标签:一段 单线程 eve 浏览器 render cti ons 应该 网络
这篇借助于同事准备的技术分享,书本知识,自己的理解梳理而成
高级程序设计第三版:
js 是一门单线程的语言,运行于单线程的环境中,例如定时器等并不是线程,定时器仅仅只是计划代码在未来的某个时间执行,浏览器负责排序,指派某段代码在某个时间点运行
的优先级
1.为什么规定浏览器必须是单线程?
JS主要用途之一是操作DOM,如果JS同时有两个线程,同时对同一个dom进行操作,一个需要删除dom,一个需要添加dom,这时浏览器应该听哪个线程的,如何判断优先级,所以为了简化操作,规定js是一门单线程的语言。
2.有关于js是单线程的理解
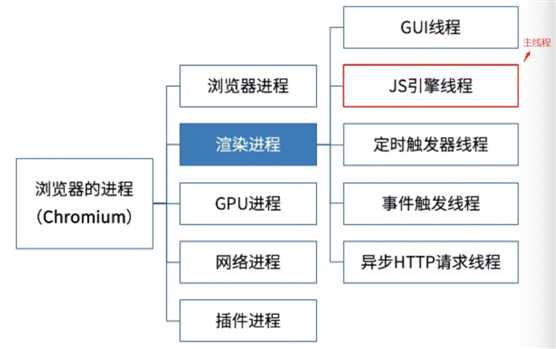
所谓的"JS是单线程的"是指解释和执行JS代码的线程,只有一个,一般称之为“主线程”,而浏览器并不是单线程的,是多线程并且是多进程的,而对于前端最关心的还是渲染进程.

3.单线程如何实现异步?
大家都知道JS是单线程的脚本语言,在同一时间,只能做同一件事,为了协调事件、用户交互、脚本、UI渲染和网络处理等行为,防止主线程阻塞,设计者给JS加了一个事件循环(Event Loop)的机制
理解什么是执行上下文?
可以看这篇文章https://amberzqx.com/2020/02/04/JavaScript%E7%B3%BB%E5%88%97%E4%B9%8B%E6%89%A7%E8%A1%8C%E4%B8%8A%E4%B8%8B%E6%96%87%E5%92%8C%E6%89%A7%E8%A1%8C%E6%A0%88/
当 JavaScript 代码执行一段可执行代码(executable code)时,会创建对应的执行上下文(execution context)。执行上下文(可执行代码段)总共有三种类型:
全局执行上下文(全局代码):不在任何函数中的代码都位于全局执行上下文中,只有一个,浏览器中的全局对象就是 window 对象,this 指向这个全局对象。
函数执行上下文(函数体):只有调用函数时,才会为该函数创建一个新的执行上下文,可以存在无数个,每当一个新的执行上下文被创-建,它都会按照特定的顺序执行一系列步骤。
Eval 函数执行上下文(eval 代码): 指的是运行在 eval 函数中的代码,很少用而且不建议使用
执行上下文又包括三个生命周期阶段:创建阶段 → 执行阶段 → 回收阶段
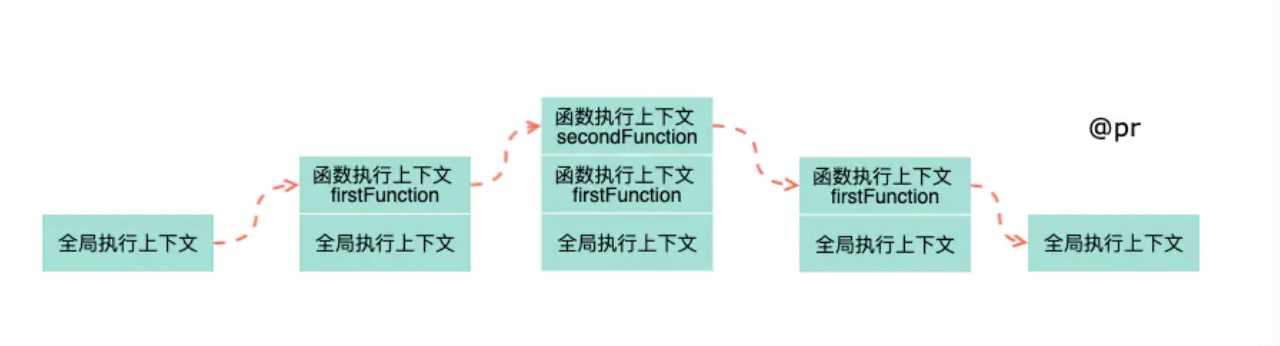
JS引擎创建了执行上下文栈(执行栈)来管理执行上下文。可以把执行上下文栈认为是一个存储函数调用的栈结构,遵循先进后出,后进先出的原则,就像下面的汉诺塔,第一个最大的先进去,当拿出来的时候肯定是最后一个出来的,最小的那个后进去,拿出来的时候是最先拿出来的~因为JS执行中最先进入全局环境,所以处于"栈底的永远是全局执行上下文"。而处于"栈顶的是当前正在执行函数的执行上下文"

举个例子:
const?firstFunction?=?()?=>?{
????console.log(‘1‘);
????secondFunction();
????console.log(‘2‘);
}
const?secondFunction?=?()?=>?{
????console.log(‘3‘);
}
firstFunction();
console.log(4)
// 1324
//从上到下的执行
//图一:从上到下执行,先是全局作用域,那就是栈底第一个
//图二: firstFunction的调用,打印出1,现在栈顶是secondFunction,因为函数里面还没有执行完,所以还没有被销毁
//图三:?secondFunction的调用,打印3,secondFunction,因为函数里面执行完,所以要被销毁到图四
//再执行栈顶firstFunction里面的2到图5

看上面的图是不是对应汉诺塔放进去,拿出来的一个过程
标签:一段 单线程 eve 浏览器 render cti ons 应该 网络
原文地址:https://www.cnblogs.com/antyhouse/p/13380264.html