标签:有关 点击 ati 远程调用 username ping success 没有 默认
jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery-2.1.0.js"></script>
</head>
<body>
<button id="btn">发送ajax请求</button>
<script>
//页面加载事件
$(function () {
$("#btn").click(function () {
//发送ajax请求
var url = "user/testAjax";
var params = {"username":"liangge", "password":"123", "age":18};
$.ajax({
url:url,
data:params,
type:"post",
success:function (resultData) {
//成功后的回调函数
console.log(resultData);
console.log(resultData.username);
console.log(resultData.password);
console.log(resultData.age);
},
dataType:"json"
});
});
});
</script>
</body>
</html>
java代码
@Controller
@RequestMapping(path = "/user")
public class UserController {
/**
* 模拟异步请求和响应
*/
@RequestMapping(path = "/testAjax",method = RequestMethod.POST)
public @ResponseBody User testAjax(@RequestBody User user){
System.out.println("testAjax方法执行了...");
//浏览器发送ajax请求,传的是json字符串,后端把json字符串封装到user对象中
System.out.println(user);
//模拟从数据库中查数据
user.setUsername("张三");
user.setPassword("456");
user.setAge(30);
return user;
}
}
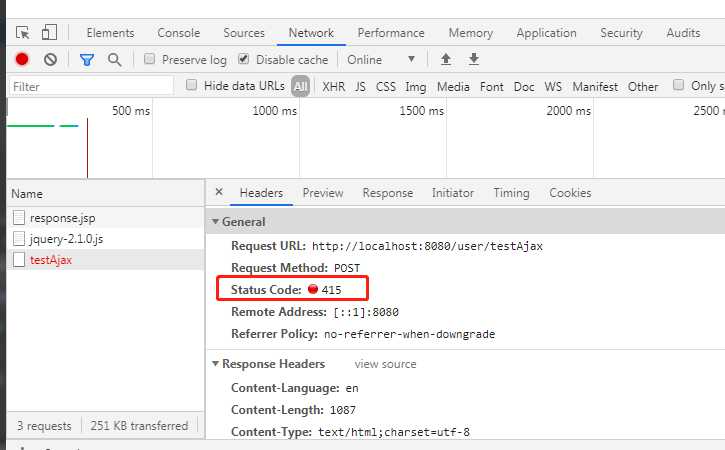
只要点击 发送ajax 按钮,就报了如下错误:

HTTP的状态码415为
415 Unsupported Media Type 服务器无法处理请求附带的媒体格式 (不支持的媒体类型)
基本上就是跟 content-type 有关 (content-type:设置发送给服务器数据的格式)
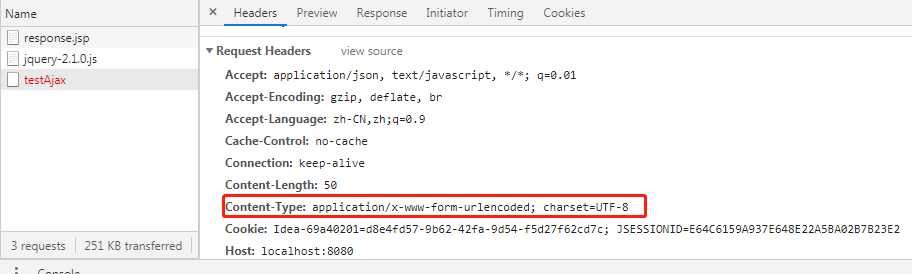
查看一下请求头信息

tips:
post提交数据四种常见的content-type取值:
1.application/x-www-form-urlencoded :
最常见的 POST 提交数据的方式
2.multipart/form-data :
使用表单上传文件时,传递这个值
3.application/json :
用来告诉服务端发送的数据是序列化后的 JSON 字符串
4.text/xml :
使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范
所以不难发现为什么默认的是 application/x-www-form-urlencoded
也知道我们该用哪一个值了
初次修改:
<script>
//页面加载事件
$(function () {
$("#btn").click(function () {
//发送ajax请求
var url = "user/testAjax";
var params = {"username":"liangge", "password":"123", "age":18};
$.ajax({
url:url,
data:params,
type:"post",
success:function (resultData) {
//成功后的回调函数
console.log(resultData);
console.log(resultData.username);
console.log(resultData.password);
console.log(resultData.age);
},
dataType:"json",
contentType: ‘application/json;charset=UTF-8‘
});
});
});
</script>
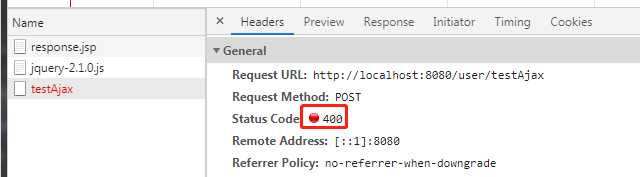
但还是报错了,报400

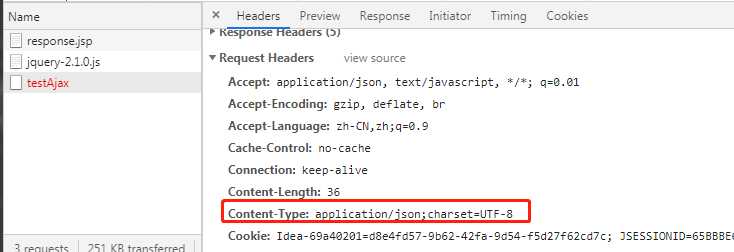
看下请求头中的contentType

contentType已经修改过,为什么报400呢?
因为前后台传入的数据不匹配,后台无法解析数据,告诉服务端数据是序列化后的 JSON 字符串,
但是JSON数据确没有序列化或是没有满足JSON的格式。
所以需要对json进行序列化 ==>JSON.stringify( )
JSON.stringify( ) 后面会做简单说明
<script>
//页面加载事件
$(function () {
$("#btn").click(function () {
//发送ajax请求
var url = "user/testAjax";
var params = {"username":"liangge", "password":"123", "age":18};
$.ajax({
url:url,
data:JSON.stringify(params),
type:"post",
success:function (resultData) {
//成功后的回调函数
console.log(resultData);
console.log(resultData.username);
console.log(resultData.password);
console.log(resultData.age);
},
dataType:"json",
contentType: ‘application/json;charset=UTF-8‘
});
});
});
</script>
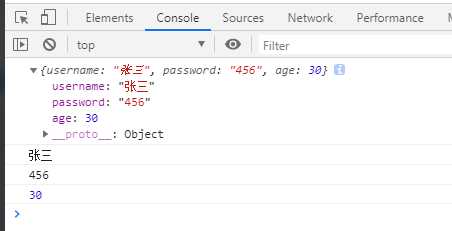
再试一次,控制台打印了:
testAjax方法执行了...
User{username=‘liangge‘, password=‘123‘, age=18}
控制台也输出了数据:

OK 成功!!!
JSON.stringify() 把 JavaScript 对象转换为字符串,对 JavaScript 对象进行字符串化
也可以用作来对json数据进行序列化
示例:
<script type="text/javascript">
var obj = { name:"亮哥", age:18, city:"上海"};
var myJSON = JSON.stringify(obj);
console.log(myJSON); // {"name":"亮哥","age":18,"city":"上海"}
var arr = [ "小李", "小刘", "小王" ];
var myJSON02 = JSON.stringify(arr);
console.log(myJSON02); // ["小李","小刘","小王"]
</script>
标签:有关 点击 ati 远程调用 username ping success 没有 默认
原文地址:https://www.cnblogs.com/liqiliang1437/p/13399394.html