标签:就是 mda 都对 回收机制 结构 指点 func string com
最近我在学习JavaScript的过程中,对JavaScript的内存机制深感疑惑,所以查阅了一些资料和博客。将我了解到的分享出来,本人才疏学浅,希望有什么表述有误的地方,望指点一二。

JS中的基础数据类型,这些值都有固定的大小,往往都保存在栈内存中(闭包除外),由系统自动分配存储空间,原始数据类型(基本数据类型):Undefined、Null、Boolean、Number、String
注:每个变量都对应一块内存地址,变量名用来查找对应的内存,变量的值就是内存中保存的数据。
(1)以变量number赋值为28为例来理解
let number = 28;
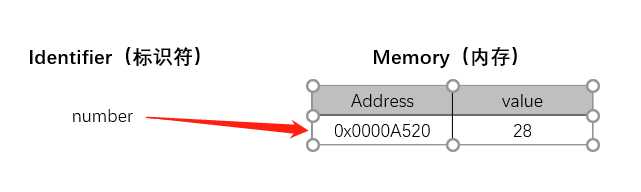
执行这段代码的时候,JavaScript 会...

有上图可知,实际上从内存上看,因为变量是内存的标识,所以number对应地址值为0x0000A520的内存,其内存的值为28,所以number=28(也可理解number等于内存地址为0x0000A520,这内存保存值为28);
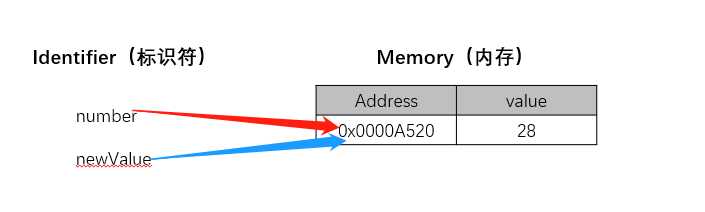
(2)若在声明一个新变量newValue,并且让newValue=number,那么内存结构会是什么样子??

有上图可知,newValue还是等于28,因为newValue也等于number指向的内存地址。
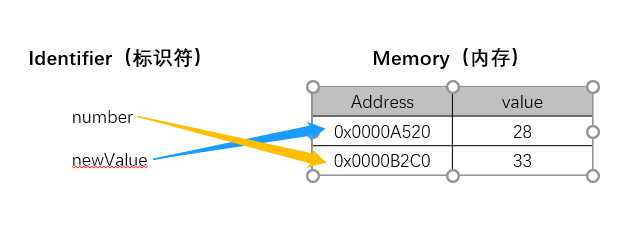
(3)若number=33,那么那么在对0x0000A520这个地址的值进行修改,还是其他????

如图,事实上,因为 JavaScript 的基本数据类型是不可变的,number=33会重新分配一个新的内存地址来存储这个值。
(也可理解为number修改变量的值,number改变了指针的指向)
JS的引用数据类型,比如数组Array,它们值的大小是不固定的。引用数据类型的值是保存在堆内存中的对象。JS不允许直接访问堆内存中的位置,因此我们不能直接操作对象的堆内存空间引用数据类型:Object,Function,Array等
以声明变量arr=[‘hello‘,23]为例
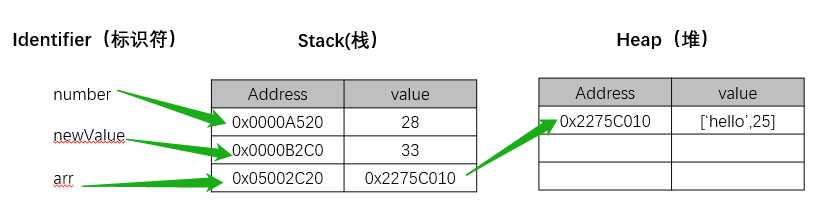
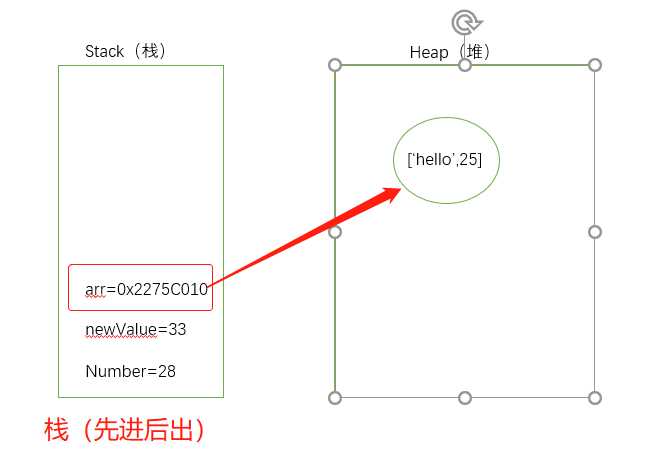
let arr=[‘hello’,25]
当 JS 引擎执行上面的代码,内存会发生如下变化:


