标签:loading lazy max mamicode canvas var code gif 头部
第一种写法(错误):
var downLoadImgUrl = $("#QRCode-item canvas")[0].toDataURL("image/png");
第二种写法(正确):
var _fixType = function(type) { type = type.toLowerCase().replace(/jpg/i, ‘jpeg‘); var r = type.match(/png|jpeg|bmp|gif/)[0]; return ‘image/‘ + r; }; var type = ‘png‘; var fixType = _fixType(type); downLoadImgUrl = $("#QRCode-item canvas")[0].toDataURL(fixType); downLoadImgUrl = downLoadImgUrl.replace(fixType, ‘image/octet-stream‘);
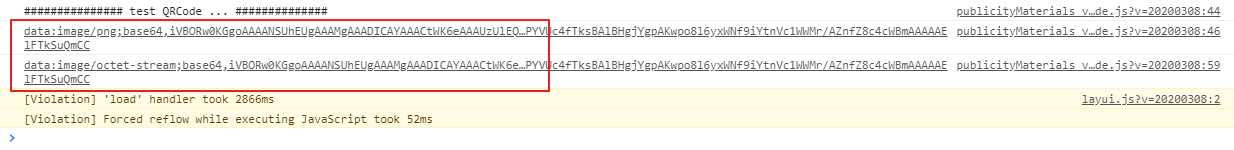
以上两种写法生成的图片地址:

第三种写法(正确):
var data = $("#QRCode-item canvas")[0].toDataURL().replace("image/png", "image/octet-stream;");//获取二维码值,并修改响应头部。 var filename="tupian.png";//保存的图片名称和格式,canvas默认使用的png格式。这个格式效果最好。 var save_link = document.createElementNS(‘http://www.w3.org/1999/xhtml‘, ‘a‘); save_link.href = data; save_link.download = filename; var event = document.createEvent(‘MouseEvents‘); event.initMouseEvent(‘click‘, true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null); save_link.dispatchEvent(event);
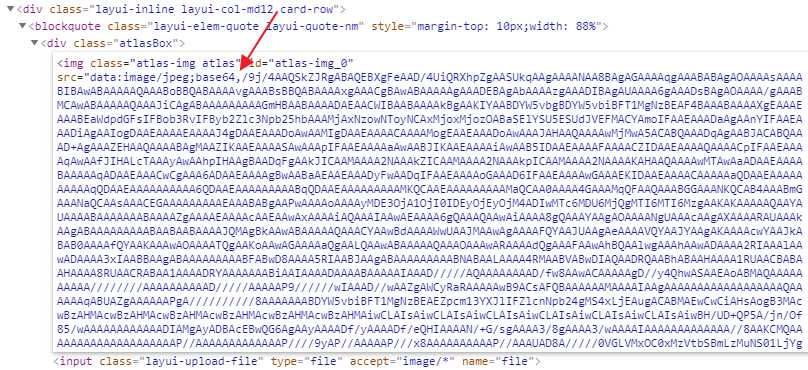
其他页面图片预览的src:

##################################################################################################################################################
参考博文链接:https://www.it1352.com/718250.html、https://www.bbsmax.com/A/xl56pYa1zr/
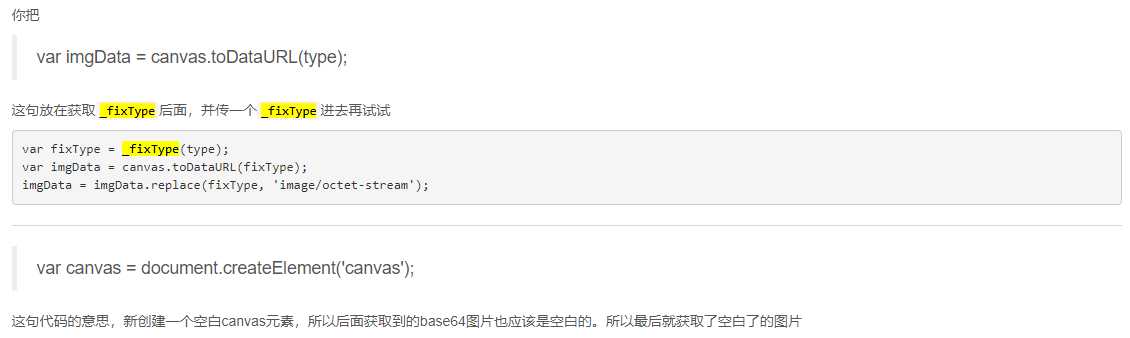
参考博文素材:

标签:loading lazy max mamicode canvas var code gif 头部
原文地址:https://www.cnblogs.com/syjp/p/13367419.html