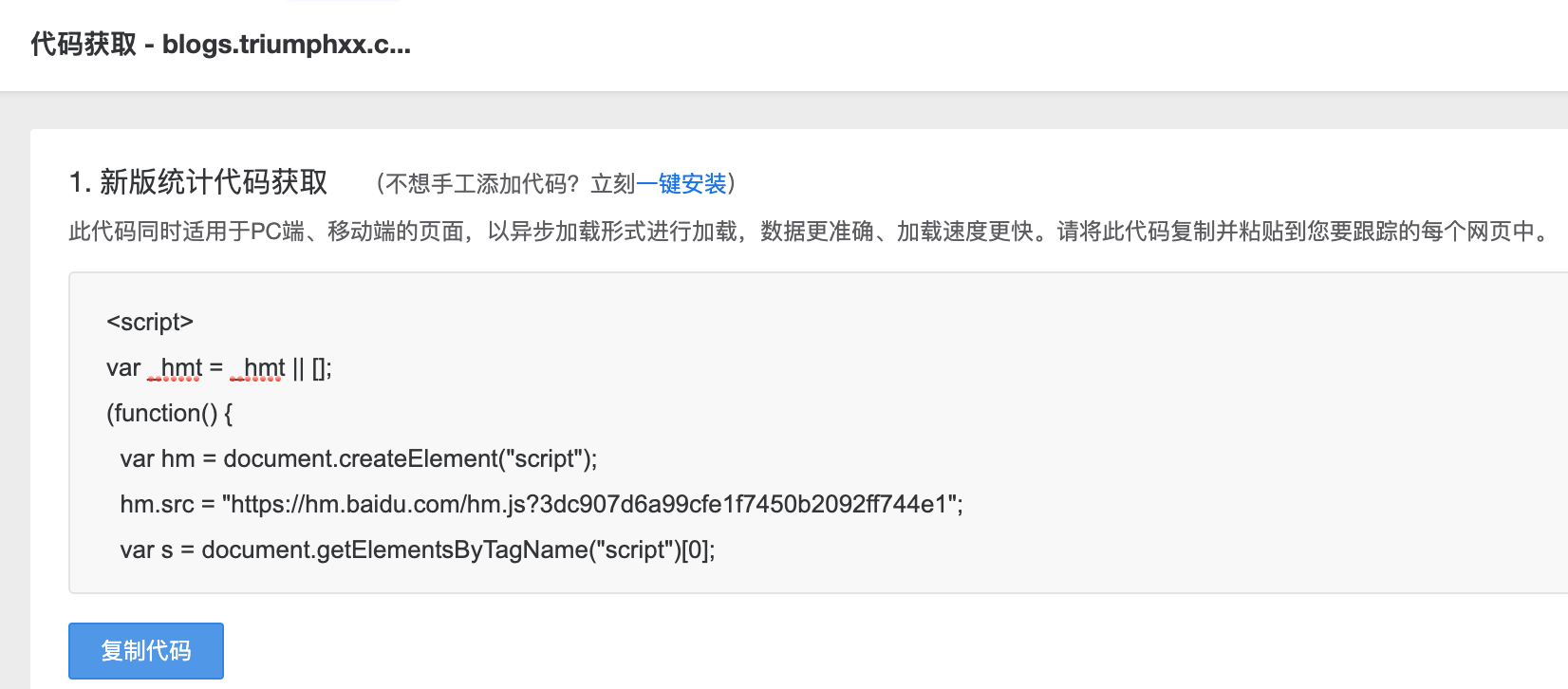
注册,填写网站信息后,需要我们获取到一点js代码。

稍微调整一下代码
"script",
{}, `
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?3dc907d6a99cfe1f7450b2092ff744e1";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
打开博客网站项目代码,进入docs->.vuepress打开config.js文件,将获取到的代码
粘贴进去,代码如下:
module.exports = {
title: ‘北漂码农有话说‘,
