标签:执行 function any 自动编译 info compile ledir head ejs
概论
TypeScript 是由微软开发的一款开源的编程语言
TypeScript 是 Javascript 的超集, 扩展了 JavaScript的语法,遵循最新的 ES6、Es5 规范。

预览
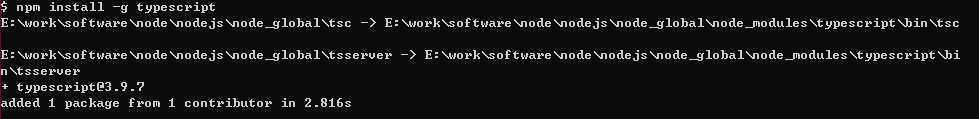
1. npm install -g typescript

如果慢,就 npm install -g cnpm --registry=https://registry.npm.taobao.org
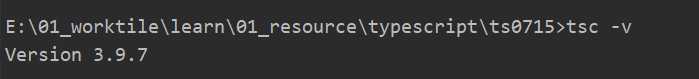
然后检查编译工具是否安装成功:tsc -v
用于将 ts 编译成 js 文件(因为浏览器不支持 ts 以及 ES6,所以需要编译工具将 ts 文件编译成 ES5代码)

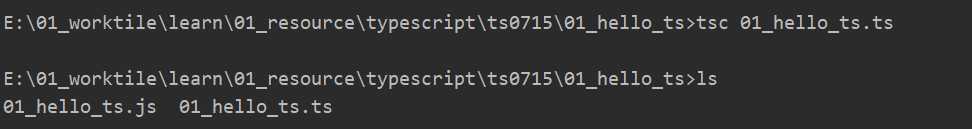
2. 创建一个文件 01_hello_ts.ts
function sayHello(person: string) {
return "Hello," + person;
}
const tsName = "typescript";
console.log(sayHello(tsName));
tsc 01_hello_ts.ts
会在当前文件夹下生成一个 js 文件

function sayHello(person) {
return "Hello, " + person;
}
var tsName = "typescript";
console.log(sayHello(tsName));
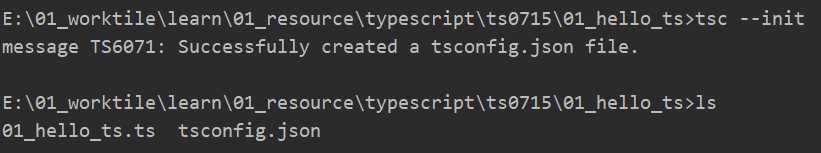
3. 生成 typescript 配置文件 tsconfig.json
tsc --init


