标签:特定 获得 示例 att box 环境安装 win 外壳 LLC
译自: https://chrissainty.com/getting-started-with-mobile-blazor-bindings/
这是系列博客文章中的第一篇,将探索新的实验性Mobile Blazor Bindings项目。在这篇文章中,我将向您介绍Mobile Blazor Bindings(MBB)项目,说明它是什么,您为什么对其感兴趣,什么是可用的,什么不可用,我们用它创建完成第一个应用程序。
这是一个由Microsoft首席软件工程师Eilon Lipton领导的新实验项目。 该项目的特点是,它使开发人员能够使用Blazor编程模型编写本机跨平台的移动应用程序。这意味着不是像在Blazor的网络托管模型中那样编写C#和HTML的混合来创建组件,而是编写C#和本机移动控件。 为了让您大致了解它的外观,下面是为Blazor WebAssembly应用程序编写的计数器组件,然后在下面是为MBB编写的相同组件。
<!-- Blazor WebAssembly --> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { int currentCount = 0; void IncrementCount() { currentCount++; } }
<!-- Mobile Blazor Bindings --> <Label Text="@($"Current count: {currentCount}")" /> <Button Text="Click me" OnClick="@IncrementCount" /> @code { int currentCount = 0; void IncrementCount() { currentCount++; } }
如您所见,编程模型是相同的,只是所使用的控件类型不同。 对于希望使用现有技术跨平台本机移动应用程序开发的Web开发人员而言,MBB成为了很好的垫脚石。我们使用MBB编写应用程序所使用的组件实质上是Xamarin Forms控件的包装器。 在撰写本文时,以下组件可用:
Page components
ContentPageMasterDetailPagePageTabbedPageTemplatedPageLayout components
ContentViewFrameGridScrollViewStackLayoutView components
ActivityIndicatorBoxViewButtonCheckBoxImageImageButtonEntryLabelProgressBarSliderStepperSwitchSpecialized components
ApplicationBaseMenuItemFormattedStringGestureElementMenuItemShell (including ShellContent, ShellGroupItem, ShellItem, FlyoutItem, TabBar, ShellSection, Tab)Span您可以查看官方文档以获取有关当前可用组件的最新信息。阅读以上内容后,您可能会想到一些问题,Xamarin怎么了? 他们知道这件事吗? Xamarin是否要换成这个了? 这些都是很好的问题,所以让我们接下来讨论。
首先要指出的是,MBB只是一个实验,没有致力于将其开发和交付为产品。 当宣布MBB的第一个版本时,博客文章中包含以下声明。
我们从一组来自Web编程背景的开发人员那里听说,拥有Web特定模式来构建移动应用程序将是他们的理想选择。 这些绑定的目的是查看开发人员是否希望选择使用具有Razor语法和功能的Blazor风格编程模型为本地移动应用程序编写标记并进行数据绑定。
关键部分是“如果开发人员愿意的话”。 如果将MBB推向前进,它将提供使用XAML编写本机移动应用程序的替代方法。我认为这是个好主意,我很想知道它的发展方向,让我远离本机移动开发的大事是XAML,我只是不喜欢它。 这并不是说它有什么问题,我知道很多开发人员都非常喜欢使用它。 我也知道很多开发人员对HTML也有同样的感觉。我认为,让开发人员可以选择使用他们喜欢的语言和技能来编写应用程序是一件很棒的事情。 Uno Platform之类的公司以另一种方式提供了相同的选择,从而使熟悉XAML的开发人员可以选择使用该应用程序而不是HTML编写Web应用程序。 每个人都赢了!
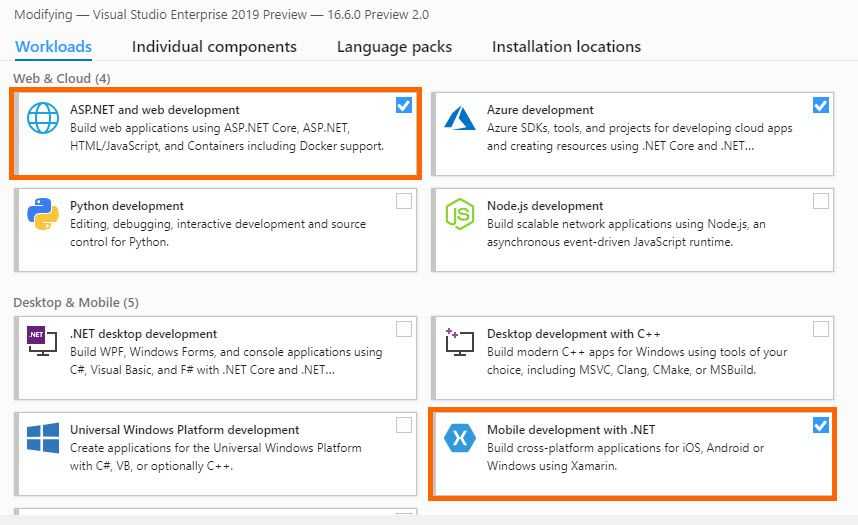
您可以使用Visual Studio或Visual Studio for Mac尝试MBB,但需要安装以下Workloads:.NET进行移动开发ASP.NET和Web开发。