description: ‘欢迎来到我的博客‘,
head: [
[‘link‘, {rel: ‘icon‘, href: ‘http://cdn.triumphxx.com.cn/img/%E5%85%AC%E4%BC%97%E5%8F%B71.jpeg‘}],
[
"script",
{}, `
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?3dc907d6a99cfe1f7450b2092ff744e1";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
`
]
],
themeConfig: {
logo: ‘http://cdn.triumphxx.com.cn/img/%E5%85%AC%E4%BC%97%E5%8F%B71.jpeg‘,
nav: [
{text: ‘首页‘, link: ‘/‘},
{text: ‘Java‘, link: ‘/java/‘},
{text: ‘前端‘, link: ‘/web/‘},
{text: ‘GitHub‘, link: ‘https://github.com/triumphxx‘}
],
sidebar: {
‘/java/‘: [
‘‘,
‘java1‘,
‘java2‘
],
‘/web/‘: [
‘‘,
‘web‘,
]
}
}
}
添加完成后,将网站发布上线,这时网站的数据访问等数据,就会被百度统计进行整理,
为你分析自己的网站提供数据支撑
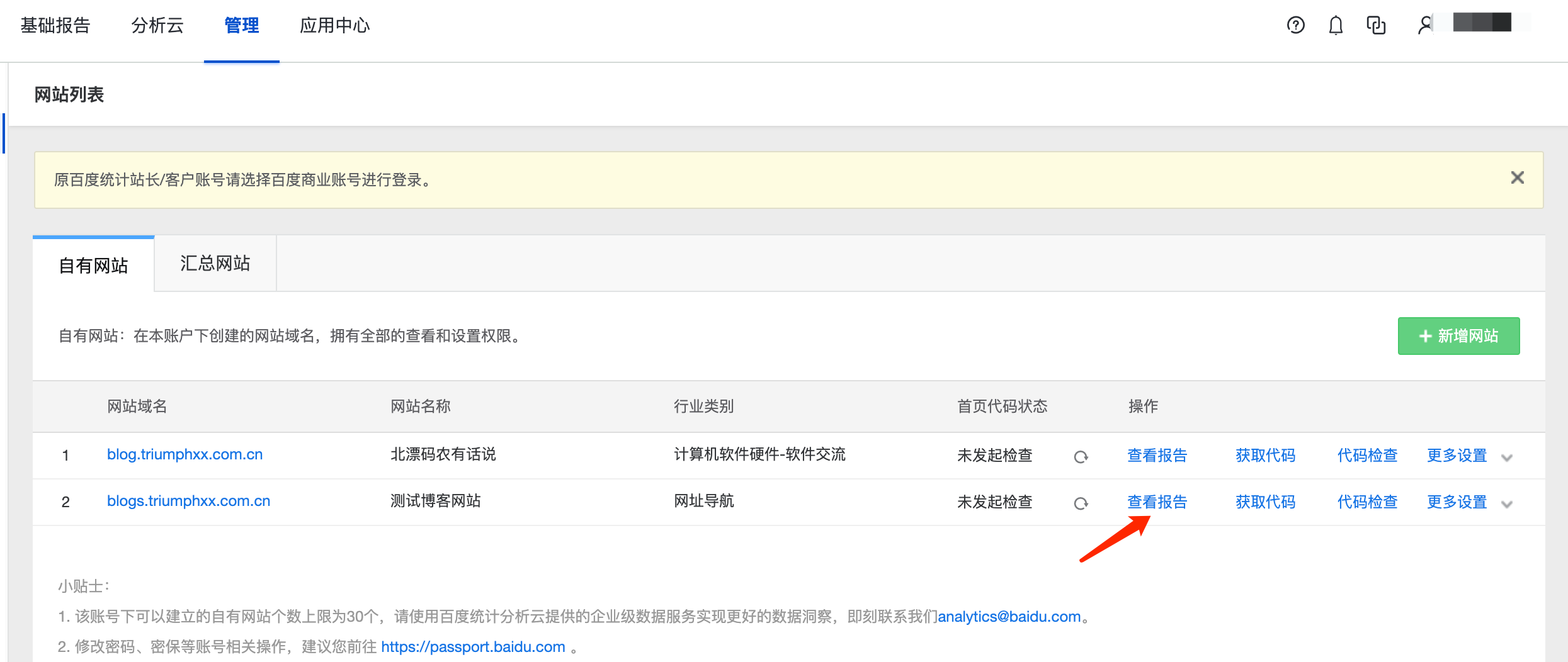