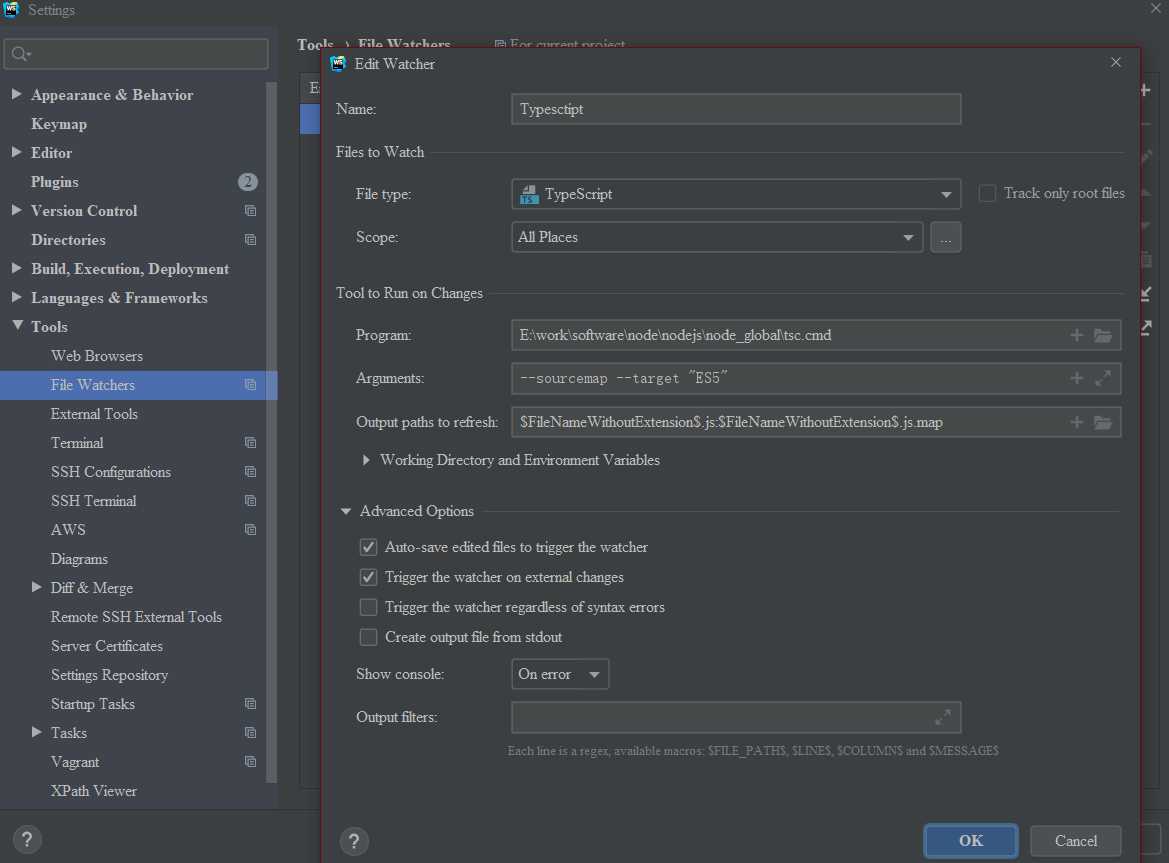
Typesctipt All Places E:\work\software\node\nodejs\node_global\tsc.cmd --sourcemap --target "ES5" $FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map $FileDir$

