标签:title stat 实例 html 内容 inf 使用 形式 cmap

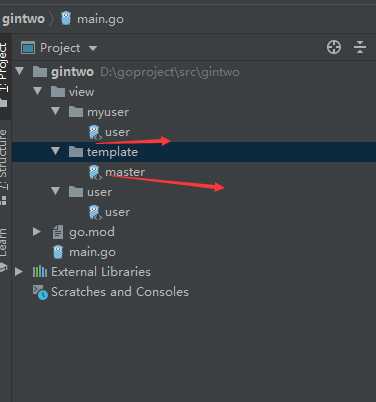
./view/user/user 里面的继承了 ./view/template/master 模板
./view/template/master 模板 代码
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>模板上面内容</p>
{{block "context" .}}{{end}}
<p>模板下面内容</p>
{{ say "<div style=\"background-color:red;\">你好</div>" }}
</body>
</html>
./view/user/user 代码
{{template "master" .}}
{{define "context"}}
{{"<div style=\"background-color:red;\">你好</div>" |say}}
{{.title}}
<p>user内容</p>
{{end}}
main() 里面的后台代码,注意:
engin.SetFuncMap(template.FuncMap{"say":say,})
engin.LoadHTMLFiles("./view/template/master", "./view/user/user")
package main import ( "github.com/gin-gonic/gin" "html/template" "net/http" ) // 通过该方法可以将内容以HTML的形式输出 func say(s string) template.HTML { return template.HTML(s) } func main(){ engin :=gin.Default() engin.GET("/user", func(c *gin.Context) { // 设置 FuncMap 即前端可以调用的方法 engin.SetFuncMap(template.FuncMap{"say":say,}) // 解析模板 engin.LoadHTMLFiles("./view/template/master", "./view/user/user") // 渲染模板 c.HTML(http.StatusOK,"user",gin.H{"title":"中间内容",}) }) engin.GET("/ouser", func(c *gin.Context) { engin.LoadHTMLFiles("./view/myuser/user") c.HTML(http.StatusOK,"user",gin.H{"title":"你好另一个User",}) }) engin.Run() }
关于Gin框架 返回Json的实例
package main import ( "github.com/gin-gonic/gin" "html/template" "net/http" ) type User struct { UserId string UserName string } func main(){ engin :=gin.Default() engin.GET("/userinfo", func(c *gin.Context) { user :=&User{UserId: "1",UserName: "张三"}
// Gin 会自动将User转换成JSon返回给前端,其他像Map,slice也一样 c.JSON(http.StatusOK,user) }) engin.Run() }
标签:title stat 实例 html 内容 inf 使用 形式 cmap
原文地址:https://www.cnblogs.com/yingger/p/13376268.html