登录百度统计后台,点击管理,找到对应的网站域名,点击查看报告(采集的数据大约半个小时左右才会生效)。

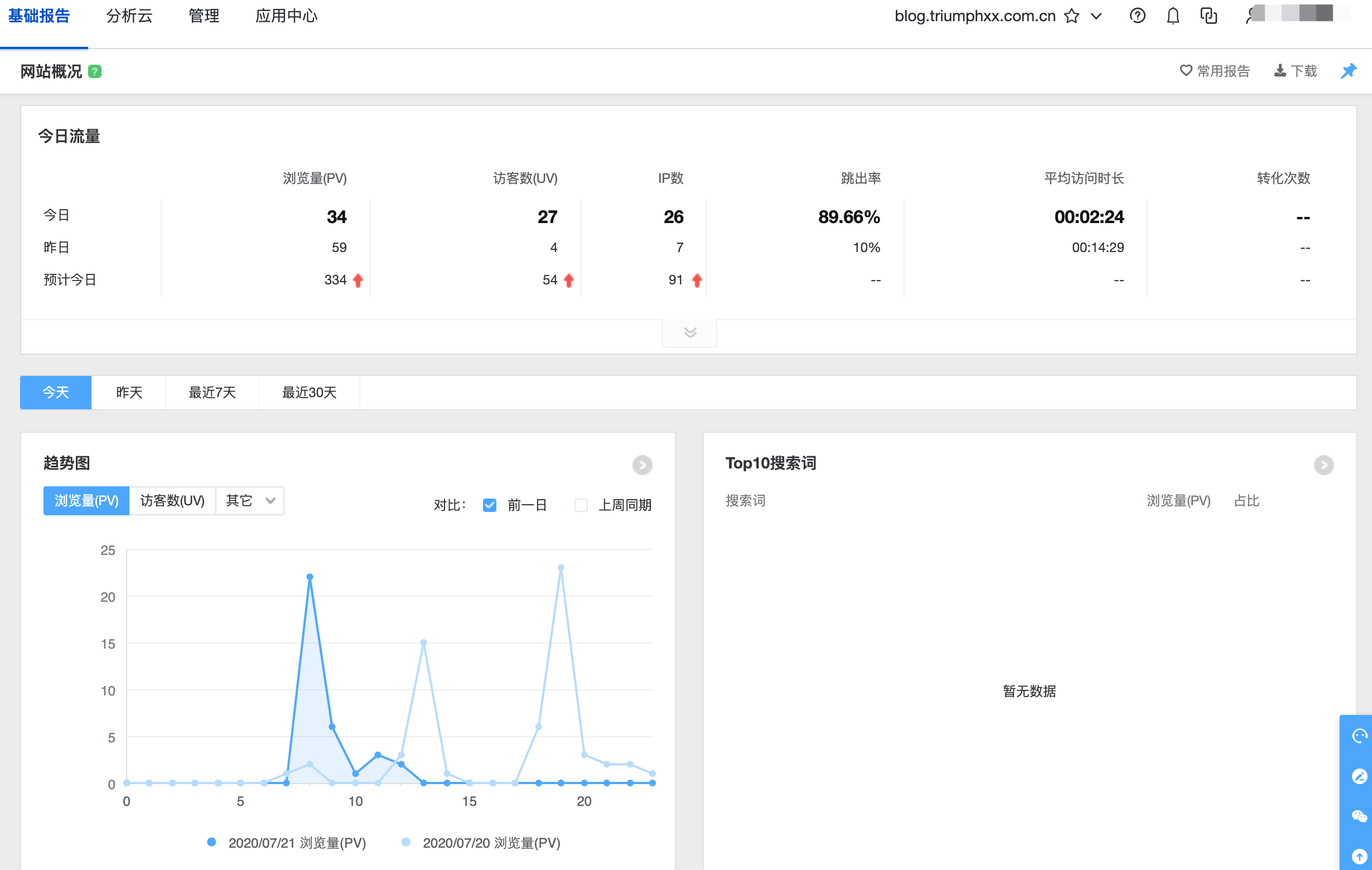
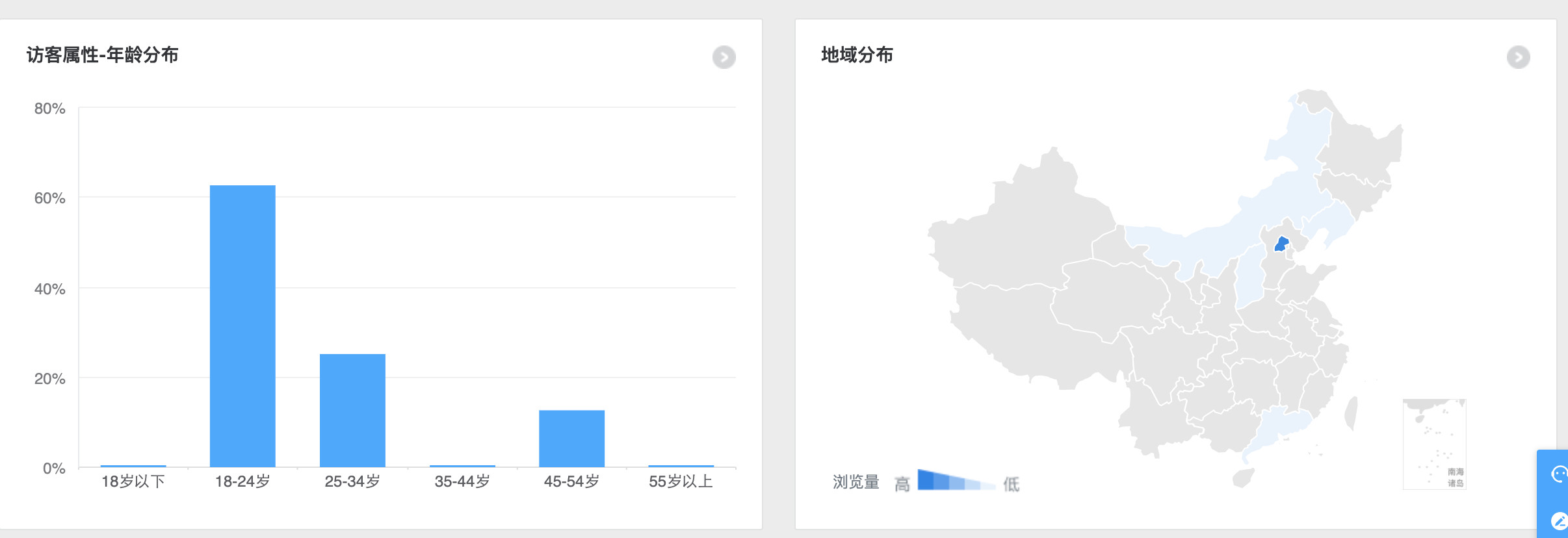
可以看到网站的各个维度的数据。看几张效果图



好啦,各位小伙伴,我们的网站已经加上了统计的分析的功能,后续通过这个分析工具,能够帮助我们
更好的优化网站,提升用户体验。

标签:node parent res 导航栏 lin lazy sid 手机屏幕 添加
原文地址:https://www.cnblogs.com/triumph-wyp-com/p/13363820.html