标签:ports fonts top oca url 环境 参考 screen dev
@vue/cli 4.3.1
webpack 4.43.0
ueditor1.4.3.3 jsp版
参考我的另一篇博客,《微服务迁移记(五):WEB层搭建(5)-集成ueditor编辑器,伪分布式图片上传》
配置完成后,有一个http://192.168.43.89:3000/ueconfig配置接口提供外网访问。
1. 下载ueditor源码,放入/public/static目录(网上很多说放入public就行了,实际代码写死了是找/public/static目录的UEditor),并配置ueditor.config.js
// 服务器统一请求接口路径
, serverUrl: "http://192.168.43.89:3000/ueconfig"
2. npm i vue-ueditor-wrap 安装插件
3. 引入插件
import VueEditorWrap from ‘vue-ueditor-wrap‘
.....
data() {
return {
ueconfig: {
toolbars: [
[‘fullscreen‘, ‘undo‘, ‘redo‘, ‘bold‘,‘italic‘, ‘underline‘, ‘fontborder‘, ‘strikethrough‘, ‘removeformat‘,‘forecolor‘,‘backcolor‘,‘fontfamily‘, ‘fontsize‘,‘customstyle‘, ‘paragraph‘,
‘|‘,‘rowspacingtop‘, ‘rowspacingbottom‘, ‘lineheight‘, ‘|‘,‘justifyleft‘, ‘justifycenter‘, ‘justifyright‘, ‘justifyjustify‘,‘insertimage‘
]
]
}
}
}
components: {
VueEditorWrap
},
.....
<VueEditorWrap v-model="comment_content" :config="ueconfig" />
前台预览后,出现错误,造成图片上传功能不可使用,其他编辑功能正常。
Cross-Origin Read Blocking (CORB) blocked cross-origin response http://192.168.43.89:3000/ueconfig?action=config&callback=bd__editor__hfkwb3
究其原因主要是跨域,通过访问http://192.168.43.89:3000/ueconfig?action=config&callback=bd__editor__hfkwb3,可以看到ueditor已经进行了jsonp的跨域处理,但始终无法通过。决定伪装访问ueconfig
module.exports = {
devServer: {
proxy: {‘/iot/ue‘: {
target: ‘http://192.168.43.89:3000/ueconfig‘,
changeOrigin: true,
pathRewrite: {
‘^/iot/ue‘: ‘‘
}
}
}
}
配置ue的ServerURL地址为:
ueconfig: {
serverUrl: ‘/iot/ue‘,
toolbars: [
[‘fullscreen‘, ‘undo‘, ‘redo‘, ‘bold‘,‘italic‘, ‘underline‘, ‘fontborder‘, ‘strikethrough‘, ‘removeformat‘,‘forecolor‘,‘backcolor‘,‘fontfamily‘, ‘fontsize‘,‘customstyle‘, ‘paragraph‘,
‘|‘,‘rowspacingtop‘, ‘rowspacingbottom‘, ‘lineheight‘, ‘|‘,‘justifyleft‘, ‘justifycenter‘, ‘justifyright‘, ‘justifyjustify‘,‘insertimage‘
]
]
}
相当于告诉ue,我是local访问的,并没有跨域,ue居然就这么相信了!
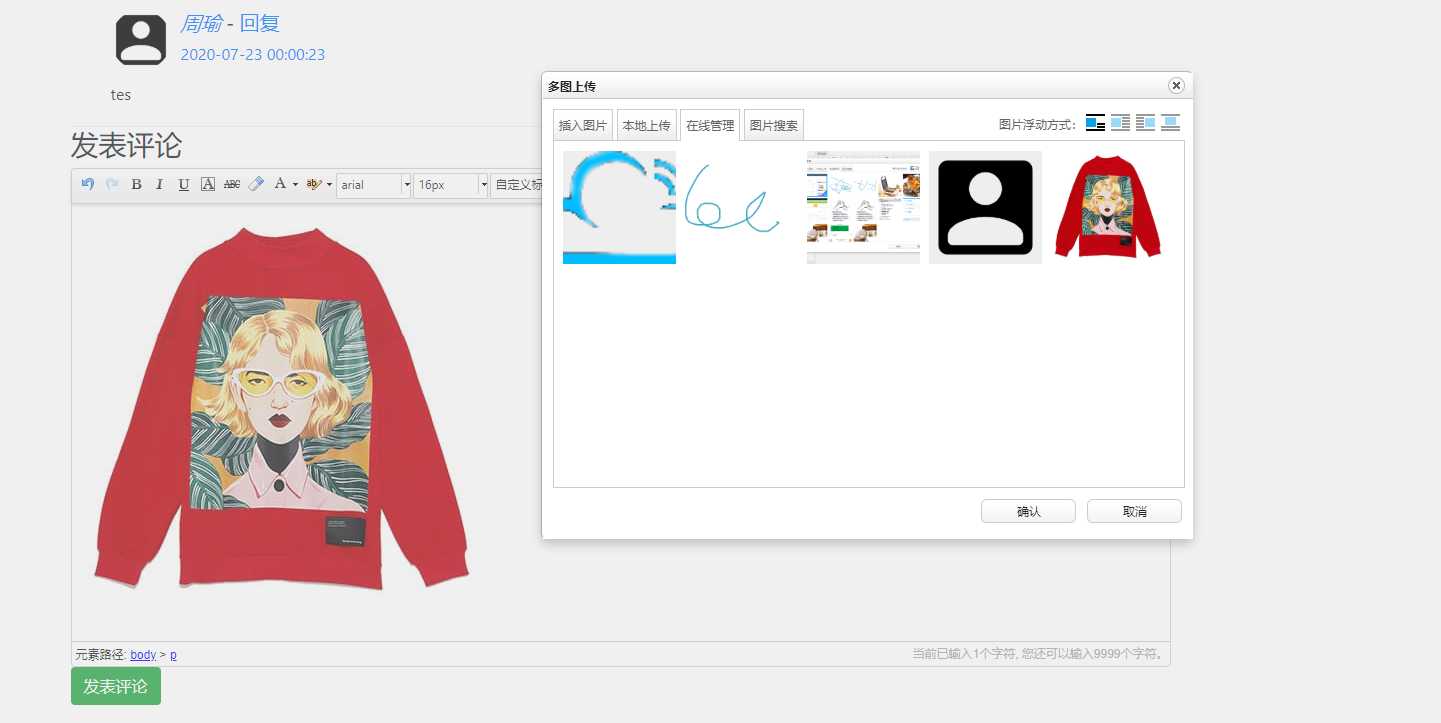
再次访问,成功上传图片

标签:ports fonts top oca url 环境 参考 screen dev
原文地址:https://www.cnblogs.com/zhouyu629/p/13396539.html