标签:res 分享 问题 -o conf 域名 root config 添加
转自博客:https://www.cnblogs.com/cynthia-wuqian/p/8575401.html
1.MAC设置应用在127.0.0.1:80端口访问:
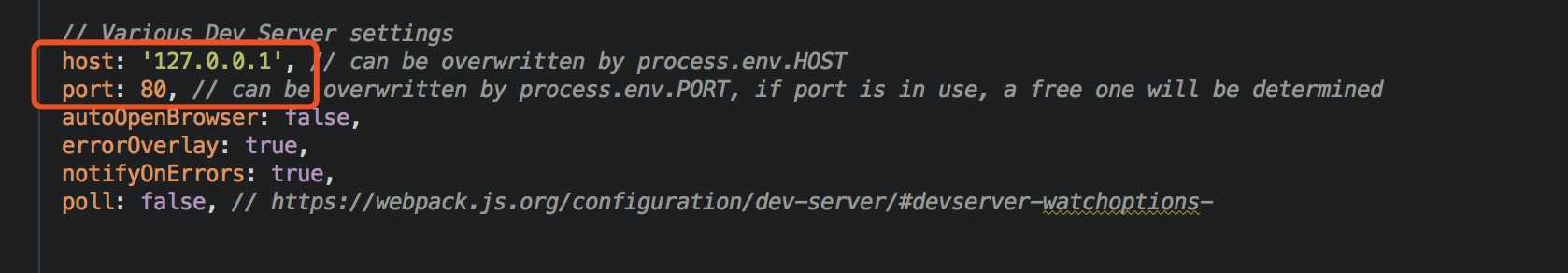
config/index.js目录下修改host和port

然后sudo运行npm run dev:(mac的80端口是被自身分享应用占用的,使用的话需要root权限)
sudo npm run dev
运行完后,在127.0.0.1:80下能访问应用了。但是,在www.yours.com下,页面上会出现"Invalid Host header"。按照下面解决。
2.解决"Invalid Host header"
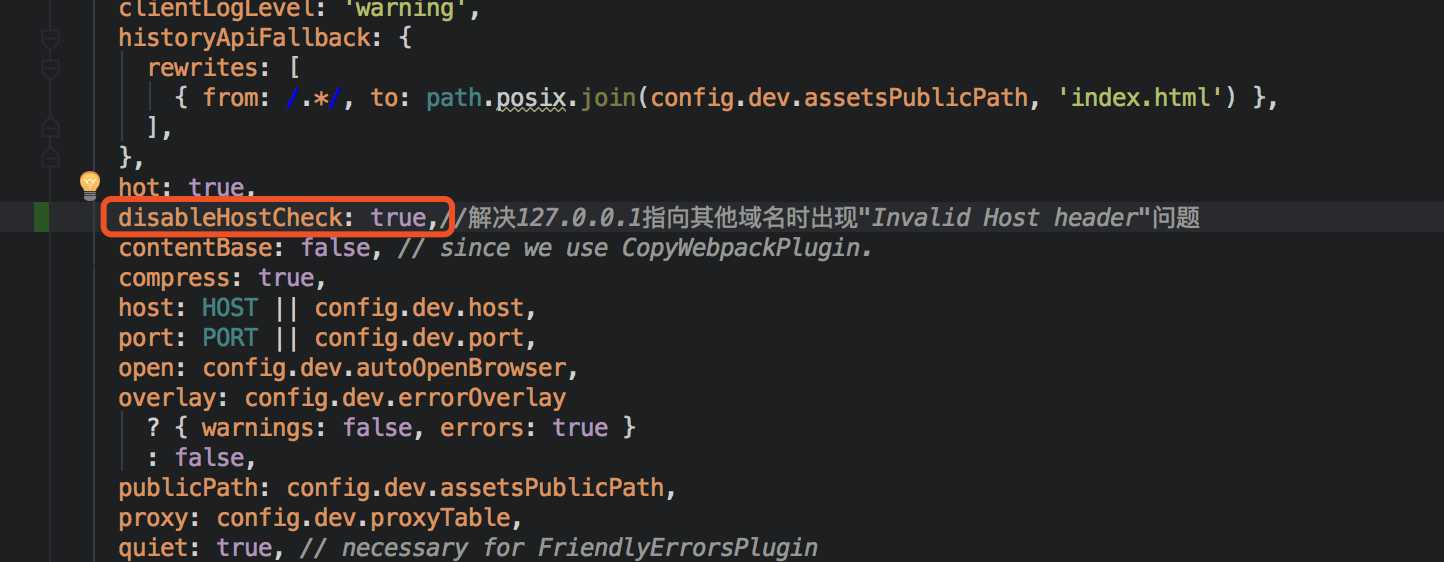
打开build/webpack.dev.conf.js文件,搜索“devServer”,添加如下配置
disableHostCheck: true,//解决127.0.0.1指向其他域名时出现"Invalid Host header"问题

设置完成后,再重新sudo npm run dev ,访问www.yours.com就是你之前在localhost:8080下的应用了。
MAC电脑需要sudo npm run dev 才可以运行80端口
标签:res 分享 问题 -o conf 域名 root config 添加
原文地址:https://www.cnblogs.com/chenzxl/p/13385464.html