标签:其他 red 通过 之间 ges Edito 分享 html 长度
我们在写项目时,实现添加功能也不能什么内容都加进去,必要的验证是非常需要的,今天给大家分享MVC如何做Model验证
主要需要操作的有三个部分
一、Model层,为属性添加验证
//非空验证Required(ErrorMessage ="科室名称不能为空")
//范围验证:Range(1,100,ErrorMessage ="1-100之间")
//正则表达式验证:RegularExpression(@"^1\d{10}$",ErrorMessage ="电话号码格式不正确")
如:
public class Department { [Key]//特性:用来描述被修饰成员有一个什么样的特点 [Display(Name ="科室编号")] public int deptID { get; set; } //非空验证Required(ErrorMessage ="科室名称不能为空") [Required(ErrorMessage ="科室名称不能为空"),StringLength(10,MinimumLength =2,ErrorMessage ="科室名称最少不少于2个字,最长不能超过10个字")] public string D_Name { get; set; } //范围验证:Range(1,100,ErrorMessage ="1-100之间") //正则表达式验证:RegularExpression(@"^1\d{10}$",ErrorMessage ="电话号码格式不正确") [Required(ErrorMessage ="科室描述不能为空"),RegularExpression(@"^1\d{10}$",ErrorMessage ="电话号码格式不正确")] public string D_Desc { get; set; } }
二、View层--页面添加 @Html.ValidationMessageFor()
如:
<table class="table"> <tr> <td> 科室名称: </td> <td> @*返回由Linq表达式表示的对象中的每个属性所对应的HTMLinput元素*@ @Html.EditorFor(m => m.D_Name) @*将验证错误信息以HTML的形式展示出来*@ @Html.ValidationMessageFor(m=>m.D_Name) </td> </tr> <tr> <td> 科室备注: </td> <td> @Html.EditorFor(m => m.D_Desc) @Html.ValidationMessageFor(m=>m.D_Desc) </td> </tr> <tr> <td colspan="2"> <input type="submit" class="btn btn-danger" value="添加" /> </td> </tr> </table>
三、Controllers层判断验证是否通过--ModelState.IsValid
//判断模型验证是否通过 if (ModelState.IsValid) { //查询当前对象名是否已经存在 var dd = db.departments.Where(m => m.D_Name == d.D_Name); if (dd.Count() > 0) { ModelState.AddModelError("D_Name", "该科室已存在"); } else { db.departments.Add(d);//将d对象的状态设置成添加的状态 int i = db.SaveChanges();//将本地更改提交给数据库 if (i > 0) { return RedirectToAction("Index");//跳转当前路由的Index控制器 } } } //验证失败 return View();
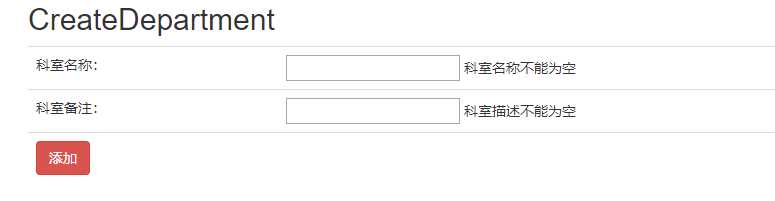
搞定,我们来试试效果吧
非空验证

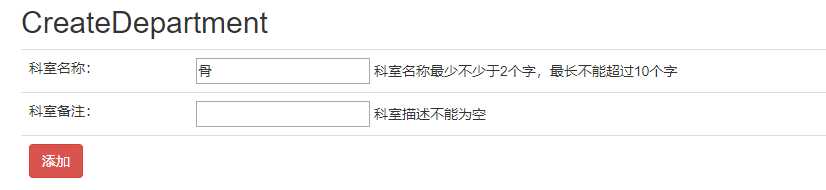
长度范围:

正则验证

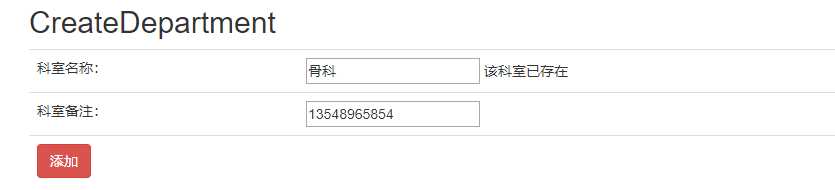
最后我们在后台,通过如下代码,又添加了一个判断科室是否已经存在的验证
var dd = db.departments.Where(m => m.D_Name == d.D_Name); if (dd.Count() > 0) { ModelState.AddModelError("D_Name", "该科室已存在"); }
效果如下:

这些基本上就够我们平时验证时用了,如果你遇到其他方面的验证,基本格式都是差不多的,可以自己动手试试哦~
----------------------------------------------------------------------
你学会了吗?
标签:其他 red 通过 之间 ges Edito 分享 html 长度
原文地址:https://www.cnblogs.com/JuneDream/p/13390091.html