标签:pre tle turn new class tor 功能 数据 属性
做程序永远离不开增删改查,今天我们来说说如何用MVC实现添加功能,
一、主页面添加跳转按钮
上篇博文,我们已经完成了页面加载和简单的查询操作,我们先在查询旁边再添加一个按钮
这里给大家介绍一种新的按钮书写形式:
@Html.ActionLink(一、按钮的名字,二、执行的方法,三、参数,四、属性),代码如下:
@Html.ActionLink("添加", "CreateDepartment", null, new { @class = "btn btn-primary" })
非常好用,出来效果是这样的

二、添加控制器,创建跳转视图
这里第二个参数的名字就是要执行添加控制器的名字,我们需要再控制器中添加这样一个方法
/// <summary> /// 此方法只做页面的跳转,不做其他操作 /// </summary> /// <returns></returns> public ActionResult CreateDepartment() { return View(); }
同样的,我们需要给新建功能创建视图,右键添加视图即可,视图中写添加的页面部分代码:
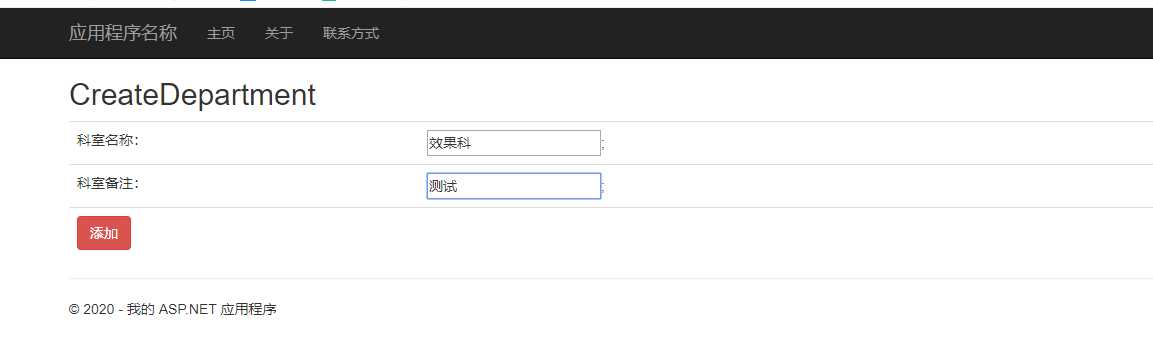
@model HPIT.MVC7_27PM.Models.Department @{ ViewBag.Title = "CreateDepartment"; } <h2>CreateDepartment</h2> @*<form action="Create" method="post" ></form>*@ @using (Html.BeginForm()) { <table class="table"> <tr> <td> 科室名称: </td> <td> @Html.EditorFor(m => m.D_Name); </td> </tr> <tr> <td> 科室备注: </td> <td> @Html.EditorFor(m => m.D_Desc); </td> </tr> <tr> <td colspan="2"> <input type="submit" class="btn btn-danger" value="添加" /> </td> </tr> </table> }
@Html.EditorFor(m => m.D_Name);返回一个由表达式表示的对象中的每个属性所对应的input元素,主要是针对强类型,一般这种方式用得多些
他可以直接对应model中的对象,我今天是第一次接触这种用法,但是太赞了,非常好用。
三、完成控制器中添加功能的实现
注意:添加的提交按钮一定要是submit,实现添加的代码要加[HttpPost]标签
/// <summary> /// 执行添加操作的方法 /// </summary> /// <param name="d"></param> /// <returns></returns> [HttpPost] public ActionResult CreateDepartment(Department d) { db.departments.Add(d);//将d对象的状态设置成添加的状态 int i=db.SaveChanges();//将本地更改提交给数据库 if (i > 0) { return RedirectToAction("Index");//跳转当前路由的Index控制器 } else { return View();//停留在本页面 } }
这样代码部分就完成了,我们来看看效果吧,添加一个效果科:

添加成功跳转页面,完美!
当然界面部分完成的还是比较丑的,有些细节写的也不是很到位,可以再微调一下。
-------------------------------------------------------------------------------------------------------------------
今天的分享就到这里,你学会了吗?
标签:pre tle turn new class tor 功能 数据 属性
原文地址:https://www.cnblogs.com/JuneDream/p/13386907.html