安装上述工作负载后,还需要下载并安装最新版本的.NET SDK。
我们需要使用一个项目模板来创建新的MBB应用程序,可以使用以下命令使用dotnet CLI安装该模板(您可能需要在安装之前检查模板的较新版本)。
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.4.74-preview
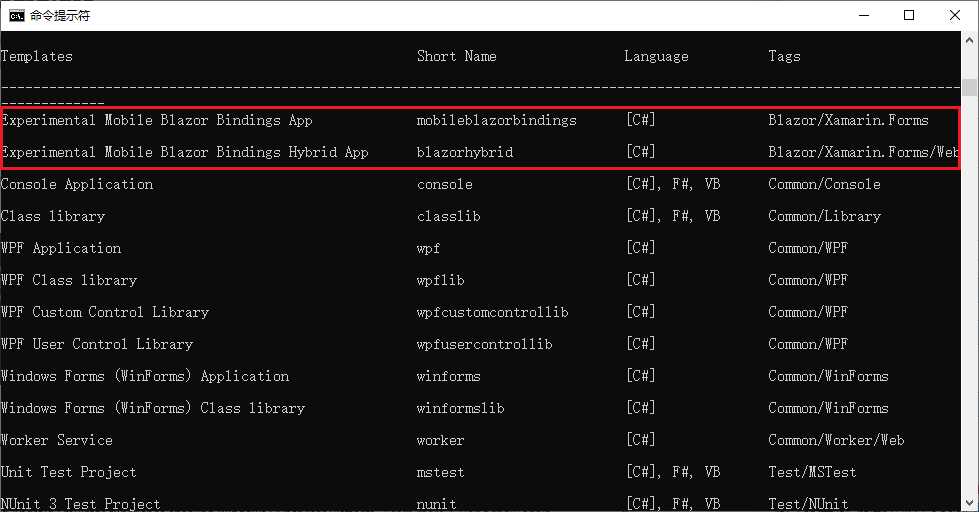
安装模板后,在运行dotnet new命令时应该可以看到它。

这是我第一次尝试从Visual Studio运行Android模拟器时遇到的问题。 然后,我必须去启用它,然后需要重新启动PC。 因此,我想节省您一些时间,现在让您知道。当与MBB或与此相关的任何Xamarin应用程序一起使用时,Windows Hypervisor平台将极大地提高Android模拟器的性能。 如果您单击此链接,则会获得有关如何在计算机上启用WHP的完整说明。
完成上述步骤后,您应该准备创建第一个Mobile Blazor Bindings应用程序!目前,Visual Studio中没有与新项目对话框的集成,因此我们需要使用dotnet CLI从命令行创建应用程序。 要创建新的MBB应用程序,请使用以下命令(我已将我的应用程序命名为HelloMBB,但可以随心所欲地调用您的应用程序):
dotnet new blazorhybrid -o HelloMBB

