标签:android style blog http io color ar os 使用
============问题描述============




package com.example.spinnertest;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
/**
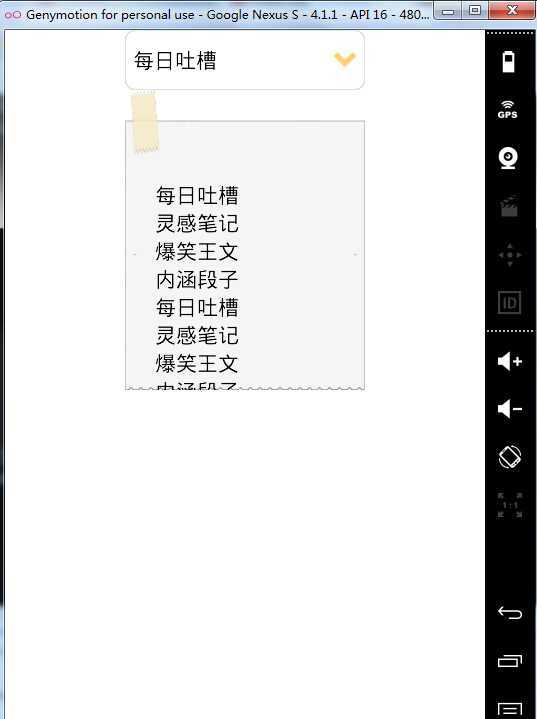
* 这是一个用PopWindow 实现的下拉列表,对比spinner,我发现spinner,简直没用。
* @author lishuai
*
*/
public class PopWindowSpinnerActivity extends Activity {
//下拉按钮
TextView MyButton;
//PopupWindow对象声明
PopupWindow pw;
ArrayList<String> list;
//当前选中的列表项位置
int clickPsition = -1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pop_window);
MyButton = (TextView) findViewById(R.id.myButton);
//获得要显示的数据
list = getList();
//设置默认显示的Text
MyButton.setText(list.get(0));
MyButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//通过布局注入器,注入布局给View对象
View myView = getLayoutInflater().inflate(R.layout.pop, null);
//通过view 和宽·高,构造PopopWindow
pw = new PopupWindow(myView, 240, 300, true);
pw.setBackgroundDrawable(getResources().getDrawable(
//此处为popwindow 设置背景,同事做到点击外部区域,popwindow消失
R.drawable.diaolog_bg));
//设置焦点为可点击
pw.setFocusable(true);//可以试试设为false的结果
//将window视图显示在myButton下面
pw.showAsDropDown(MyButton);
ListView lv = (ListView) myView.findViewById(R.id.lv_pop);
lv.setAdapter(new ListViewAdapter(PopWindowSpinnerActivity.this, list));
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
MyButton.setText(list.get(position));
if (clickPsition != position) {
clickPsition = position;
}
pw.dismiss();
}
});
}
});
}
/**
* 得到list集合的方法
* @return
*/
public ArrayList<String> getList() {
ArrayList<String> list = new ArrayList<String>();
list.add("每日吐槽");
list.add("灵感笔记");
list.add("爆笑王文");
list.add("内涵段子");
list.add("每日吐槽");
list.add("灵感笔记");
list.add("爆笑王文");
list.add("内涵段子");
list.add("每日吐槽");
list.add("灵感笔记");
list.add("爆笑王文");
list.add("内涵段子");
return list;
}
}
package com.example.spinnertest;
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
/**
* 适配器
* @author Administrator
*
*/
public class ListViewAdapter extends BaseAdapter{
private LayoutInflater inflater;
private ArrayList<String> list;
public ListViewAdapter(Context context, ArrayList<String> list) {
super();
this.inflater = LayoutInflater.from(context);
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflater.inflate(R.layout.lv_items, null);
}
TextView tv = (TextView)convertView.findViewById(R.id.text);
tv.setText(list.get(position));
return convertView;
}
}
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/spinner_bg_press" android:state_pressed="true"/> <item android:drawable="@drawable/spinner_bg" android:state_pressed="false"/> </selector>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#fff" android:orientation="vertical" > <TextView android:paddingLeft="5dp" android:id="@+id/myButton" android:gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="@drawable/selector_sinner" android:textColor="#000" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_marginLeft="20dp" android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#000" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingTop="60dp" > <ListView android:id="@+id/lv_pop" android:divider="@color/line" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
============解决方案1============
============解决方案2============
============解决方案3============
============解决方案4============
告别Spinner下拉列表,用popupWindow 更美好
标签:android style blog http io color ar os 使用
原文地址:http://www.cnblogs.com/shaochuyun57/p/4089251.html