标签:事件监听 size 选中 微信 开始 用户操作 round checkbox form
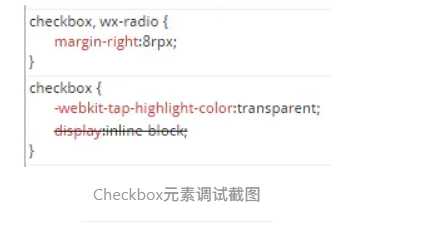
打开小程序开发者工具的调试模式,查看元素的样式,截图如下


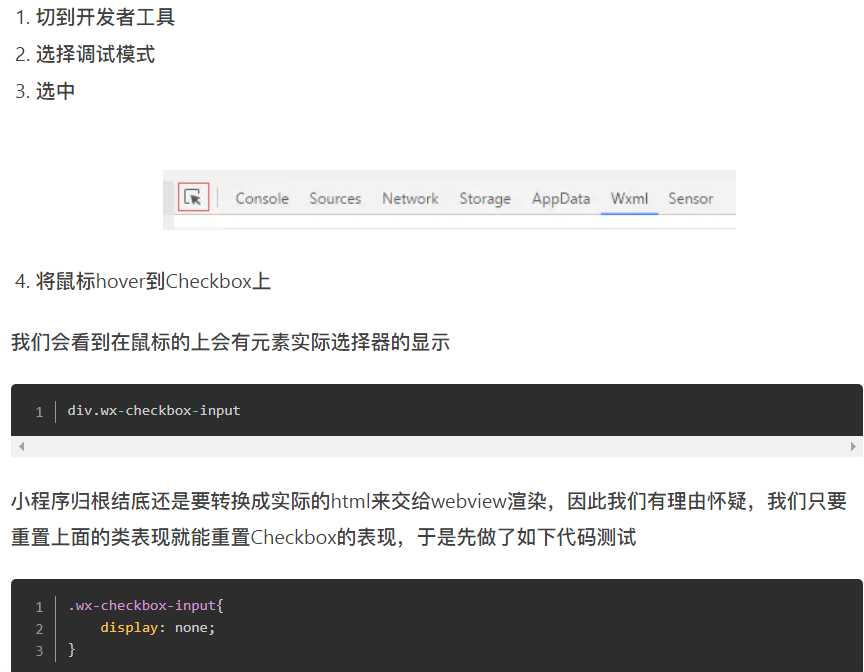
刷新小程序页面,发现Checkbox不见了,说明我们的猜测是成立的,接下来就是去实现我们想要的Checkbox样式啦
/*checkbox 整体大小 */
checkbox {
width: 240rpx;
height: 90rpx;
}
/*checkbox 选项框大小 */
checkbox .wx-checkbox-input {
width: 50rpx;
height: 50rpx;
}
/*checkbox选中后样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
background: #FF525C;
}
/*checkbox选中后图标样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
width: 28rpx;
height: 28rpx;
line-height: 28rpx;
text-align: center;
font-size: 22rpx;
color: #fff;
background: transparent;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}


标签:事件监听 size 选中 微信 开始 用户操作 round checkbox form
原文地址:https://www.cnblogs.com/shaozhu520/p/13409829.html