4. 变量/形参的 :类型注解
function sayHello(person: string) {
return "Hello," + person;
}
const tsName: string = "typescript";
console.log(sayHello(tsName));
如果传入一个 数组,再重新编译,你会看到产生了一个错误
error TS2345: Argument of type ‘number[]‘ is not assignable to parameter of type ‘string‘.
TypeScript 提供了静态的代码分析,它可以分析代码结构和提供的类型注解
要注意的是尽管有错误, .js 文件还是被创建了。
就算你的代码里有错误,你仍然可以使用 TypeScript。在这种情况下,TypeScript只会警告你代码可能不会按预期执行
5. 接口:
作为 自定义类型注释,描述对象参数的 字段类型
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello," + person.firstName + " " + person.lastName;
}
let user = {
firstName: "Jane",
lastName: "User"
};
conosole.log(greeter(user));
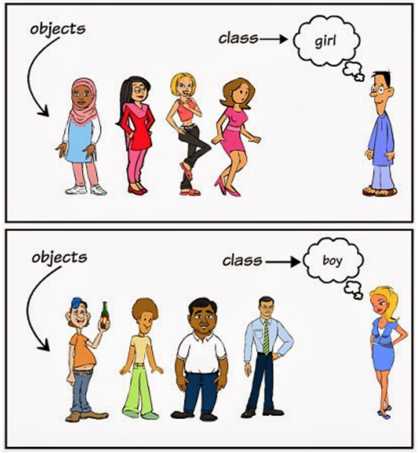
6. 类
TypeScript 支持基于类的面向对象编程
让我们创建一个 Student 类,它带有一个构造函数和一些公共字段。
注意类和接口可以一起共作,程序员可以自行决定抽象的级别
在构造函数的参数上使用 public 等同于创建同名的成员变量
// greeter.ts
class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string){ this.fullName = firstName + " " + middleInitial + " " +lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello," + person.firstName + " " + person.lastName; } let user = new Student("Jane","M.","User"); console.log(greeter(user));
重新运行 tsc greeter.ts ,你会看到生成的 JavaScript 代码和原先的一样。
TypeScript 里的类只是 JavaScript 里常用的基于原型 面向对象编程的简写
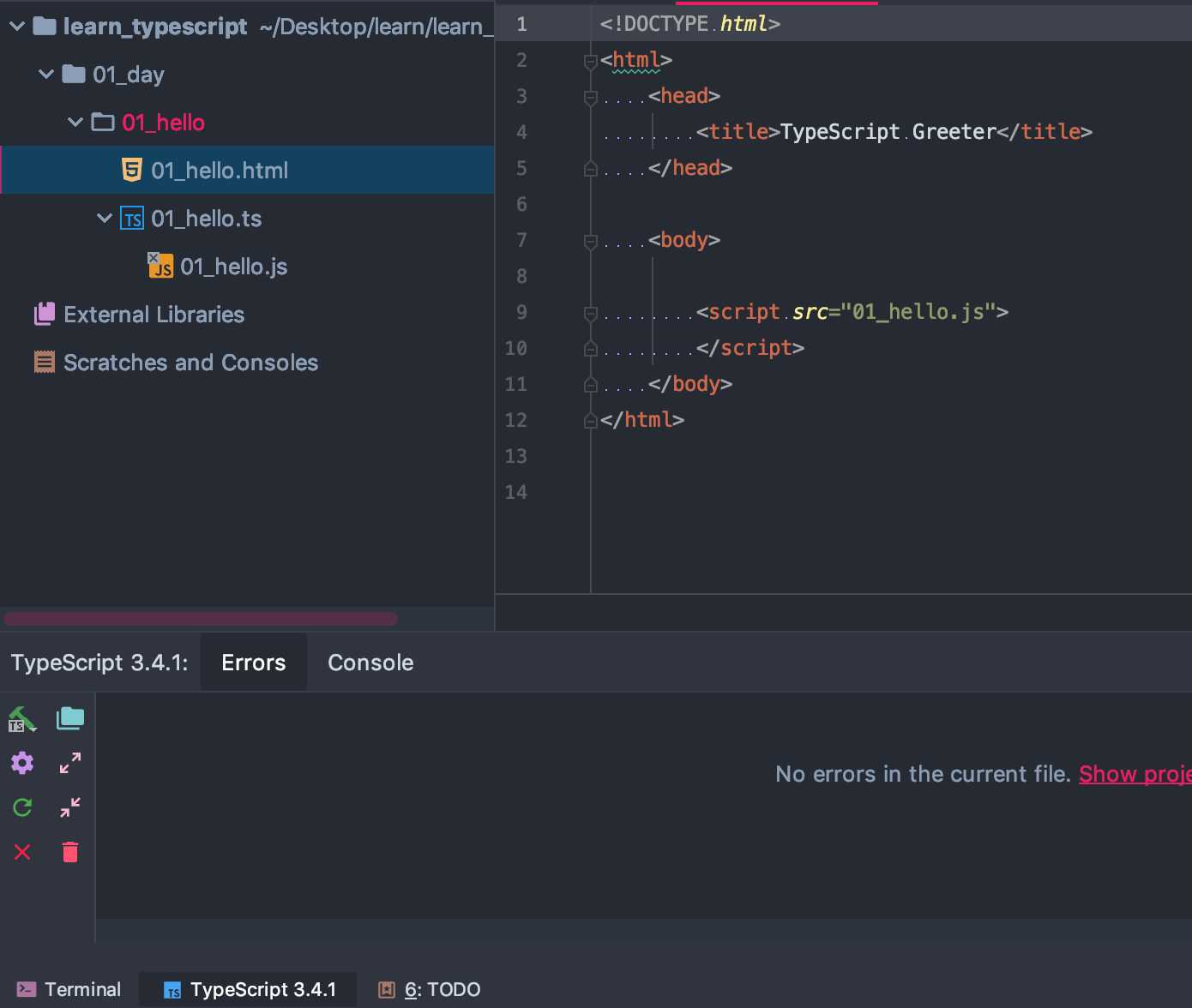
在 greeter.html 里输入如下内容
<!DOCTYPE html>
<html>
<head>
<title>TypeScript Greeter</title>
</head>
<body>
<script src="greeter.js">
</script>
</body>
</html>
在浏览器里打开 greeter.html 运行这个应用