由上图可得,我们首先从栈中获取了该数组的地址指针,然后再从堆内存中取得我们需要的数据
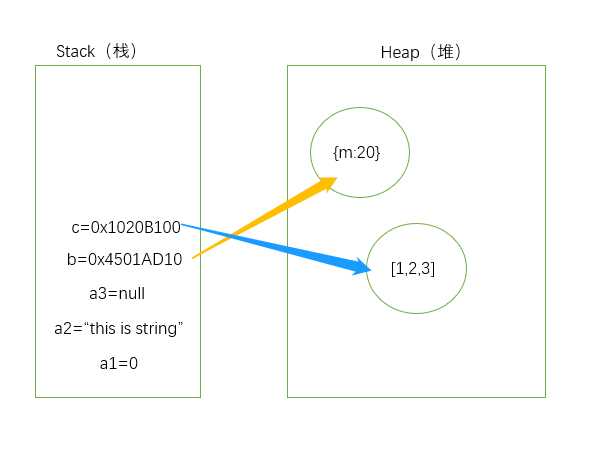
为了更好的搞懂栈内存与堆内存,我们可以结合以下例子与图解进行理解。
var a1 = 0; // 栈 var a2 = ‘this is string‘; // 栈 var a3 = null; // 栈 var b = { m: 20 }; // 变量b存在于栈中,{m: 20} 作为对象存在于堆内存中 var c = [1, 2, 3]; // 变量c存在于栈中,[1, 2, 3] 作为对象存在于堆内存中

例子:
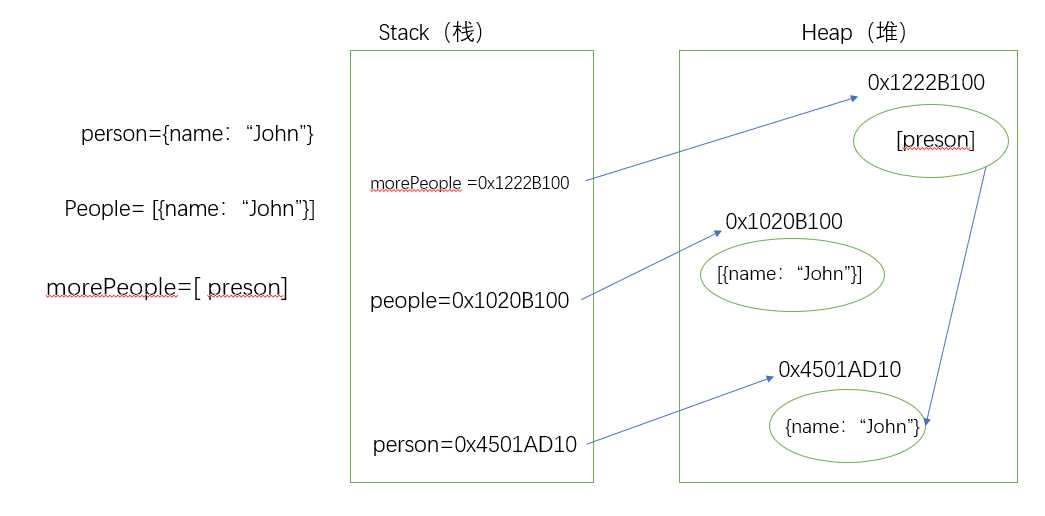
var person={name:"John"}; // person存放的是对象的地址值 var people=[{name:"John"}]; var morePeople=[person] console.log(people.indexOf(person));// -1 找不到 console.log(morePeople.indexOf(person)); // 0
分析:person、people,morePeople在栈中拿到的都是其对象的内存地址。
people想要查找其中有没有person这项没找到,既然表面上person的内容{name:"John"}与people的{name:John}内容相等,但是本质上他们是两个不同的对象,所以其内存地址是不同的,我们用indexOf(person)是通过找person的内存地址去引用这个对象的,并非通过数值。
morePeople可以找到,是因为本身数组的项就是存储的是person内容地址。

JS环境中分配的内存一般有如下生命周期:
参考链接:https://www.cnblogs.com/fayin/p/10763689.html
标签:就是 mda 都对 回收机制 结构 指点 func string com
原文地址:https://www.cnblogs.com/Jeanchjy/p/13050842.html