标签:info lan pos back www main targe href http
思路是: 我们不能直接对元素本身进行模糊处理,就对一个伪元素进行处理,然后将其定位到元素的下层,它的背景将会无缝匹配body的背景。margin-20px是用来扩大边距,因为模糊会在边缘减弱。
演示地址:http://www.sdfymj.com/invest/
代码如下:
body,main::before{
background: url("图片路径") 0 / cover fixed;
}
main{
position: relative;
background: hska(0,0%,100%,.3);
overflow: hidden;
}
main::before{
content: ‘‘,
position: absolute;
top:0;right:0;bottom:0;left:0;
filter: blur(20px);
margin:-30px;
}
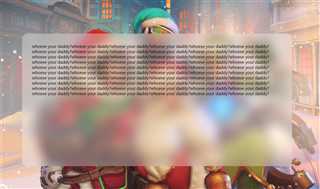
效果图:

标签:info lan pos back www main targe href http
原文地址:https://www.cnblogs.com/68xi/p/13384135.html