标签:方法 解决方案 文件 双击 技术 img 安装 com image
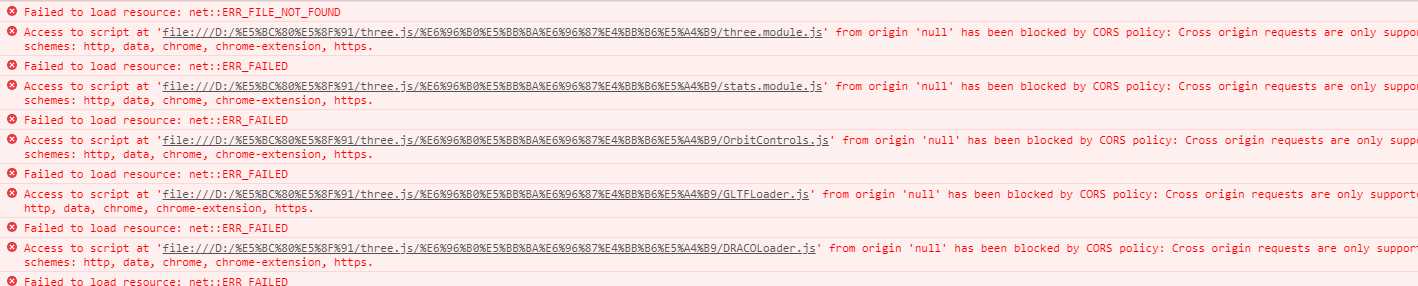
自己建了个html文件,把three.js里面的例子代码扒下来直接双击html打开页面报跨域,如下图:

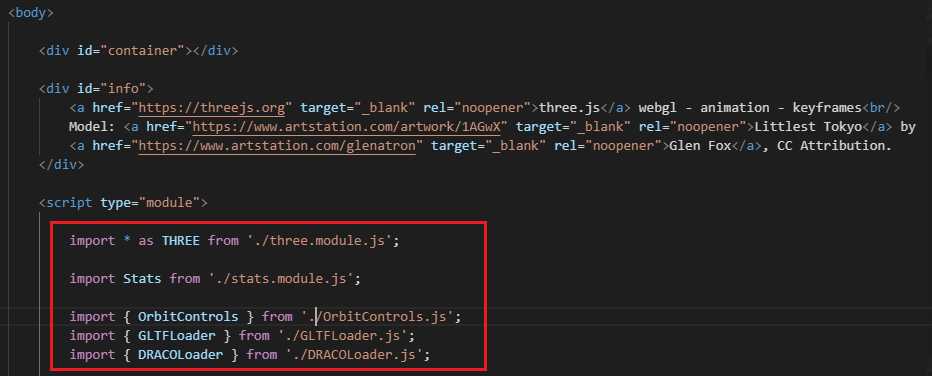
报错的js代码如下,只是引用js文件:

报跨域的原因是:加载js文件时使用了file协议,该协议会导致跨域,而使用htpp、https等协议时则没有跨域问题。而使用file协议则是因为在浏览器中查看html文件时没有起服务!
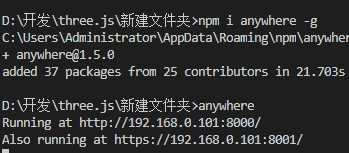
解决方法是安装anywhere npm包,在命令行中执行命令 $ anywhere即可启动服务,然后可以在浏览器中使用http协议来访问html和js,就不会再报跨域错误:

Anywhere —— 随启随用的静态文件服务器
标签:方法 解决方案 文件 双击 技术 img 安装 com image
原文地址:https://www.cnblogs.com/vickylinj/p/13368646.html