标签:dex mozilla rom 输入 标签 child like exp int

1、首先在pc页面使用的ui自动化是selenium的webdriver,而手机app是appuim的webdriver
2、手机app模式下的User-Agent已变成:User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1
3、因此需要添加配置编程手机端形式
1、添加配置项,浏览器的UA信息为手机端信息
chrome_option = webdriver.ChromeOptions()
chrome_option.add_experimental_option(
"mobileEmulation",#移动端
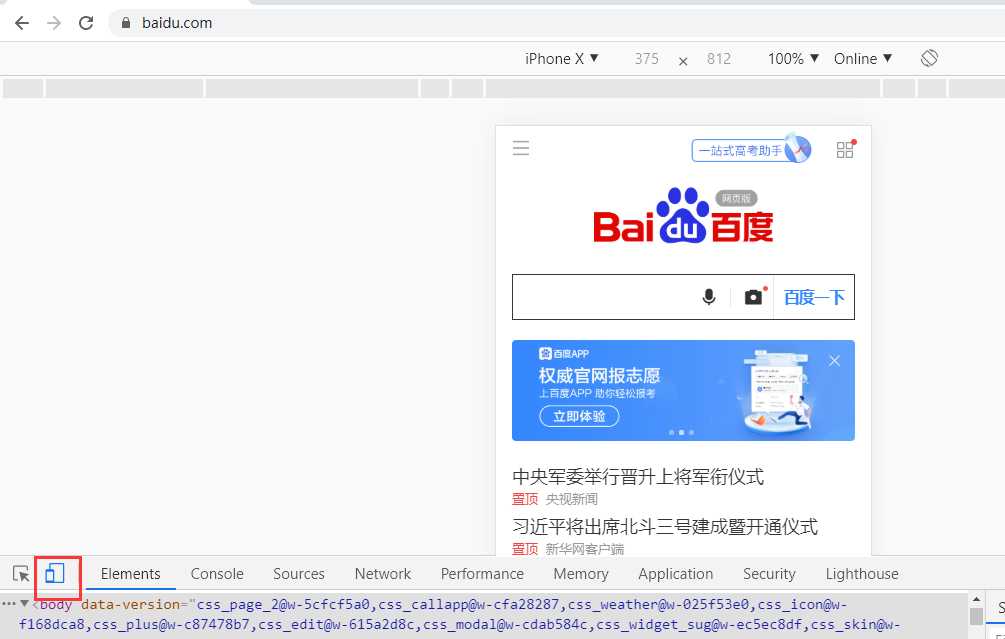
{"deviceName":"iPhone X"}#移动端的配置
)
print(chrome_option.to_capabilities())#需要转换
2、
#webdriver.Chrome(),第一个参数如果没有配置chromedriver环境变量可填他所在的路径
driver = webdriver.Chrome(desired_capabilities=chrome_option.to_capabilities())
from selenium import webdriver
#添加配置项,浏览器的UA信息为手机端信息
chrome_option = webdriver.ChromeOptions()
chrome_option.add_experimental_option(
"mobileEmulation",#移动端
{"deviceName":"iPhone X"}#移动端的配置
)
print(chrome_option.to_capabilities())#需要转换
#webdriver.Chrome(),第一个参数如果没有配置chromedriver环境变量可填他所在的路径
driver = webdriver.Chrome(desired_capabilities=chrome_option.to_capabilities())
driver.get("https://www.baidu.com/")
#输入框,手机端的标签属性与pc端的不一致
driver.find_element_by_id("index-kw").send_keys("python\n")#\n是回车
content = driver.find_element_by_css_selector(‘.circle-sample>div:nth-child(1)‘).text
print(content)
print(True) if ‘Python‘ in content else print(False)
driver.quit()
标签:dex mozilla rom 输入 标签 child like exp int
原文地址:https://www.cnblogs.com/venvive/p/13401493.html