标签:style blog http color ar os sp div 2014

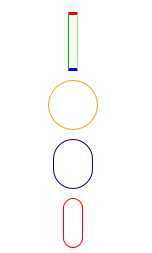
看到上面这张图,第一反应是用photoshop类似作图软件画出来的,但那是华丽丽的错觉。一个简单的<hr>标签就能完成漂亮的效果,而不仅仅是创建html水平线。想知道怎么实现吗?Let‘s do it!
<hr style="border-top: #ff0000 solid; color: #00ff00; border-bottom: #0000ff solid; height: 59px; width: 10;"> <hr style="height:50px; width:50px" color=orange> <hr style="filter:alpha(opacity=100,finishopacity=5,style=2); height:50px; width:40px" color=navy> <hr style="filter:alpha(opacity=0,finishopacity=100,style=2);height:50px; width:20px" color=red>
FILTER: Alpha 透明度设置的效果,实例
Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。
FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。
Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。
StartX和StartY:代表渐变透明效果的开始X和Y坐标。
FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。

更多实例:
1、普通分隔线:<hr>
2、分隔线宽度属性:<hr width=50%> 或者 <hr width=250> (宽度为实际点数或百分比)
3、分隔线位置属性:<hr align=right width=50%> (位置分为 Left、Center、Right 三种)
4、分隔线厚度属性:<hr style="height:10px"> (奇怪,height=10 似乎不能起到效果)
5、分隔线无阴影属性:<hr style="height:10px" noshade>
6、分隔线彩色属性:<hr color=red> 或者 <hr color=#FF0000> (颜色可调)
7、渐变颜色的分隔线:
<hr style="filter:alpha(opacity=5,finishopacity=100,style=1);height:10px" color=green>
<hr style="filter:alpha(opacity=100,finishopacity=5,style=1);height:10px" color=blue>
8、中心透明的分隔线:
<hr style="filter:alpha(opacity=0,finishopacity=100,style=2);height:12px" color=orange>
<hr style="filter:alpha(opacity=0,finishopacity=100,style=3);height:12px" color=#FF00FF>
9、中心不透明的分隔线:
<hr style="filter:alpha(opacity=100,finishopacity=0,style=2);height:15px" color=yellow>
<hr style="filter:alpha(opacity=100,finishopacity=0,style=3);height:15px" color=#00FFFF>
10、波浪线:
<hr style="filter:wave(strength=9,freq=2,lightstrength=20,phase=9);height:15px" color=pink width=95%>
11、三色线:
<hr style="border-top: #ff0000 solid; color: #00ff00; border-bottom: #0000ff solid; height: 9px">
12、虚线:
<hr style="border-top: 2px dashed; border-bottom: 2px dashed; height: 2px" color=black>
13、竖线:
<hr style="height:100px; width:4px" color=orange>
<hr style="filter:alpha(opacity=100,finishopacity=5,style=2); height:100px; width:5px" color=navy>
<hr style="filter:alpha(opacity=0,finishopacity=100,style=2);height:100px; width:4px" color=red>
标签:style blog http color ar os sp div 2014
原文地址:http://www.cnblogs.com/zjykh/p/4089605.html