点击这个 锤子?? 编译 ts 输出 js, 然后允许 html
7. 设置 tsconfig.json

{
"compileOnSave": true,
"files": [
"./01_hello.ts"
],
"compilerOptions": {
"module": "commonjs",
"noImplicitAny": true,
"noEmitOnError": true,
"target": "es5",
"sourceMap": true
},
"exclude": [
"node_modules"
]
}
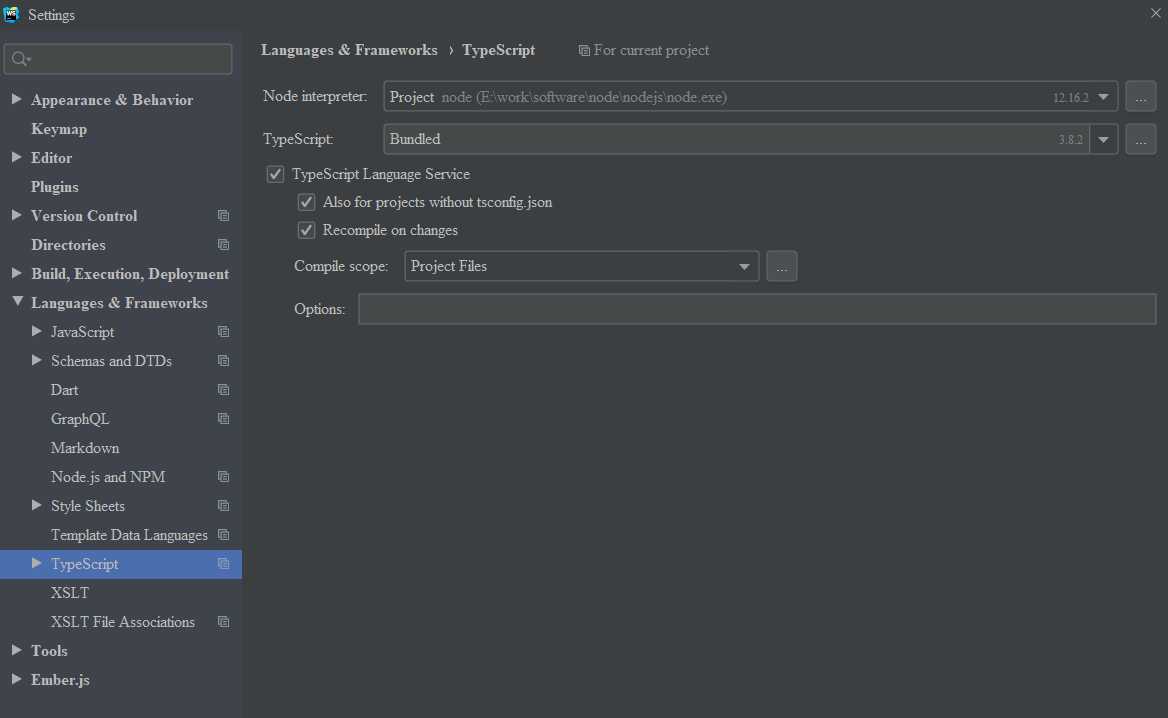
8. 配置 NPM 以使用我们能够下载 JavaScript 包
9. 构建过程:

10. TypeScript 程序由以下几个部分组成:
11. tsc 可以同时编译多个 ts 文件
tsc file1.ts, file2.ts, file3.ts
12. 注意:
TypeScript 区分 大写和小写字符
分号是可选的
注释:
例如,一条狗是一个对象,
状态有:颜色、名字、品种
行为有:摇尾巴、叫、吃等

var Site = /** @class */ (function () {
function Site() {
}
Site.prototype.name = function () {
console.log("Runoob");
};
return Site;
}());
var obj = new Site();
obj.name();
【typescript】 FirstOne 概论、学习路线、搭建 webstorm 开发环境、预览
标签:执行 function any 自动编译 info compile ledir head ejs
原文地址:https://www.cnblogs.com/mailyuan/p/13381757.html