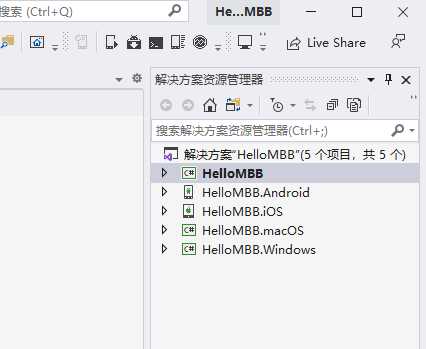
现在,您可以打开Visual Studio并加载解决方案。 您应该在解决方案资源管理器中看到5个项目:HelloMBB,HelloMBB.Android,HelloMBB.iOS,HelloMBB.macOS,HelloMBB.Windows。分别为各个不同平台的项目。
Android和iOS等其他项目本质上是MBB应用程序要加载到的特定平台的外壳。 所有的应用程序逻辑都保存在HelloMBB项目中。这与使用服务器或WebAssembly托管模型来运行Blazor Web应用程序的方法相同。 将所有通用组件放入RazorClassLibrary中,并从Server和WebAssembly项目中删除除基础结构代码以外的所有内容。 如果您以前没有看过,可以在我的GitHub上找到该方法的示例。如果要运行iOS项目,则需要一台Mac才能编译该项目。 这是由于Apple许可,没有解决方法。 我确实有Mac,但是目前正在Windows机器上工作,因此,现在,我将Android项目设置为启动项目,然后按F5键运行该应用程序。
如果您之前没有做过Xamarin的工作,几秒钟后,您将看到此屏幕。

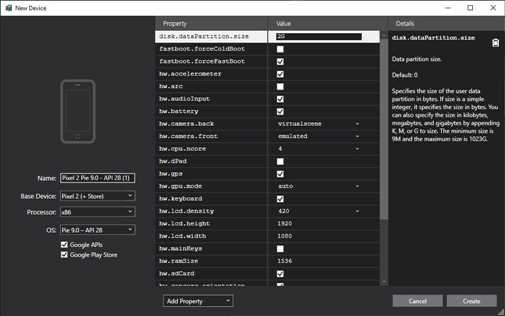
这是因为我们目前没有可供模拟器使用的Android设备设置。 我对Android设备不是很熟悉,因此我创建了所选的默认设备Pixel 2(+商店)。 至少在我的机器上,这似乎真的很好用*??。创建设备后,将下载该设备,然后就可以使用它了。 这可能需要几分钟才能完成。
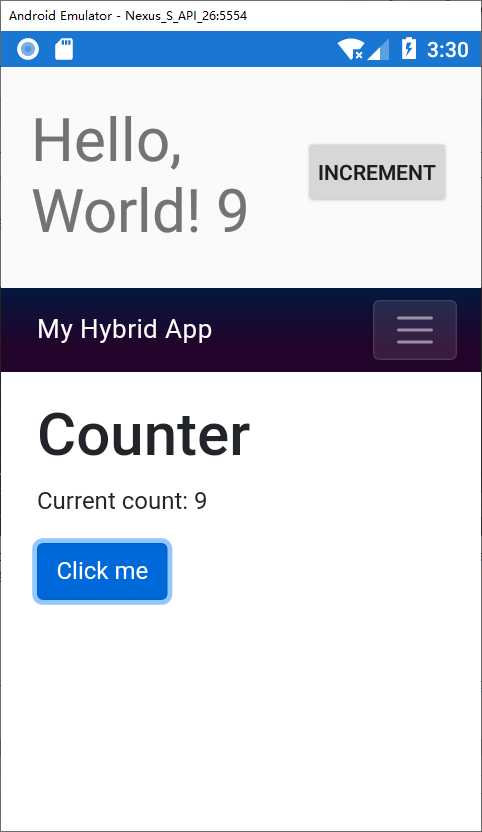
您可能最终会回到Visual Studio,至少是我这样做的,但是现在“开始调试”按钮应该包含您已创建的新设备的名称。 再按一次F5,片刻后您应该会看到新的MBB应用程序。

