标签:style blog http io color ar os 使用 java
由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用。 这些EL函数在JSTL开发包中进行描述,因此在JSP页面中使用SUN公司的EL函数库,需要导入JSTL开发包,并在页面中导入EL函数库,如下所示:
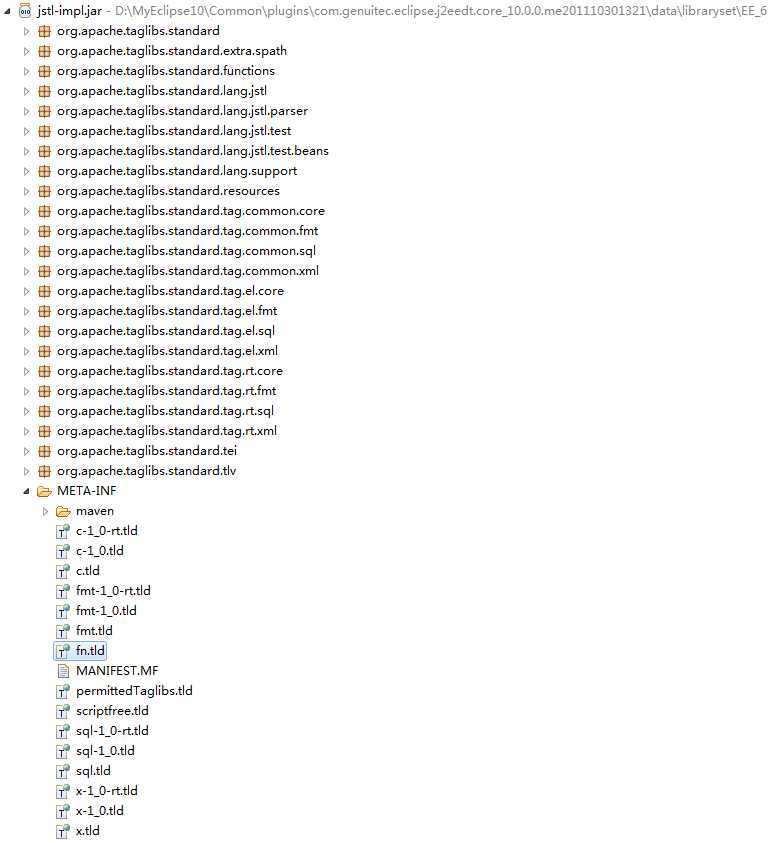
MyEclipse自带的JSTL开发包:

fn.tld就是EL函数库的对应的tld描述文件,如下图所示:
在页面中使用JSTL定义的EL函数:<%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%@page import="me.gacl.domain.User"%>
3 <%--引入EL函数库 --%>
4 <%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
5 <!DOCTYPE HTML>
6 <html>
7 <head>
8 <title>EL函数库中的方法使用范例</title>
9 </head>
10
11 <body>
12 <h3>fn:toLowerCase函数使用范例:</h3>
13 <%--fn:toLowerCase函数将一个字符串中包含的所有字符转换为小写形式,并返回转换后的字符串,
14 它接收一个字符串类型的参数。fn:toLowerCase("")的返回值为空字符串--%>
15 <%--fn:toLowerCase("Www.CNBLOGS.COM") 的返回值为字符串“www.cnblogs.com” --%>
16 fn:toLowerCase("Www.CNBLOGS.COM")的结果是:${fn:toLowerCase("Www.CNBLOGS.COM")}
17 <hr/>
18 <h3>fn:toUpperCase函数使用范例:</h3>
19 <%--fn:toUpperCase函数将一个字符串中包含的所有字符转换为大写形式,并返回转换后的字符串,
20 它接收一个字符串类型的参数。fn:toUpperCase("")的返回值为空字符串--%>
21 fn:toUpperCase("cnblogs.com")的结果是:${fn:toUpperCase("cnblogs.com")}
22 <hr/>
23 <h3>fn:trim函数使用范例:</h3>
24 <%--fn:trim函数删除一个字符串的首尾的空格,并返回删除空格后的结果字符串,
25 它接收一个字符串类型的参数。需要注意的是,fn:trim函数不能删除字符串中间位置的空格。--%>
26 fn:trim(" cnblogs.com ")的结果是:${fn:trim(" cnblogs.com ")}
27 <hr/>
28 <h3>fn:length函数使用范例:</h3>
29 <%--fn:length函数返回一个集合或数组大小,或返回一个字符串中包含的字符的个数,返回值为int类型。
30 fn:length函数接收一个参数,这个参数可以是<c:forEach>标签的items属性支持的任何类型,
31 包括任意类型的数组、java.util.Collection、java.util.Iterator、java.util.Enumeration、
32 java.util.Map等类的实例对象和字符串。
33 如果fn:length函数的参数为null或者是元素个数为0的集合或数组对象,则函数返回0;如果参数是空字符串,则函数返回0
34 --%>
35 <%
36 List<String> list = Arrays.asList("1","2","3");
37 request.setAttribute("list",list);
38 %>
39 fn:length(list)计算集合list的size的值是:${fn:length(list)}
40 <br/>
41 fn:length("cnblogs.com")计算字符串的长度是:${fn:length("cnblogs.com")}
42 <hr/>
43 <h3>fn:split函数使用范例:</h3>
44 <%--
45 fn:split函数以指定字符串作为分隔符,将一个字符串分割成字符串数组并返回这个字符串数组。
46 fn:split函数接收两个字符串类型的参数,第一个参数表示要分割的字符串,第二个参数表示作为分隔符的字符串
47 --%>
48 fn:split("cnblogs.com",".")[0]的结果是:${fn:split("cnblogs.com",".")[0]}
49 <hr/>
50 <h3>fn:join函数使用范例:</h3