让我们进行简单的更改,然后添加一个按钮,该按钮将更新文本以显示“ Hello,Blazor!”。 而不是默认的“ Hello,World!”。 当前,没有可用的MBB热加载,因此我们将不得不停止调试以进行更改。停止调试后,打开Main.razor文件,把Label改成:
<Label Text="@($"{hello} {CounterState.CurrentCount}")" FontSize="40" />
再加一行:
<Button Text="Update Message" OnClick="@(()=>this.hello="Hello Blazor!")" Padding="10"></Button>
在@code 行的下一行加上:
string hello = "Hello, World";
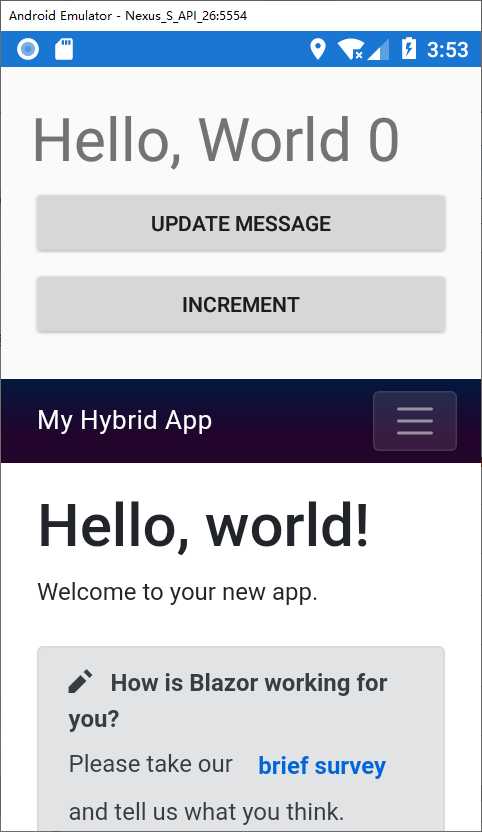
按下F5键,画面成了这个:

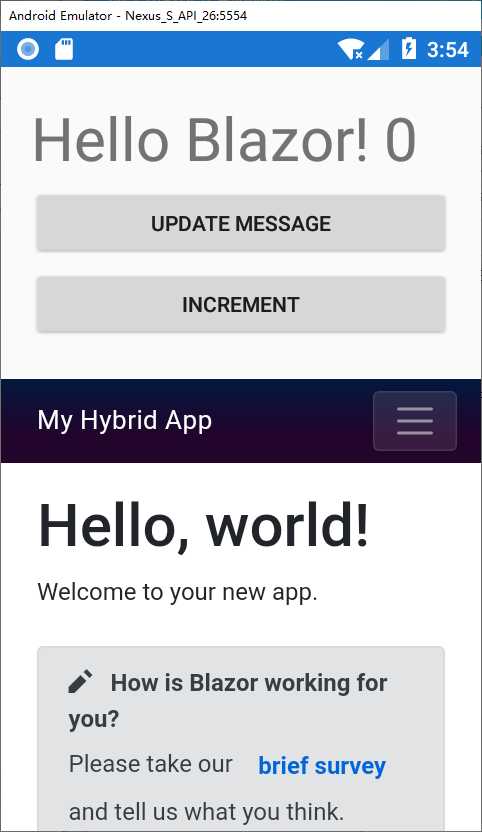
当你点击 Update Message ,你会看见Hello World变了。

祝贺你!您已经创建,修改并运行了您的第一个Mobile Blazor Bindings应用程序!
在这篇文章中,我介绍了Mobile Blazor Bindings。 我们首先介绍了MBB是什么,为什么我们可能会选择尝试MBB以及可用的组件。 我们还讨论了与Xamarin有关的MBB,以及它如何补充现有的Xamarin平台。然后,我们继续设置一台使用MBB的计算机,该计算机涵盖了Visual Studio和Visual Studio for Mac所需的工作量。 如何通过启用Windows Hypervisor平台为MBB安装模板并提高Android设备仿真器的性能。最后,我们创建了一个新的MBB应用程序,并将其在Android设备模拟器上运行。 然后,我们对应用程序进行了简单的更改,添加了一个按钮,该按钮更新了显示的默认消息。希望我引起了您对Mobile Blazor Bindings的兴趣。 下次,我将通过构建更复杂的应用程序来进行更深入的研究。
标签:特定 获得 示例 att box 环境安装 win 外壳 LLC
原文地址:https://www.cnblogs.com/brucepark/p/13408460.html